<style>
table {
line-height:35px;
}
</style>
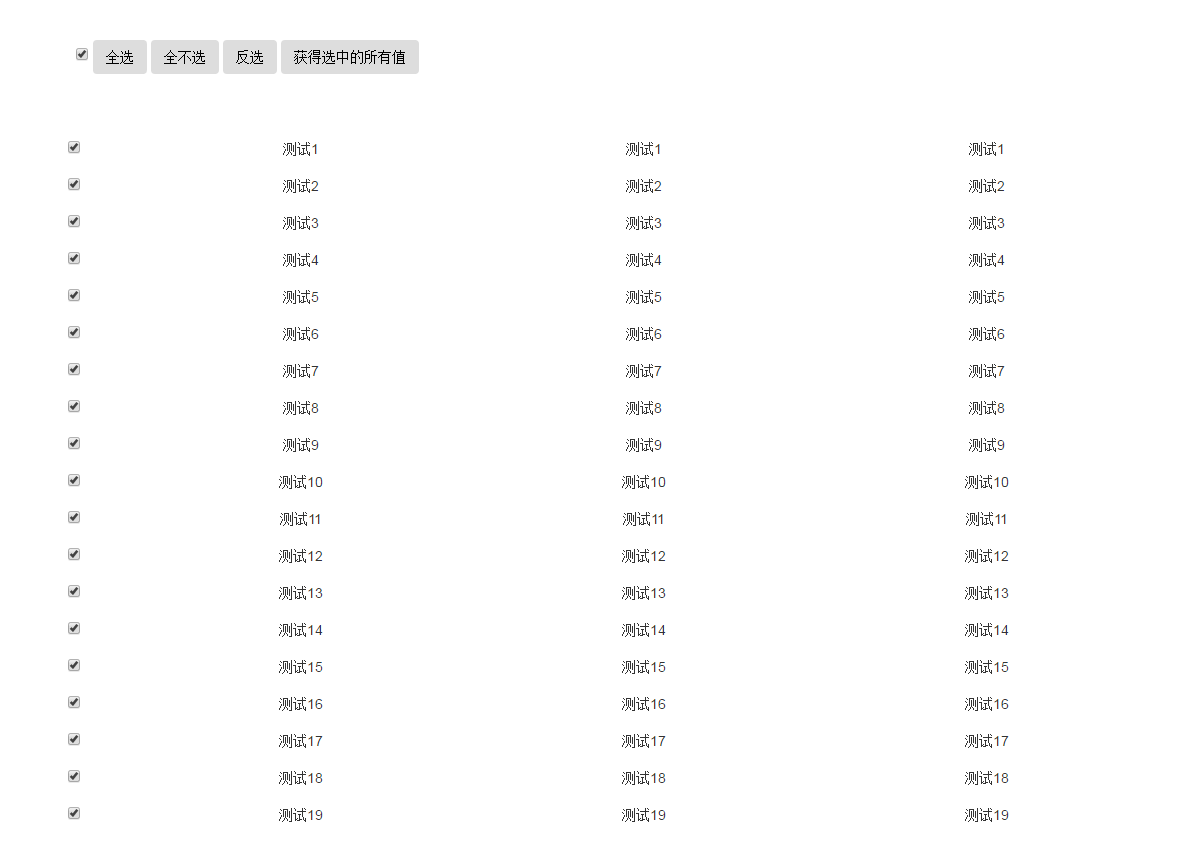
<div align="left" style="margin:5%">
<input type="checkbox" id="all">
<input type="button" value="全选" class="btn" id="selectAll">
<input type="button" value="全不选" class="btn" id="unSelect">
<input type="button" value="反选" class="btn" id="reverse">
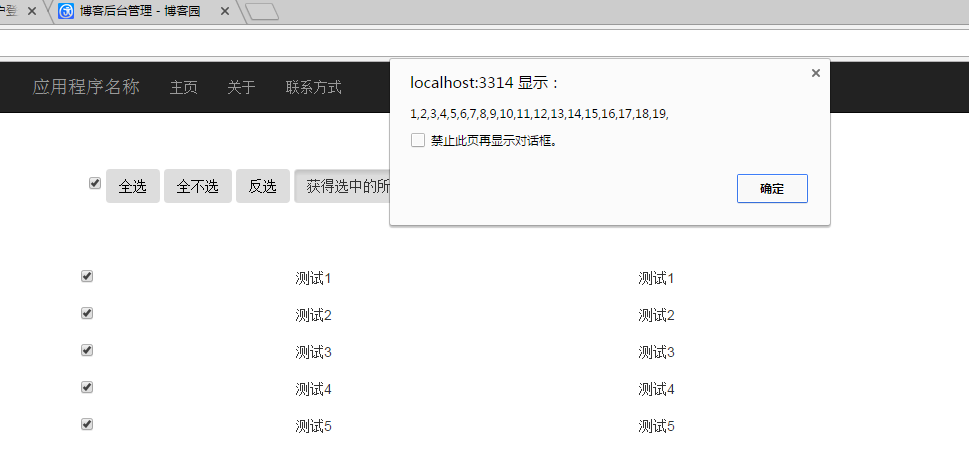
<input type="button" value="获得选中的所有值" class="btn" id="getValue">
</div>
<table width="100%" id="list">
<tr>
<td><div align="center"><input type="checkbox" value="1"></div></td>
<td><div align="center">测试1</div></td>
<td><div align="center">测试1</div></td>
<td><div align="center">测试1</div></td>
</tr>
<tr>
<td>
<div align="center">
<input type="checkbox" value="2" />
</div>
</td>
<td><div align="center">测试2</div></td>
<td><div align="center">测试2</div></td>
<td><div align="center">测试2</div></td>
</tr>
<tr>
<td>
<div align="center">
<input type="checkbox" value="3" />
</div>
</td>
<td><div align="center">测试3</div></td>
<td><div align="center">测试3</div></td>
<td><div align="center">测试3</div></td>
</tr>
<tr>
<td>
<div align="center">
<input type="checkbox" value="4" />
</div>
</td>
<td><div align="center">测试4</div></td>
<td><div align="center">测试4</div></td>
<td><div align="center">测试4</div></td>
</tr>
<tr>
<td>
<div align="center">
<input type="checkbox" value="5" />
</div>
</td>
<td><div align="center">测试5</div></td>
<td><div align="center">测试5</div></td>
<td><div align="center">测试5</div></td>
</tr>
<tr>
<td>
<div align="center">
<input type="checkbox" value="6" />
</div>
</td>
<td><div align="center">测试6</div></td>
<td><div align="center">测试6</div></td>
<td><div align="center">测试6</div></td>
</tr>
<tr>
<td>
<div align="center">
<input type="checkbox" value="7" />
</div>
</td>
<td><div align="center">测试7</div></td>
<td><div align="center">测试7</div></td>
<td><div align="center">测试7</div></td>
</tr>
<tr>
<td>
<div align="center">
<input type="checkbox" value="8" />
</div>
</td>
<td><div align="center">测试8</div></td>
<td><div align="center">测试8</div></td>
<td><div align="center">测试8</div></td>
</tr>
<tr>
<td>
<div align="center">
<input type="checkbox" value="9" />
</div>
</td>
<td><div align="center">测试9</div></td>
<td><div align="center">测试9</div></td>
<td><div align="center">测试9</div></td>
</tr>
<tr>
<td>
<div align="center">
<input type="checkbox" value="10" />
</div>
</td>
<td><div align="center">测试10</div></td>
<td><div align="center">测试10</div></td>
<td><div align="center">测试10</div></td>
</tr>
<tr>
<td>
<div align="center">
<input type="checkbox" value="11" />
</div>
</td>
<td><div align="center">测试11</div></td>
<td><div align="center">测试11</div></td>
<td><div align="center">测试11</div></td>
