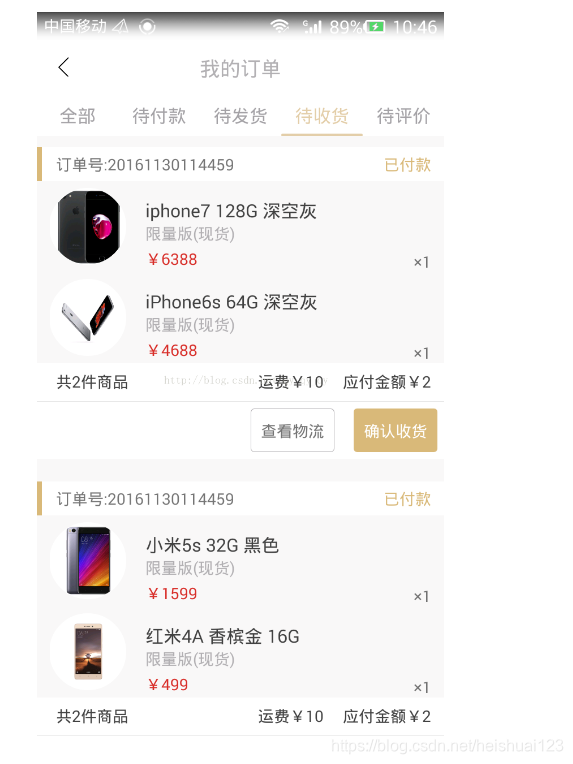
先上效果图

难点
一般解析的json
{
"code": "0000",
"desc": null,
"token": "ad762d27-ced6-4092-b415-ddad8ee0b98e__1472123395714",
"msg": [
{
"amount": 601,
"consignee": "andrea",
"address": "天府软件园A区",
"orderItem": [ #列表数据
{
"thumbnail": null,
"quantity": 1,
"price": 601,
"name": "熊猫座椅",
"id": 11
}
],
"freight": 0,
"orderStatus": "unconfirmed",
"productCount": 1,
"shippingStatus": "unshipped",
"phone": "15892999216",
"areaName": "四川省成都市",
"id": 9,
"sn": "20160825202",
"paymentStatus": "unpaid",
"createDate": 1472123141000
},
{
"amount": 601,
"consignee": "andrea",
"address": "天府软件园A区",
"orderItem": [ #列表数据
{
"thumbnail": null,
"quantity": 1,
"price": 601,
"name": "熊猫座椅",
"id": 10
}
],
"freight": 0,
"orderStatus": "unconfirmed",
"productCount": 1,
"shippingStatus": "unshipped",
"phone": "15892999216",
"areaName": "四川省成都市",
"id": 8,
"sn": "20160825102",
"paymentStatus": "unpaid",
"createDate": 1472122855000
}
],
"page": {
"total": 8,
"pageNumber": 1,
"pageSize": 2
}
}
遇到这样数据,我们难道要求服务器的哥们帮我改改吗?如果不给改怎么办?当然可以解决了.怎么办呢?那我们就可以去拆分数据了,怎么拆呢?:
把一个item拆分成三份.
第一份 : 保留item关系且和需要展示的顶部数据.
第二份 : 保留item关系且和需要展示购买列表数据.
第三分 : 保留item关系且和需要展示顶部购买数量,价格,支付状态等展示或者按钮和文本