原文链接:http://www.wxapp-union.com/forum.php?mod=viewthread&tid=505&extra=page%3D1
天河君在申请到https证书后就第一时间去部署后台环境,但是发现每次访问https都要带上8443端口实在是很坑爹啊,作为一个强迫症晚期,我要做的自然是不带端口直接访问。
打开你tomcat下的conf文件夹,编辑里面的server.xml
- <Connector port="80" protocol="HTTP/1.1"
- connectionTimeout="20000"
- redirectPort="8443" />
- <!-- Define a SSL HTTP/1.1 Connector on port 8443
- This connector uses the BIO implementation that requires the JSSE
- style configuration. When using the APR/native implementation, the
- OpenSSL style configuration is required as described in the APR/native
- documentation -->
- <Connector port="8443" protocol="org.apache.coyote.http11.Http11Protocol"
- maxThreads="150" SSLEnabled="true" scheme="https" secure="true"
- keystoreFile="/usr/local/XRL/666666666666.pfx"
- keystoreType="PKC666"
- keystorePass="666666666666666"
- clientAuth="false" sslProtocol="TLS" />
- <!-- Define an AJP 1.3 Connector on port 8009 -->
- <Connector port="8009" protocol="AJP/1.3" redirectPort="8443" />
将以上内容中的8443替换成443,就是下面这样
- <Connector port="80" protocol="HTTP/1.1"
- connectionTimeout="20000"
- redirectPort="443" />
- <!-- Define a SSL HTTP/1.1 Connector on port 443
- This connector uses the BIO implementation that requires the JSSE
- style configuration. When using the APR/native implementation, the
- OpenSSL style configuration is required as described in the APR/native
- documentation -->
- <Connector port="443" protocol="org.apache.coyote.http11.Http11Protocol"
- maxThreads="150" SSLEnabled="true" scheme="https" secure="true"
- keystoreFile="/usr/local/XRL/666666666666.pfx"
- keystoreType="PKC666"
- keystorePass="666666666666666"
- clientAuth="false" sslProtocol="TLS" />
- <!-- Define an AJP 1.3 Connector on port 8009 -->
- <Connector port="8009" protocol="AJP/1.3" redirectPort="443" />
当然注释内的不一定要改,还有就是不要复制粘贴我的,我的证书和你们的不一样。
这样改过后,再访问https://域名的时候,就不需要带端口号了。但是我还是觉得不爽啊,因为浏览器默认是访问http的地址,这样每次访问https我都需要将域名补全,作为一个强迫症晚期,我又要抓狂了。
打开你tomcat下的conf文件夹,编辑里面的web.xml
- </welcome-file-list>
在上面两行标签之间添加(一般你没有改过web.xml的情况下,这是该文件最后两行代码)如下代码
- <login-config>