</tr>
<tr>
<td>
<div align="center">
<input type="checkbox" value="12" />
</div>
</td>
<td><div align="center">测试12</div></td>
<td><div align="center">测试12</div></td>
<td><div align="center">测试12</div></td>
</tr>
<tr>
<td>
<div align="center">
<input type="checkbox" value="13" />
</div>
</td>
<td><div align="center">测试13</div></td>
<td><div align="center">测试13</div></td>
<td><div align="center">测试13</div></td>
</tr>
<tr>
<td>
<div align="center">
<input type="checkbox" value="14" />
</div>
</td>
<td><div align="center">测试14</div></td>
<td><div align="center">测试14</div></td>
<td><div align="center">测试14</div></td>
</tr>
<tr>
<td>
<div align="center">
<input type="checkbox" value="15" />
</div>
</td>
<td><div align="center">测试15</div></td>
<td><div align="center">测试15</div></td>
<td><div align="center">测试15</div></td>
</tr>
<tr>
<td>
<div align="center">
<input type="checkbox" value="16" />
</div>
</td>
<td><div align="center">测试16</div></td>
<td><div align="center">测试16</div></td>
<td><div align="center">测试16</div></td>
</tr>
<tr>
<td>
<div align="center">
<input type="checkbox" value="17" />
</div>
</td>
<td><div align="center">测试17</div></td>
<td><div align="center">测试17</div></td>
<td><div align="center">测试17</div></td>
</tr>
<tr>
<td>
<div align="center">
<input type="checkbox" value="18" />
</div>
</td>
<td><div align="center">测试18</div></td>
<td><div align="center">测试18</div></td>
<td><div align="center">测试18</div></td>
</tr>
<tr>
<td>
<div align="center">
<input type="checkbox" value="19" />
</div>
</td>
<td><div align="center">测试19</div></td>
<td><div align="center">测试19</div></td>
<td><div align="center">测试19</div></td>
</tr>
</table>
<script>
$("#all").click(function () {
if (this.checked) {
$("#list :checkbox").prop("checked", true);
} else {
$("#list :checkbox").prop("checked", false);
}
});
$("#selectAll").click(function () {
$("#list :checkbox,#all").prop("checked", true);
});
$("#unSelect").click(function () {
$("#list :checkbox,#all").prop("checked", false);
});
$("#reverse").click(function () {
$("#list :checkbox").each(function () {
$(this).prop("checked", !$(this).prop("checked"));
});
allchk();
});
$("#getValue").click(function () {
var vals = "";
$("#list :checkbox").each(function () {
if ($(this).prop("checked") == true) {
vals += $(this).val() + ",";
}
});
alert(vals);
});
$("#list :checkbox").click(function () {
allchk();
});
function allchk() {
var chknum = $("#list :checkbox").size();//选项总个数
var chk = 0;
$("#list :checkbox").each(function () {
if ($(this).prop("checked") == true) {
chk++;
}
});
if (chknum == chk) {//全选
$("#all").prop("checked", true);
} else {//不全选
$("#all").prop("checked", false);
}
}
</script>