float的特性一
.元素‘浮动’
.脱离文档流
.但不脱离文本流
首先看一个案例,直观的了解下float的特性
<style> .container{ background: red; width: 400px; } .p1{ background: green; float: left; width: 200px; height: 50px; } </style> <body> <div class="container"> <span class="p1">float</span> <div class="p2"> 很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字 </div> </div> </body>

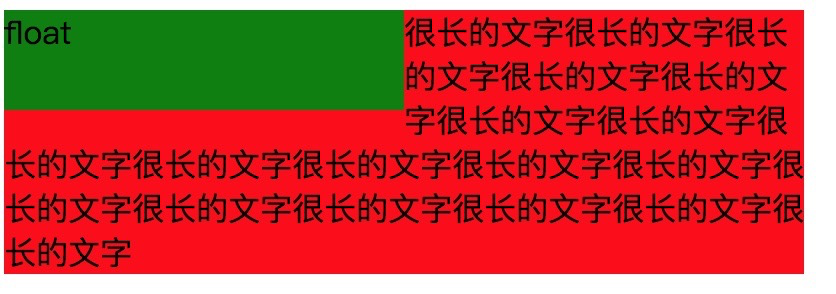
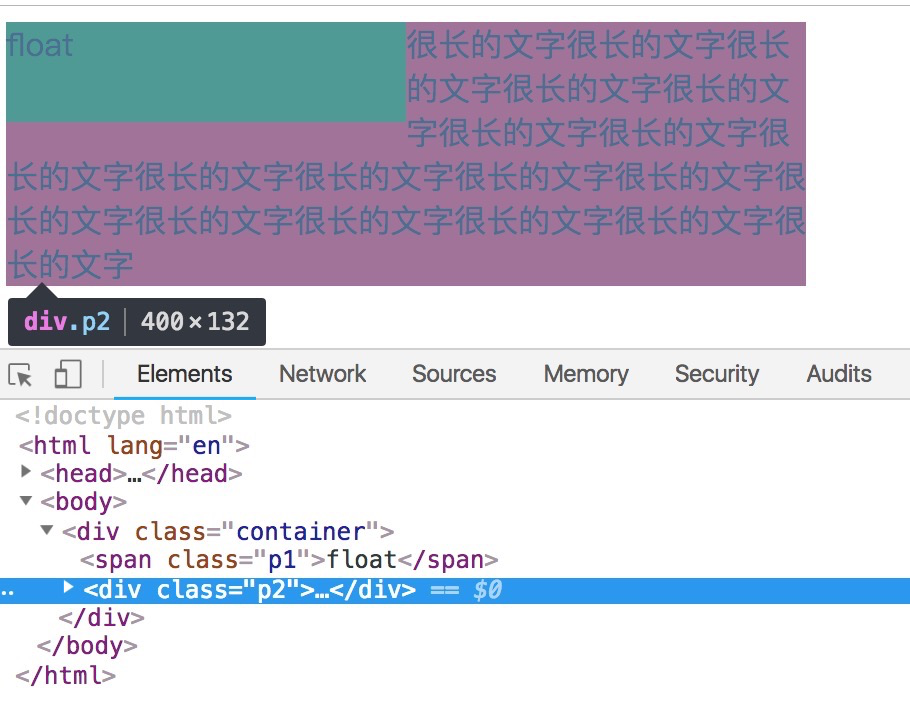
这个效果很明显就是,p1设置了向左浮动,高度50,宽度200,背景绿色。浮动之后有什么影响呢?我们上面注意点之一是脱离了文档流。

我们看到p2在使用的时候占据了p1的空间,跟container是一样的空间大小。但是他影响了p2文字的展现。整个文字都绕开了p1。这种布局方式就是float本身的一个含义。float本身就是用于图文环绕效果的。所以这个解释了上面的注意点,float元素脱离了文档流,但是不脱离文本流。
float的特性二
.对自身的影响:
.形成“块”(BFC)
比如上面的例子,p1这个float元素可以设置宽高。span元素本身是无法设置宽高的。上面的p1中,float属性一旦去除,宽高就会失效
.位置尽量靠上
.位置尽量靠左(右)
我们再看一个案例
<style> .container{ background: red; width: 400px; } .p1{ background: green; float: left; width: 200px; height: 50px; } </style> <body> <div class="container"> <span>写几个字</span> <span class="p1"> float </span> <span class="p1"> float </span> </div> </body>

