前后端分离式开发的思考
目前大部分公司都实行了前后端分离开发。然而在项目开发过程当中,经常会遇到以下几个尴尬的场景;
1、前端开发依赖于后端接口数据,需要与后端接口联调才能获得数据展示,从而拖慢了开发进度;
2、没有一个很好的结构化接口文档管理工具,能够对项目中所用到的接口进行管理。如一个请求的地址、有几个参数、参数名称及类型含义等等。同时支持项目、历史版本的切换。
| 变量名 | 含义 | 类型 | 备注 |
| url | 引用mockjs已生成的数值 | string | @mock=http://ex.com/@size/@background |
| text | 随机获得一段连续字符串 |
string | @mock=@word |
| size | 图片尺寸 | string | @mock=@ad_size |
| data|1-5 | 构造一个数组,含有1-5个元素 | array<object | |
| cn|1-5 | 重复1-5个'汉字' | string | @mock=@汉字 |
| date | 随机生成一段日期字符串,格式为yyyy-MM-dd | string | @mock=@DATE |
| datetime | 随机生成一段时间字符串,默认根式为yyyy-MM-dd HH:mm:ss | string | @mock=@DATETIME |
| dummyimage | 符合对象属性 | object | |
| background | 随机生成一个颜色作为背景色 | string | @mock=@COLOR |
| format|1 | 从数组中随机挑选一个元素作为属性值 | array<object> | @mock=png,git,jpg |
| 随机生成一个Email | string | @mock=@email | |
| float|1.10 | 浮点数,整数部分为1,小数部分保留10位 | number |
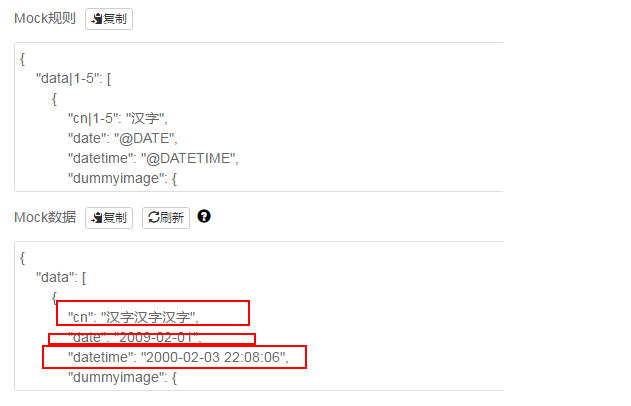
我们来看下其返回的mock数据:
这样就逐个对应起来了;前端可以直接用mock出来的数据进行调试;

怎样应用于实践
RAP提供了Mock插件(暂时仅支持Kissy和jQuery),使用只需要一步。在你的前端代码中增加如下一行,
http://{{domainName}}/rap.plugin.js?projectId={{projectId}}&mode={{mode}}
RAP中通过设置白名单、黑名单模式(即mode参数)来限定对哪些接口做mock服务,默认RAP中已收录的接口会入入白名单;
不足之处
当然是用过程中也有一些不足之处:
1、插件目前仅支持Kissy和jQuery;
2、对自动化测试支持不够;
3、使用过程中卡顿较多;