
一动一错
1.新建项目
(1)在项目文件位置打开终端窗口(cmd或powershell),我是在powershell上运行的
(2)运行命令 ng new my-app 来生成一个新项目以及应用的骨架代码

(3)进入项目目录、并启动服务器
cd my-app
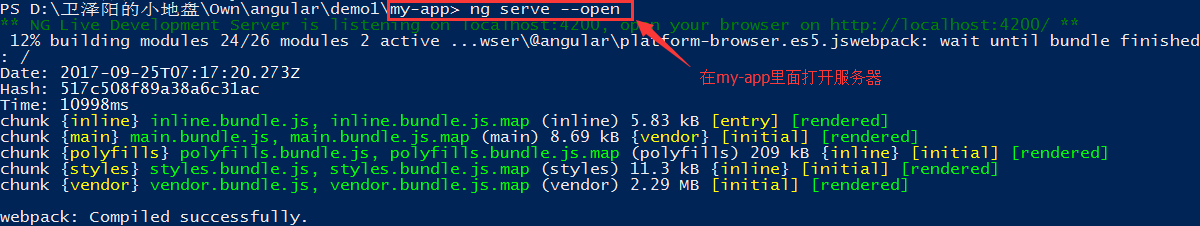
ng serve --open
情况一:这个时候没有报错的小伙伴看到的应该是:

并自动打开浏览器且访问 http://localhost:4200/
情况二:发生错误 The “@angular/compiler-cli” package was not properly installed(意思是 “@angular/compiler-cli” 没有正确安装)
解决方案:1) rm ./my-app/node_modules 进入my-app目录,将node_modules文件删除
2) diff ./my-app/ ./myproject/ 将两个文件进行比较,并下载
3) npm install 通过命令npm install,重新下载
注:1)ng server 命令会启动开发服务器,监听文件变化,并在修改这些文件时重新构建此应用。
2)使用 --open (或 -o)参数可以自动打开浏览器并访问 http://localhost:4200/
2.相关文档
(1)angular2新建项目 https://www.angular.cn/guide/quickstart#create-proj
(2)解决新建项目的错误 http://blog.csdn.net/capmiachael/article/details/72877024