loadimage1();测试:
void Caccess_test_1Dlg::loadimage1()//存入unsigned char*类型的数据图片 { CFileException e; Invalidate(); //输入图片测试 CString sFilePathName = L"D:\bridge.bmp"; m_Pic.Load(sFilePathName); BOOL bResult = FALSE; CFile f; //int nSize = 0; if (m_Pic.m_IPicture != NULL) m_Pic.FreePictureData(); // Important - Avoid Leaks... if (f.Open(sFilePathName, CFile::modeRead | CFile::typeBinary, &e)) //打开该文件 { //int nSize = f.GetLength(); //先得到文件长度 BYTE * pBuffer = new BYTE[nSize]; //按文件的大小在堆上申请一块内存 if (f.Read(pBuffer, nSize) > 0) //把jpg文件读到pBuffer(堆上申请一块内存) { // +---------------------------------------------- BYTE *pBuf = pBuffer; ///下面这一大段是把pBuffer里的jpg数据放到库中 VARIANT varBLOB; SAFEARRAY *psa; SAFEARRAYBOUND rgsabound[1]; if (pBuf) { rgsabound[0].lLbound = 0; rgsabound[0].cElements = nSize; psa = SafeArrayCreate(VT_UI1, 1, rgsabound); for (long i = 0; i < (long)nSize; i++) SafeArrayPutElement(psa, &i, pBuf++); varBLOB.vt = VT_ARRAY | VT_UI1; varBLOB.parray = psa; m_pRecordset->GetFields()->GetItem("偏振度图像")->AppendChunk(varBLOB); } (m_Pic.LoadPictureData(pBuffer, nSize));//接作调用函数读pBuffer的jpg数据准备显示 delete[] pBuffer; //删掉堆上申请的那一块内存 pBuf = 0; //以防二次乱用 } f.Close(); showimage1(); } }

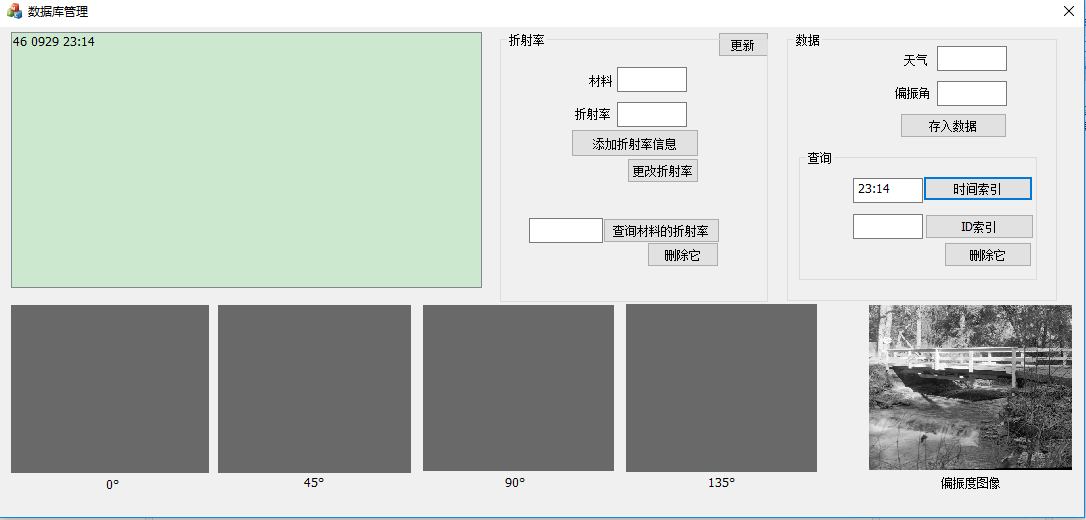
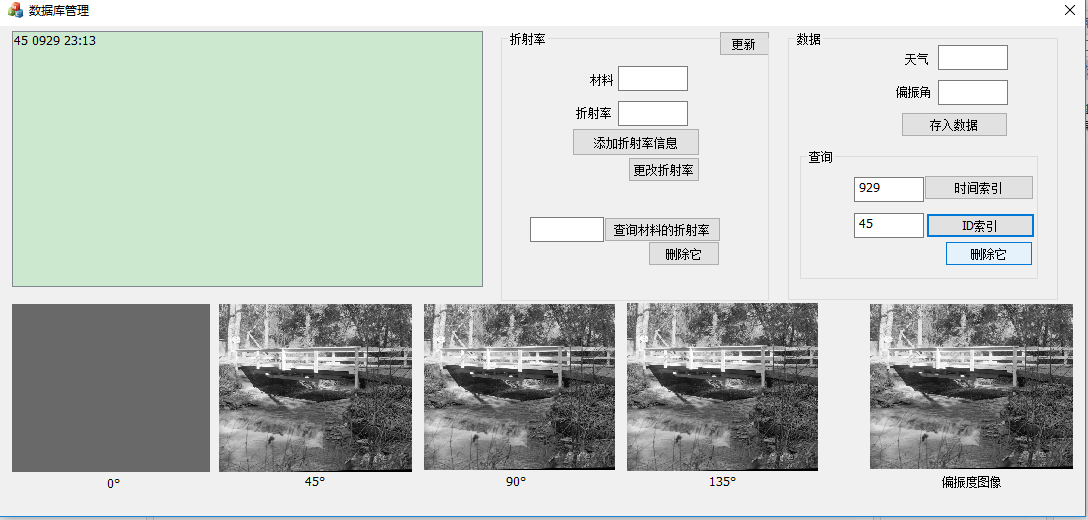
selectdata为查询输出的图片数据。

但是以ID索引查找时会一下子显示好多图,1、3、4、5

而以确定的时间查找时不会出错