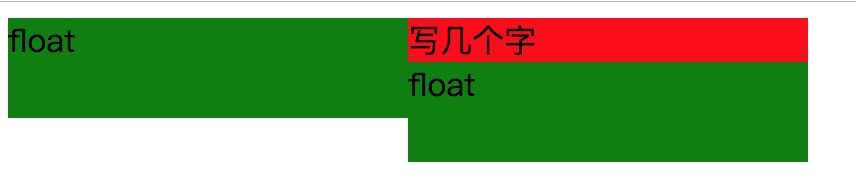
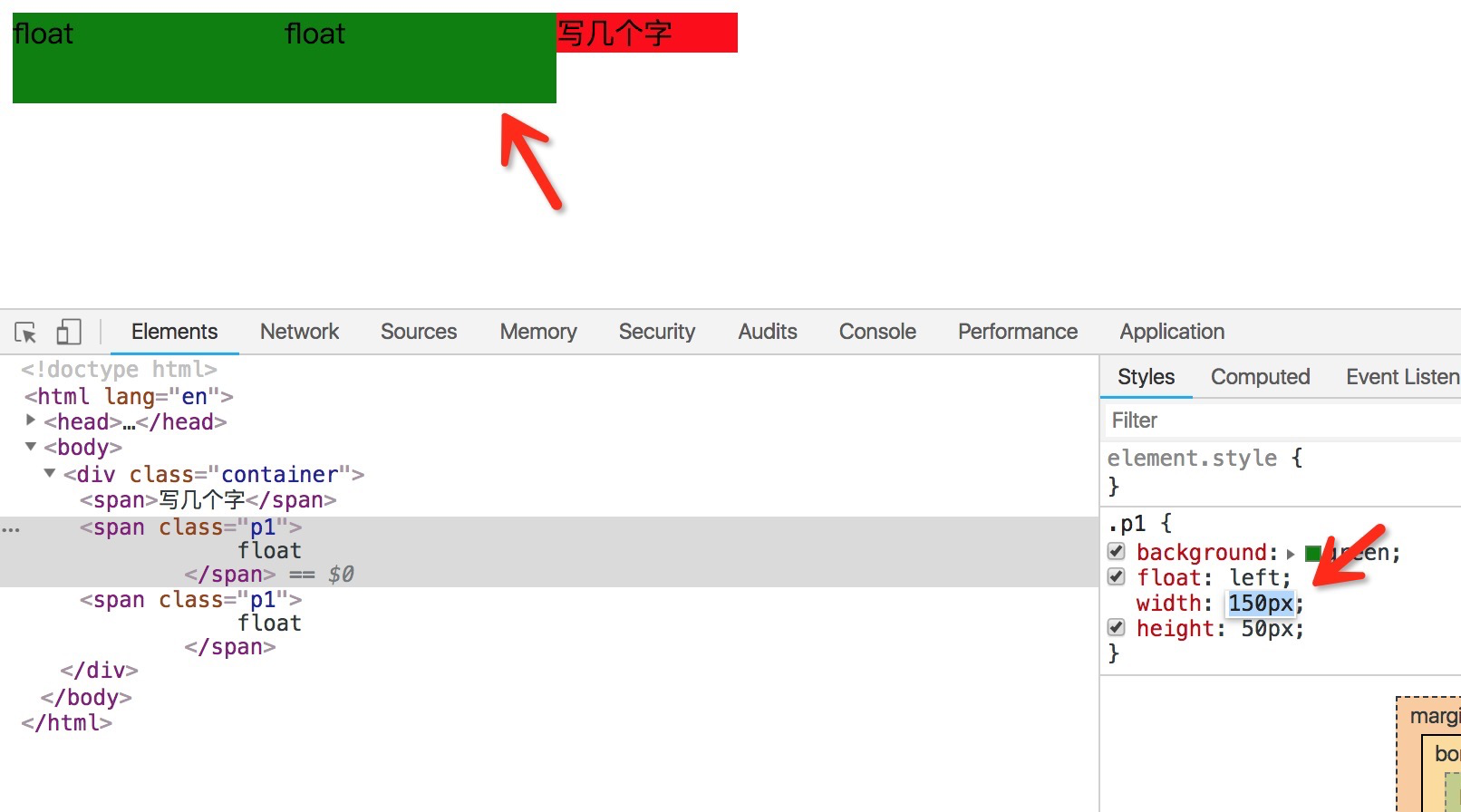
如图,首先看到的几个字,如果上面demo的p2一样。是一个正常的元素。我们说会尽量靠上和尽量靠左。所以是左上角的位置。再往下又有一个float元素,这两个float元素样式是一模一样的。但是那几个字是必须排的。所以他没办法越过那几个字。所以尽量靠上,靠左,就成了这副样子。
如果p1的宽度加起来小于 400减去字的长度,第二个元素就能往上。

