在Angular2中,我们可以提取出一些独立于组件视图的方法或数据,写成公共的服务类,作为组件的提供商。这些服务包括应用环境配置,数字计算,数据服务,日志存取等。一个服务应该是可注入的一个Class.
//emvironment.service.ts
import { Injectable } from '@angular/core';
import { EnvHelper } from '../helpers/environment.helper';
export type SiteStateType = {
[key: string]: any
};
//将EnvSvc修饰为一个Injectable Class
@Injectable()
export class EnvSvc{
_envState:SiteStateType = {};
constructor() {
let url = window.location.href;
this.set('config',EnvHelper.getEnvConfig(this.get('url')));
}
get envState(){
//该方法返回克隆的envState对象,使注入该服务的对象无法修改全局配置
return this._envState = this._clone(this._envState);
}
private set(prop: string,value: any){
return this._envState[prop] = value;
}
get(prop?: any){
const state = this._clone(this.envState);
return state.hasOwnProperty(prop) ? state[prop] : state;
}
private _clone(object: SiteStateType){
return JSON.parse(JSON.stringify(object));
}
}
//user.service.ts import { Injectable } from '@angular/core'; import { Http } from '@angular/http'; import { EnvSvc } from '../../../../services/environment.service'; @Injectable() export class UserSvc { /*在userService的构造函数参数中注入EnvSvc, Angular的service其实是一个单例,如果EnvSvc已经被注入到其他对象过,那Injector直接把已经创建的实例的引用注入当前对象。 */ constructor(public http: Http,public envSvc:EnvSvc) { } check(name){ //user 服务提供一个根据用户名检查用户是否存在的服务
//在user.component.ts中注入UserSvc ,就可以使用userSvc.check方法了。 let _this= this; let serverUrl = this.envSvc.envState.config.API.backend.core; let requestUri = serverUrl + '/users/getByName?userName=' + name; let promise = new Promise(function(resolve,reject){ _this.http.get(requestUri).map(response => response.json()).subscribe(data=>{ if(data instanceof Array && data.length > 0){ resolve(data[0]); } }, err=>{ resolve(null); }, () => { resolve(null); }); }); return promise; } }
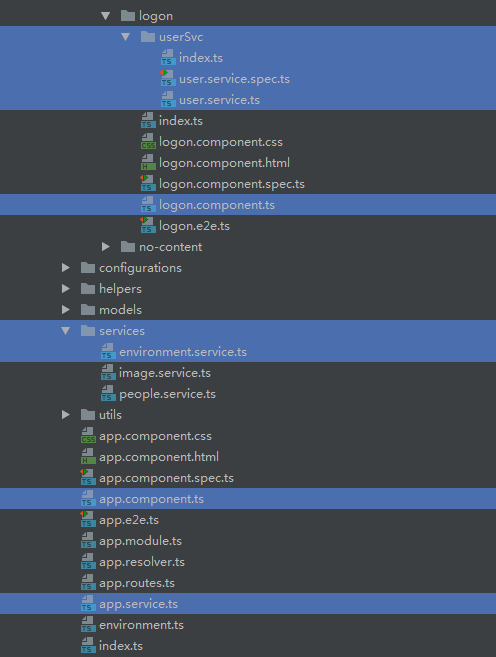
在实践中,我们可以在项目中建一个services文件夹,用于添加各类公共服务;在每个component文件夹中增加不同的个性化的service;同时可在appComponent.service.ts中注入公共服务,这样就更加容易管理各类服务,和不同开发者对各个服务的协同编辑。
如下图: