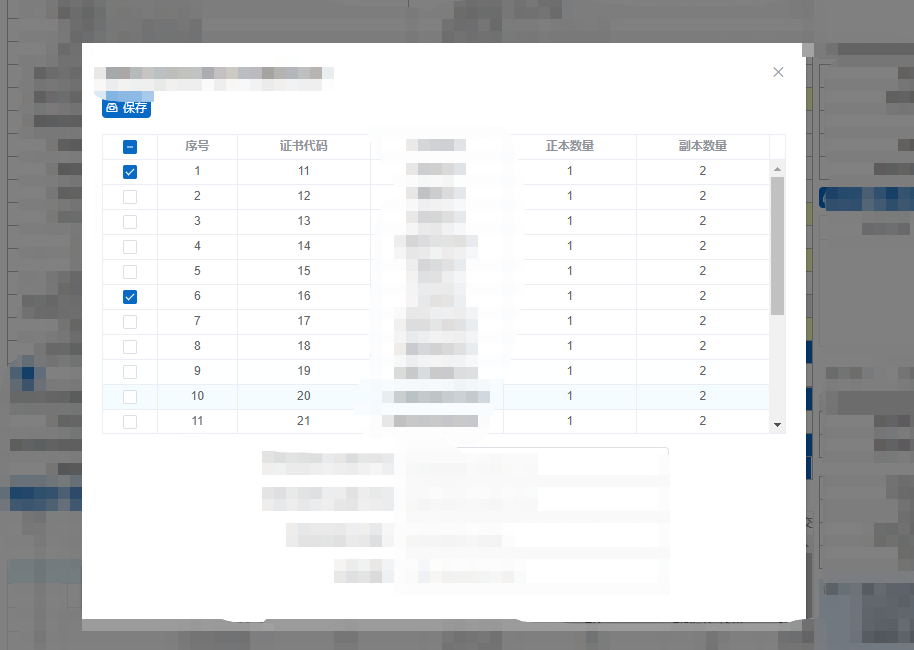
一:可多选情况且对应勾选

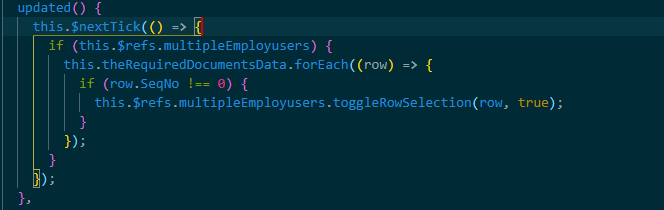
由于是弹出框形式,所以会出现新增DOM与数据的改变问题,因此要使用$nextTick,不然一开始弹出得时候DOM还没有生成,却要获取DOM会报错;这种多选情况会出现一个bug,由于el-table的selection-change会执行两次问题,在每次选中之前(数据更新),这个事件都会执行一次,它会先清除上一次的所有选中,然后在对应选中这次的toggleRowSelection传入的参数,当你发现上一次点开有选中而这次点开选中消失,再下一次点击又有选中时,就是应为每次数据改变都会执行selection-change方法,会清掉上次选中的数据,这是就可以在vue的update方法中去写选中大方法,直接上代码:

不要在点击弹出框之后就做对应的选中,放在update属性中就会避免这种选中了下次又不见了的bug
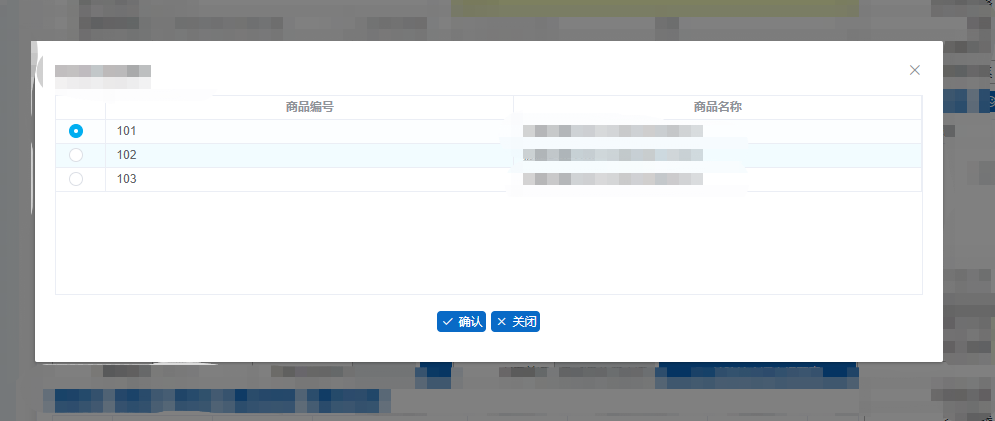
二:只可单选且对应勾选

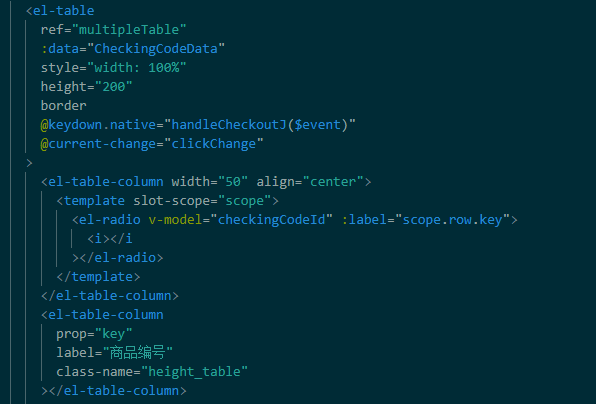
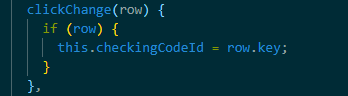
这种形式就是简单一些,也不会出现DOM加载问题和选中消失问题,直接上代码:


弹出框内table选中问题记录。有什么问题可以在下面留言,欢迎提问!