所谓“就地是指辅助空间复杂度为O(1)。
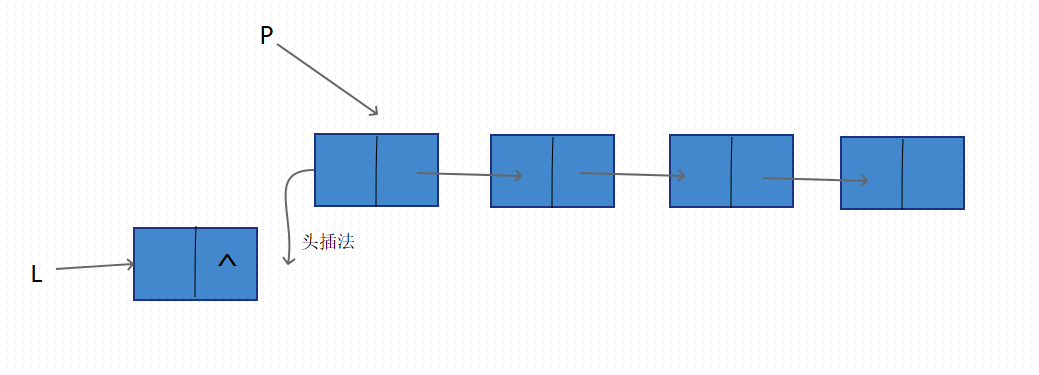
解法一:将头结点摘下,然后从第一结点开始,依次前插入到头结点的后面(头插法),直到最后一个结点为止。

代码如下
LinkList Reverse (LinkList L) { LNode *p,*r;//p为工作指针,r为p的后继以防断链 p=L->next;//从第一个元素结点开始 L->next=NULL;//先将头结点L的next域置为NULL while(p!=NULL)//依次将元素结点摘下 { r=p->next;//暂存p的后继 p->next=L->next;//将p结点插入到头结点之后 L->next=p; p=r; } return L; }
解法二:
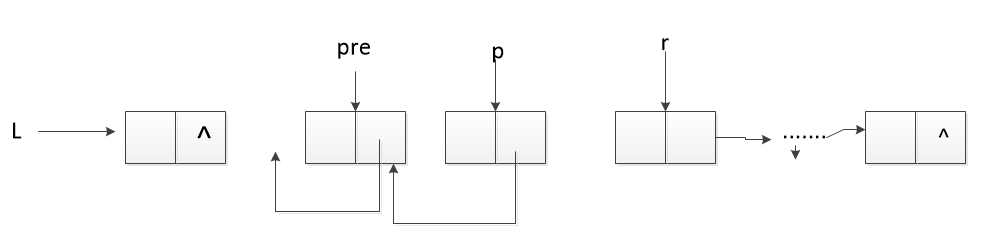
通过若干操作将指针反转达到逆置的目的。

假设pre、p和r指向3个相邻的结点,如上图。*pre之前的结点的指针都已经调整完毕,它们的next指针都指向其原前驱结点。现在令*p结点的next域指向*pre结点,注意到一旦调整指针的指向后,*p的后继结点的链就断开了,为此用r来指向原*p结点的后继结点。
处理第一个结点时,将其next域置为NULL,。处理最后一个结点后,将头结点的指针指向它。
代码:
Linklist reserve(LinkList L) { LNode *pre,*p=L->next,*r=p->next; p->next=NULL;//处理第一个结点 while(r!=NULL)//r为空,则说明p为最后一个结点 { pre=p;//依次遍历 p=r; r=r->next; p->next=pre;//指针反转 } L->next=p;//处理最后一个结点 return L; }