如果,两个flaot元素长度加起来大于400了,他就会往下掉。。这就是尽量靠上,尽量靠左的含义。

float特性三
.对兄弟元素的影响
.上面贴非float元素(一般float元素上面贴的都是非float元素)
.旁边贴float元素(靠左,或者靠右的时候贴float元素)
.不影响其它块级元素位置
.影响其它块级元素内部文本(三四两点就是特性一说的脱离文档流,不脱离文本流)
.对父级元素的影响
.从布局上“消失”(相当于从父级的空间里面消失了,消失了意味着父级不会再管他的宽高)
.高度塌陷(因为在父级的空间里消失了,所以父级对高度有可能会塌陷,防止塌陷的办法就是overflow)
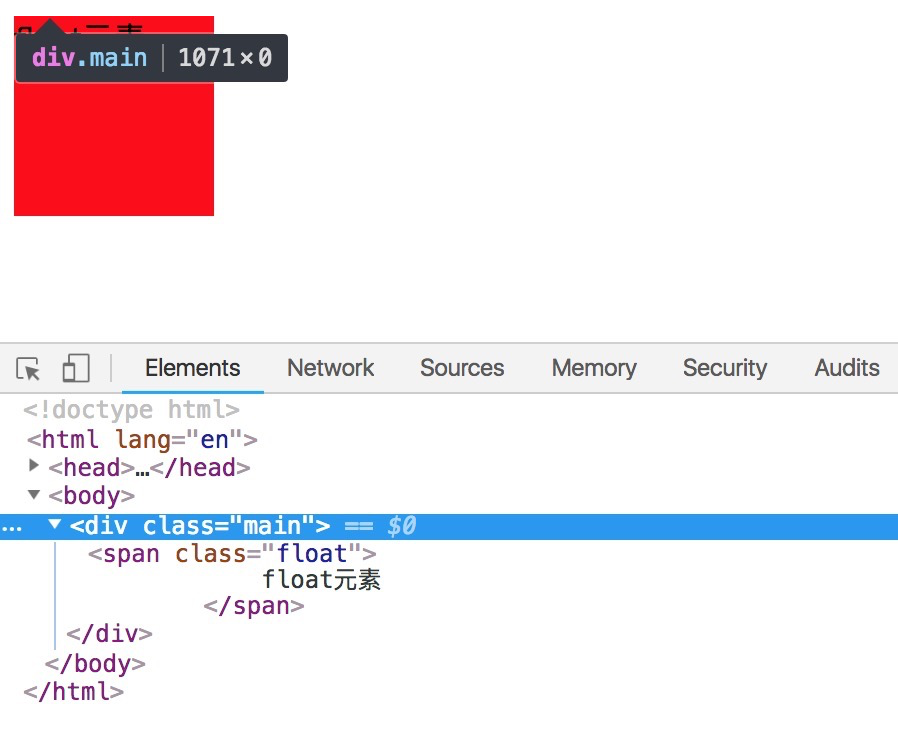
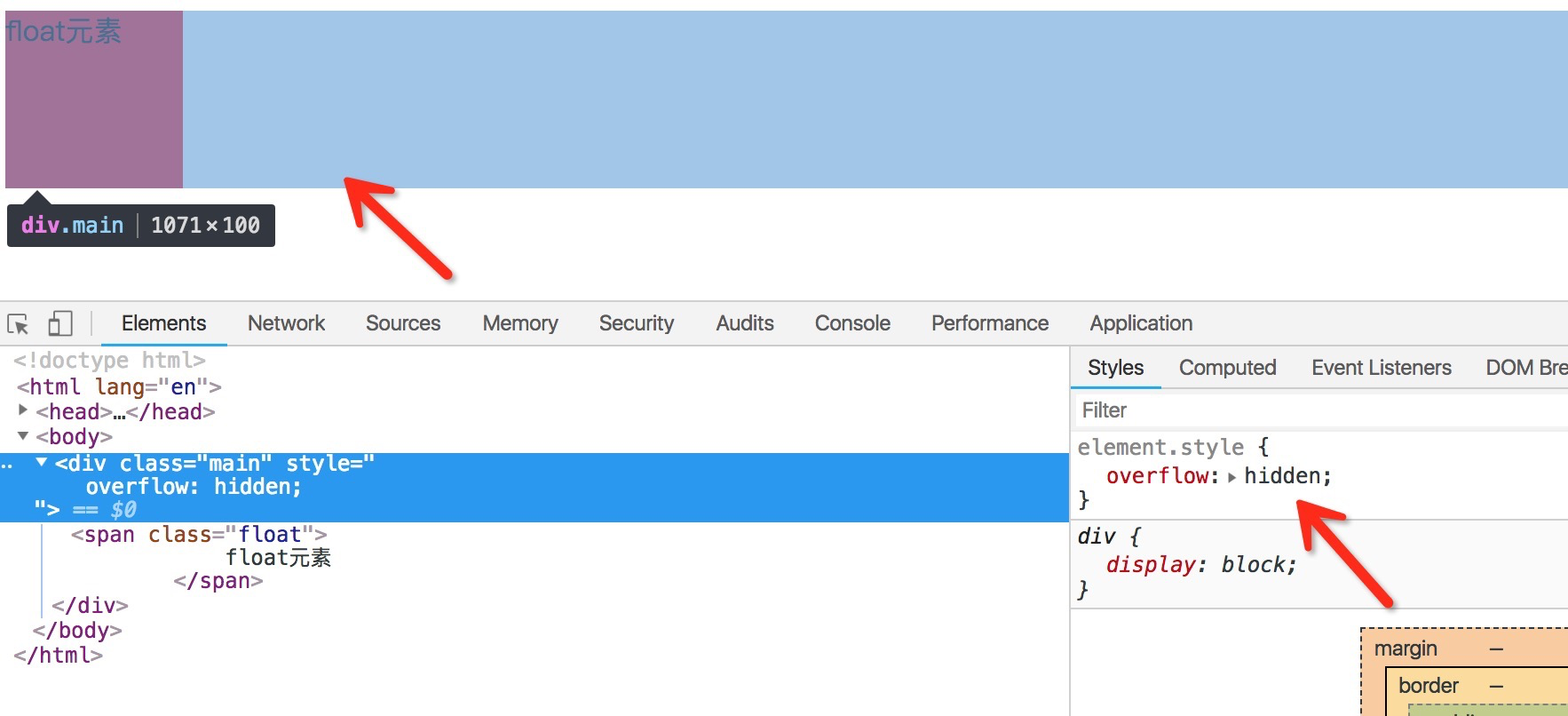
<style> .float{ float: left; width: 100px; height: 100px; background: red; } </style> <body> <div class="main"> <span class="float"> float元素 </span> </div> </body>

我们看到float元素的宽高是有100像素的,但是main的高度却是0,没有被撑起来。高度塌陷了,防止塌陷的常用办法就是设置overflow,创建一个BFC。

float两栏布局
<style> .container{ width: 800px; height: 200px; } .left{ float: left; background: red; width: 200px; height: 100%; } .right{ background: blue; margin-left: 200px; height: 100%;
padding-left: 10px; } </style> <body> <div class="container"> <div class="left"> 左 </div> <div class="right"> 右 </div> </div> </body>

float三栏布局
<style media="screen"> html *{ padding: 0; margin: 0; } .layout article div{ min-height: 100px; } </style> <body> <section class="layout float"> <style media="screen"> .layout.float .left { float: left; width: 300px; background: red; } .layout.float .right{ float: right; width: 300px; background: blue; } .layout.float .center{ background: yellow; } </style> <article class="left-right-center"> <div class="left"></div> <div class="right"></div> <div class="center"> <h1>浮动解决方案</h1> 1、这是三栏布局中间部分 1、这是三栏布局中间部分 </div> </article> </section> </body>