- <!-- Authorization setting for SSL -->
- <auth-method>CLIENT-CERT</auth-method>
- <realm-name>Client Cert Users-only Area</realm-name>
- </login-config>
- <security-constraint>
- <!-- Authorization setting for SSL -->
- <web-resource-collection >
- <web-resource-name >SSL</web-resource-name>
- <url-pattern>/*</url-pattern>
- </web-resource-collection>
- <user-data-constraint>
- <transport-guarantee>CONFIDENTIAL</transport-guarantee>
- </user-data-constraint>
- </security-constraint>
这样当你访问http://的时候会自动跳转到https://上去。ok,至此,强迫症就好了一大半了,我们也可以开始写后台服务了。
至于连https证书都还没有搞定的同学,请移步(天河微信小程序入门《二》)
天河君之前是java狗,这次的后台也是用java部署的,用的是传统的web框架SSM,使用了极乐科技的一键部署工具。因为好久没有搭框架了,还好有这样的一键部署工具,不然又要一点点配置框架,简直是疯掉。一键生成SSM框架后,天河君就直接开始写业务代码了。嗯嗯~非常简单的代码:
- /**
- * 获取系统时间。
- * @return 获取系统时间。
- * @author Sdanly
- * @since 1.0
- */
- @ResponseBody
- @RequestMapping(value=<span style="white-space: pre; line-height: 1.5;">"/getTime"</span><span style="line-height: 1.5;">, method=RequestMethod.GET)</span>
- public Map<String, Object> getTime(HttpServletRequest req) {
- Map<String, Object> params = new HashMap<String, Object>();
- SimpleDateFormat time = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
- params.put("time", time.format(new Timestamp(System.currentTimeMillis())));
- return params;
- }
是的,天河君只是想测试前后台的环境是通的,所谓欲练神功,先打通任督二脉嘛。
前台则是做了一个按钮,将后台传送上来的时间显示出来而已。demo会在文末提供下载(非常简单的demo,大家也可以尝试自己去做)
这个请求会返回一个name是"time",value是当前服务器时间的json串回来。获取之后显示在前台的页面就ok了。
手机上的效果就是这样的。虽然很简单,但主要是为了证明前后台通讯正常嘛,也就没有写太复杂了。
后期天河在学习小程序制作的过程中,会写更多的后台调用服务,因为很多朋友都是纯前端,只是想学习小程序本身的开发,对后台的环境搭配等并不熟悉,也不感兴趣。所以天河在这里想公布后台的api和配置方法,如果有朋友只是想学习小程序前端的知识,可以直接调用api,不用去管后台的逻辑处理。按照我们约定好的借口接收数据就可以了。
后台的域名是https://api.wxapp-union.com,这个获取时间的api是getTime,在小程序中的调用方法是
- wx.request({
- url: 'https://api.wxapp-union.com/getTime'
返回的报文是
- {"time":"2016-11-09 20:22:47"}
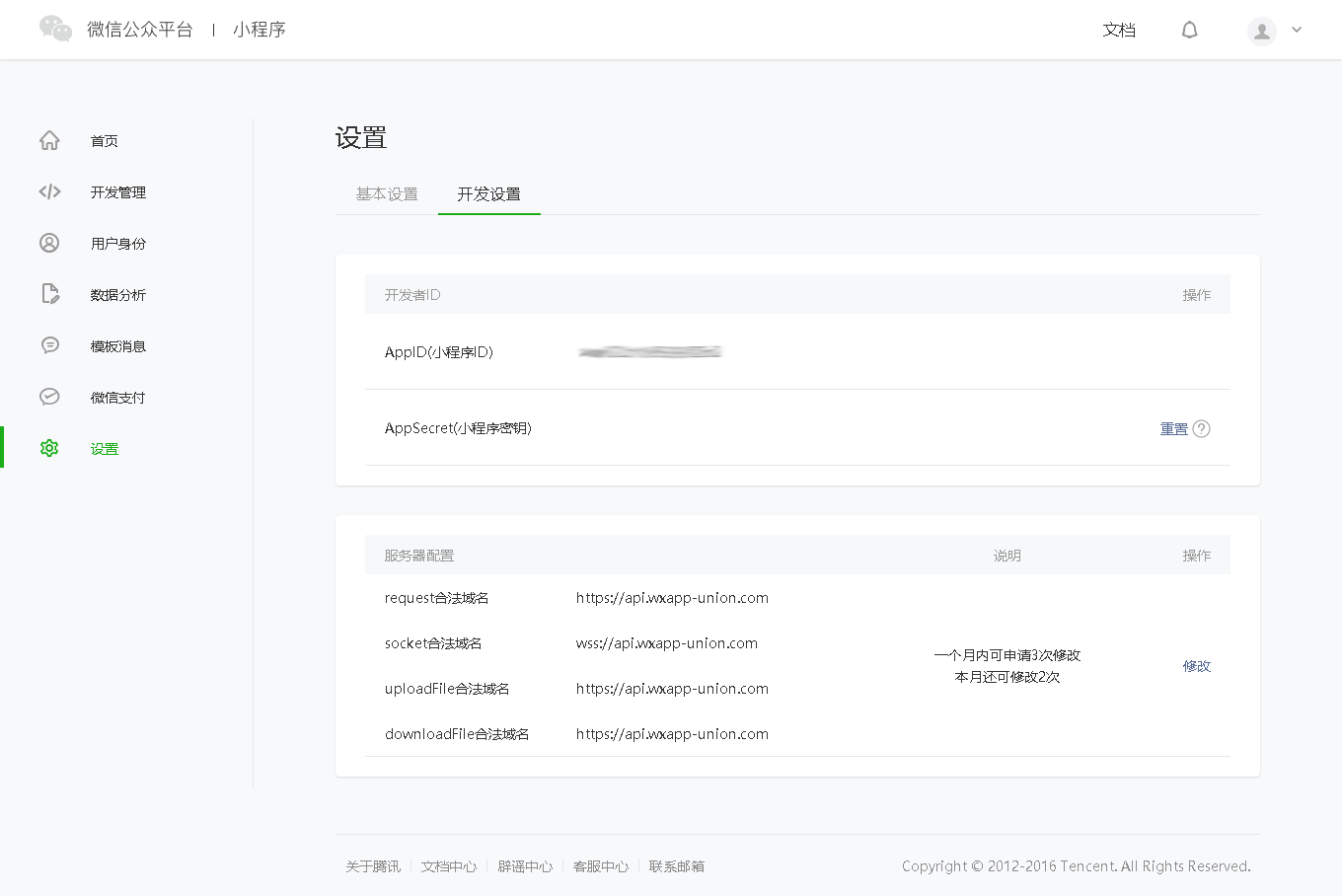
没有appId的朋友直接在开发工具上就可以调试,有appId的朋友,在你的后台开发设置中,将我们的域名写入服务器配置就可以了。
这样就可以将后续的demo直接在手机上调试。如果大家有什么需求,或者想要的api接口和功能,都可以在原贴(wxapp-union.com)的下方提出来,天河君尽力帮大家开发。 testApp-https.rar
testApp-https.rar