<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<form>
<!--<div class="error" v-show="!message">-->
<div class="error" v-if="!message">
<h3 style="color: red;">you must be enter some to send</h3></div>
<textarea v-model="message"></textarea><br />
<button>点击发送</button>
</form>
<pre>
{{$data | json}}
</pre>
</div>
<script src="../vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
message:""
}
})
</script>
</body>
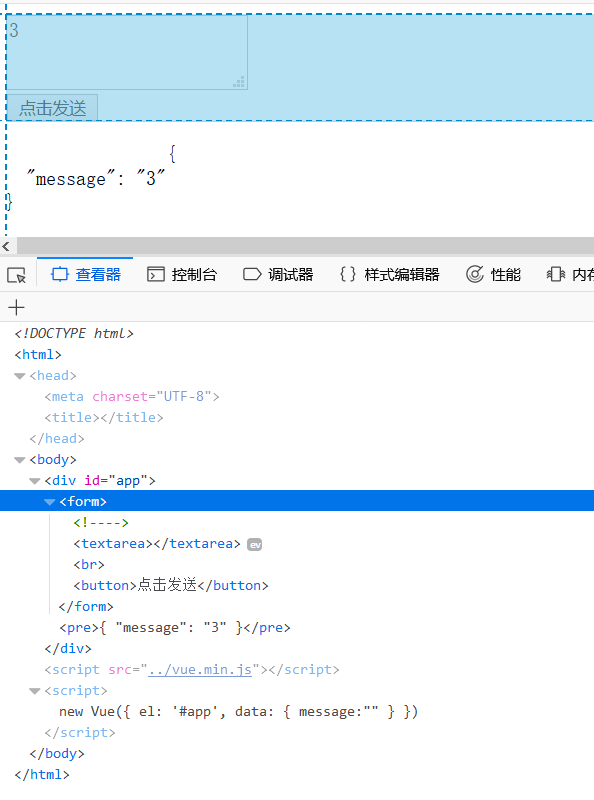
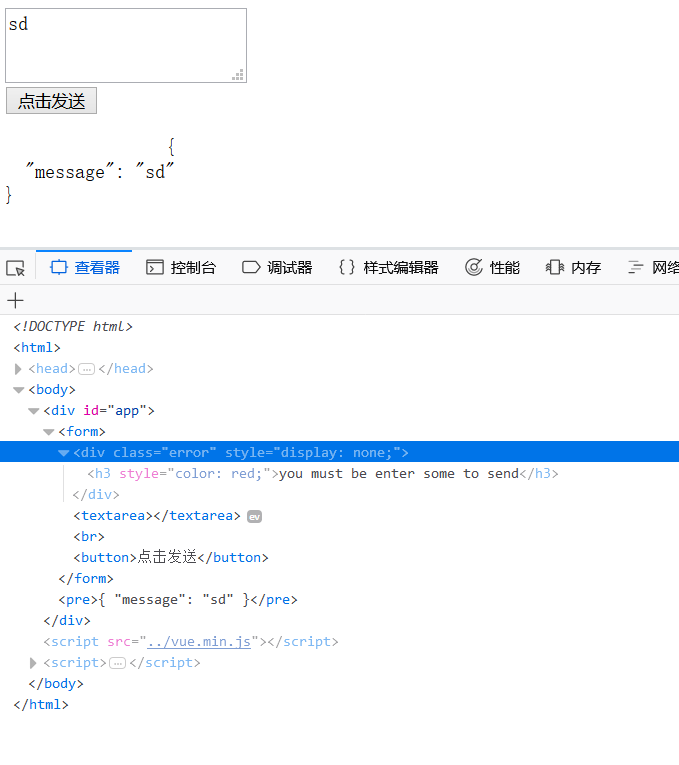
//两个都能实现输入文字后,隐藏error提示。但是 我们打开控制台,就可以看出区别。v-if 是删除掉error 提示,而v-show 使用display:none来实现隐藏,二者在实现上是不一样的。


001位v-if 002为v-show, 蓝色部分为二者的区别。
</html>