ag-grid是一种非常好用的表格,网上搜索会有各种各样的基本用法,不过对于在ag-grid 表格中添加图片我没有找到方法,看了官方的文档,当然英文的自己也是靠网页翻译,最后发现有这么一个例子,我知道我找到了:

看了说明发现很详细不过也很啰嗦,可以在https://www.ag-grid.com/javascript-grid-cell-rendering-components/#grid-vs-component-refresh看具体的说明,别急,我直接告诉你简单的方法:
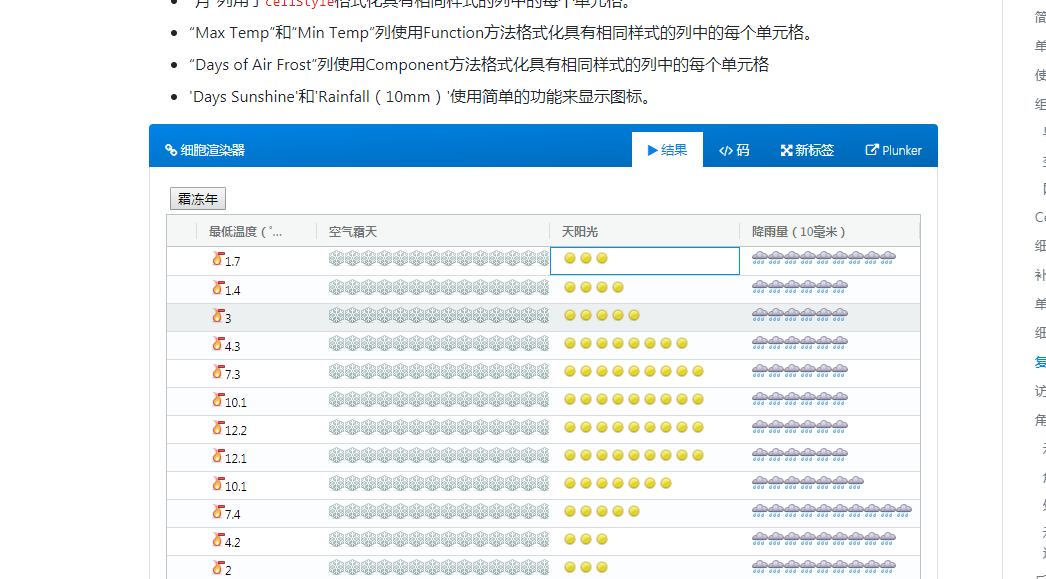
首先可以利用 cellRenderer 来实现,比如在照片这一列中展示的是一组图片(最多展示四张):

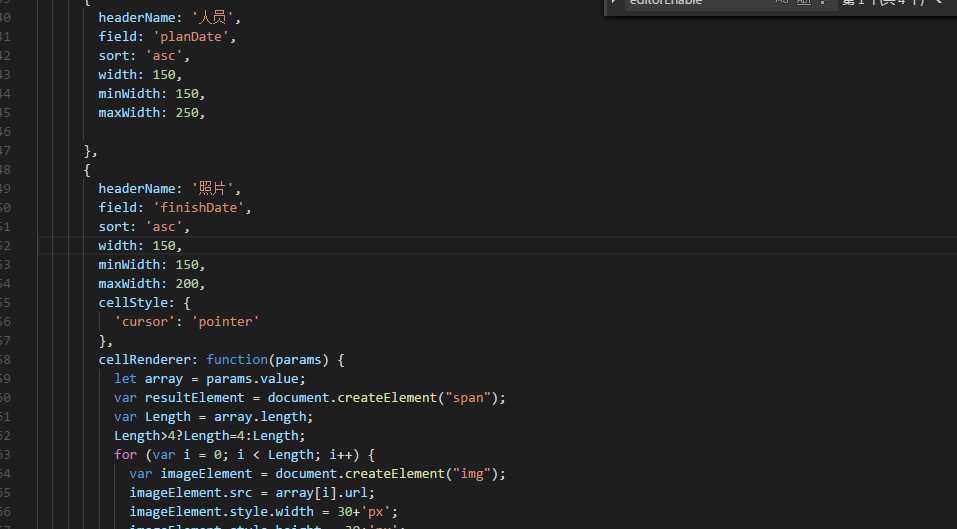
代码为:
cellRenderer: function(params) { let array = params.value; var resultElement = document.createElement("span"); var Length = array.length; Length>4?Length=4:Length; for (var i = 0; i < Length; i++) { var imageElement = document.createElement("img"); imageElement.src = array[i].url; imageElement.style.width = 30+'px'; imageElement.style.height = 30+'px'; imageElement.style.marginLeft = 5+'px'; resultElement.appendChild(imageElement); } return resultElement; },
数据格式为:
finishDate:[
{
url:'http://www.xinhuanet.com/photo/2018-07/18/1123141280_15318734471521n.jpg'
},{
url:'http://www.xinhuanet.com/photo/2018-07/18/1123141280_15318734471611n.jpg'
},{
url:'http://www.xinhuanet.com/photo/2018-07/18/1123141280_15318734471611n.jpg'
},{
url:'http://www.xinhuanet.com/photo/2018-07/18/1123141280_15318734471611n.jpg'
},{
url:'http://www.xinhuanet.com/photo/2018-07/18/1123141280_15318734471611n.jpg'
}
],
需要注意的是这里的params.value才指的是finishDate数组。
效果图为:

注:图片链接来自网络