.像文本一样排block元素
.没有清除浮动等问题
.需要处理间隙
一种方式
<style> .container{ width: 800px; height: 200px; font-size: 0; /** * 使用inline-block,就相当于是文本,文字和文字之间肯定是有间隙的 * 不可能连在一起,不管是什么字体,所以这里要将文本设置为0 */ } .left{ font-size: 14px; background: red; display: inline-block; width: 200px; height: 200px; } .right{ font-size: 14px; background: blue; display: inline-block; width: 600px; height: 200px; } </style> <body> <div class="container"> <div class="left">左</div> <div class="right">右</div> </div> </body>

另一种处理方式
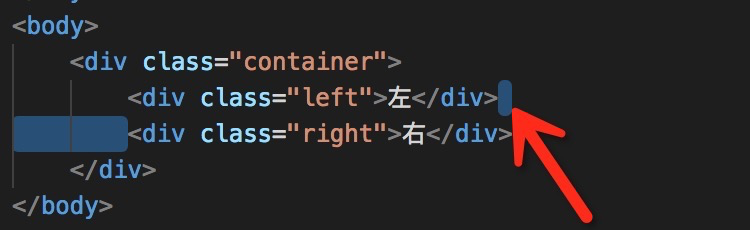
观察间隙的来源,他其实来自于html标记语言的空白

如图,是这个间隙,一种写成这样
<div class="container"> <div class="left">左</div><div class="right">右</div> </div>
另外一种写成这样
<div class="container"> <div class="left">左</div><!-- --><div class="right">右</div> </div>
把标记语言的空白注释掉也是可以掉
但是因为这两种方式写起来都比较麻烦,所以一般还是使用字体的方式
* 缺陷:自适应的布局比较麻烦