如果发送一个请求,发现这个请求地址的内容已经不存在了,服务器端会告诉客户端他想访问的内容在哪里,或者说服务器端的某个地址没有了,这个时候不应该废弃,不然就会404,而应该在这里告诉客户端新的地址在哪里
//server.js const http = require('http'); http.createServer(function(req, res){ console.log('req come', req.url); if (req.url === '/') { res.writeHead(302, { 'Location': '/new' }) res.end('') } if (req.url === '/new') { res.writeHead(200, { 'Content-Type': 'text/html' }) res.end('<div>this is content</div>') } }).listen(8888); console.log('server listening on 8888'); console.log('http://localhost:8888/');

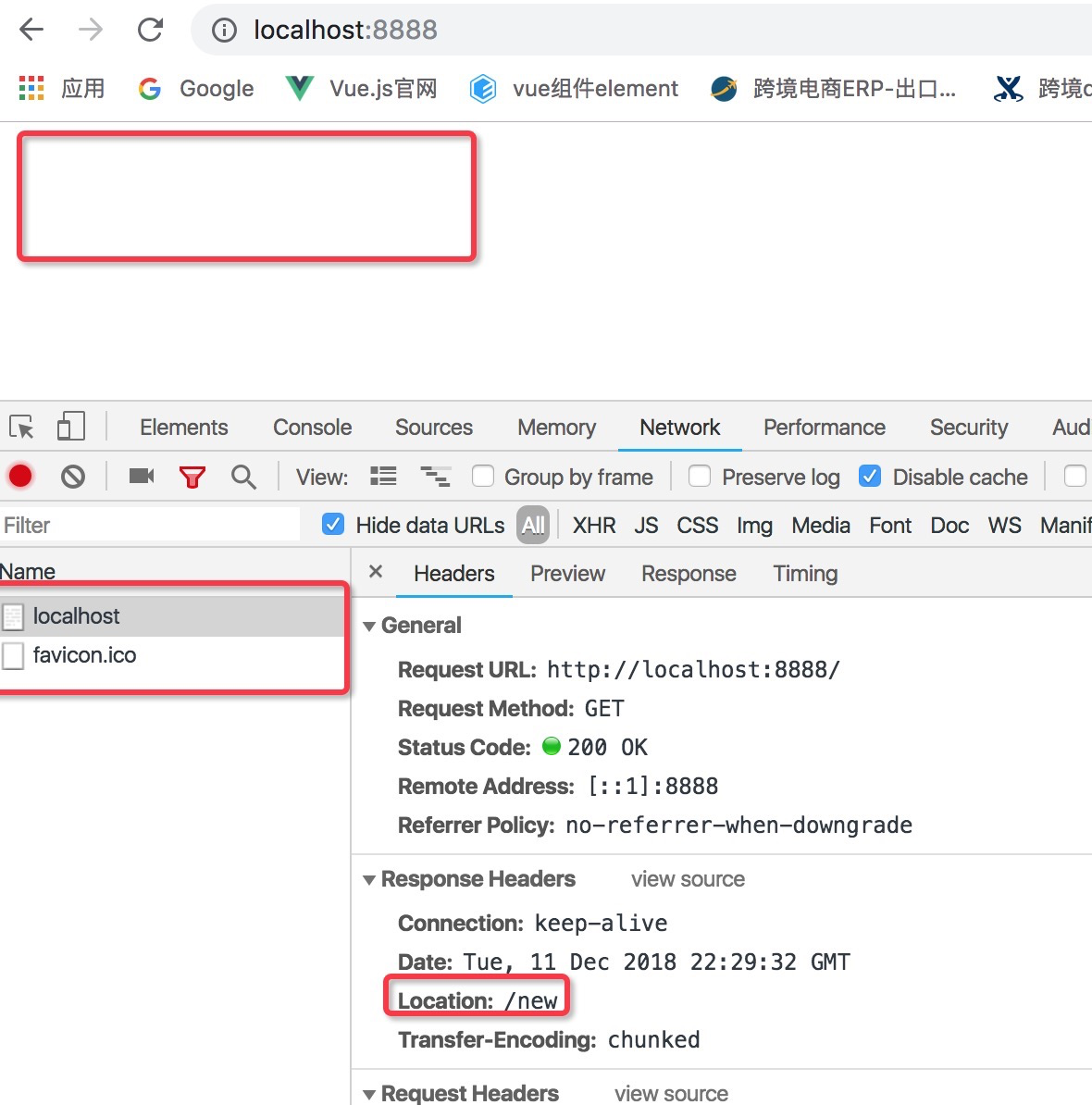
如图,这就是最基本的redirect操作,如果改成200会怎么样呢

会发现什么内容都没有,虽然指定了location,但也没有用,只有302代表临时跳转,如果说表示永久跳转,改成301,什么意思呢,比如在302的时候

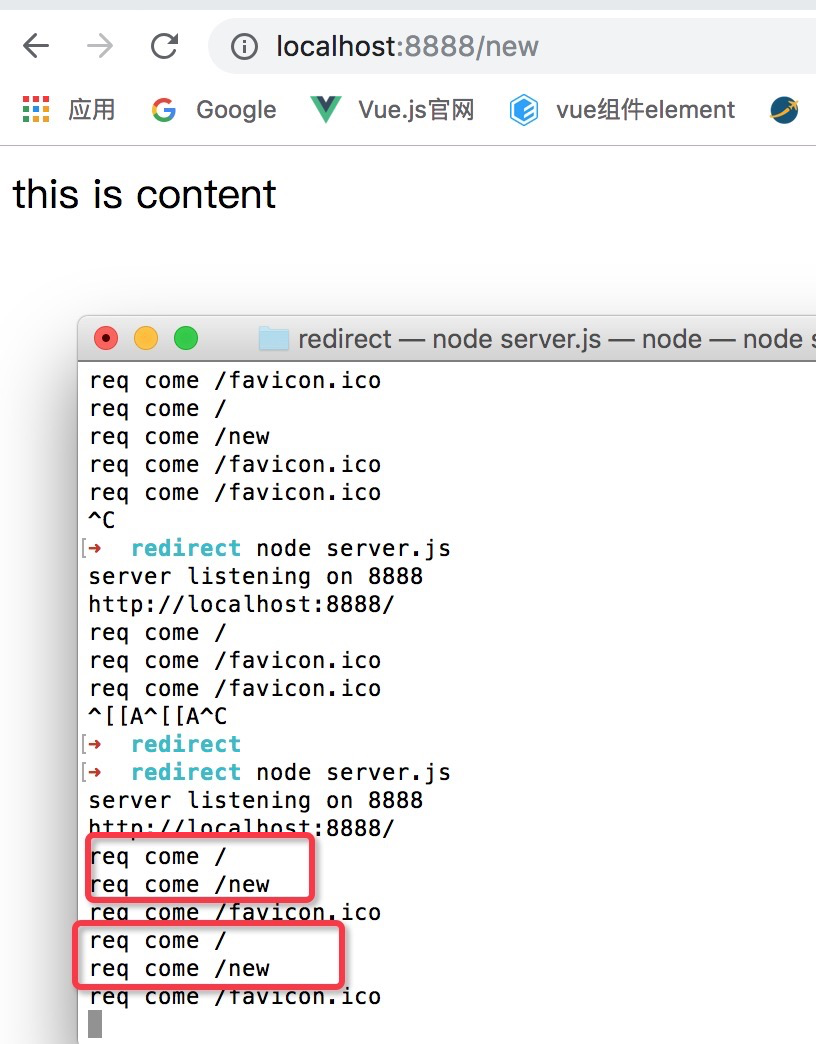
如图,每次请求,都会经过服务端那一次跳转,再返回新的

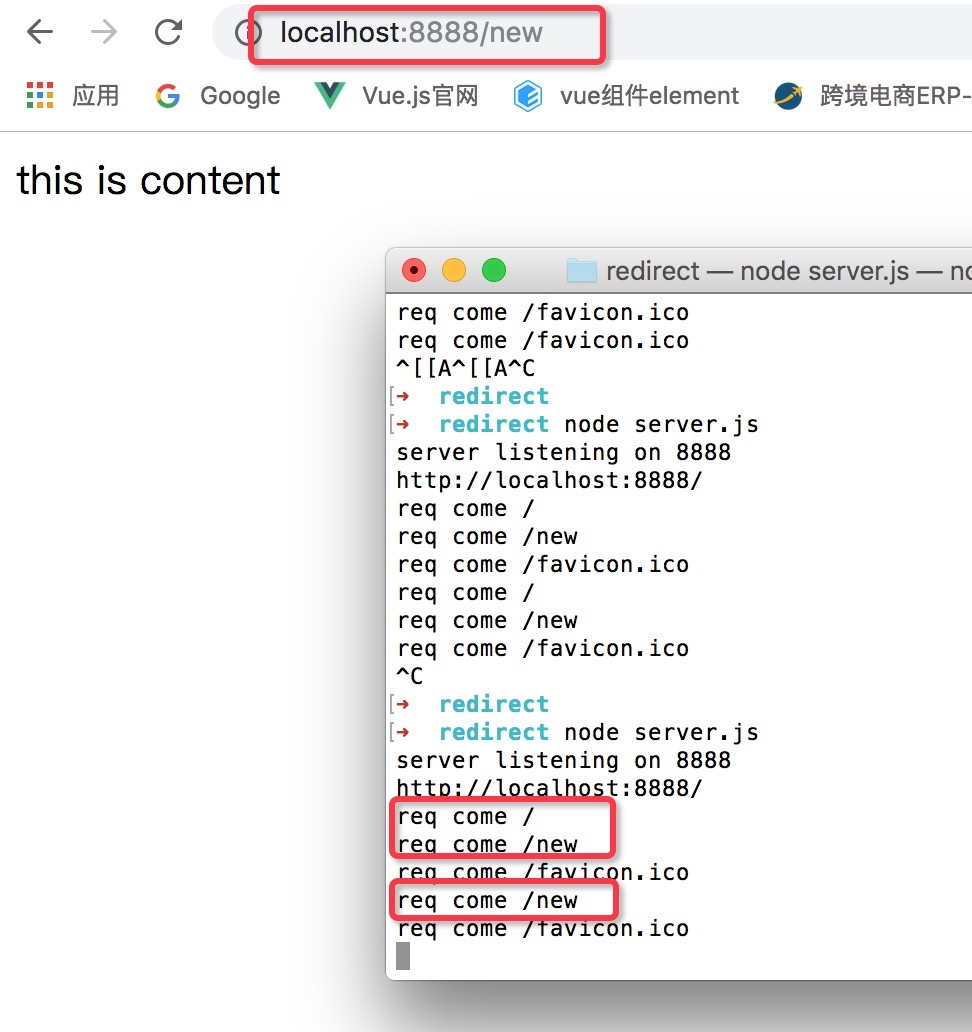
改成301后,第一次经过服务端跳转,第二次就直接访问new了,这是为什么呢,因为这个路径永久变成了/new,这个头会告诉客户端,下次再是这个路径,浏览器端改成/new就可以了,但是301要慎用,如果使用了301,你再要返回可不是你能决定的了