自从进入到Nodejs这个生态后,体验到了更多的可能性。
Pencil是我从Linux时代就开始用的免费开源的原型/流程图软件,它之前版本是基于Firefox的XUL生态开发的,其作者从15年开始基于Electron生态开发新的版本,并于17年发布。
https://www.cnblogs.com/x3d/archive/2012/08/01/2617946.html
原版界面:

新版界面:

最近这一年,有很多要画流程图的需求,但找了一圈发现没有简单趁手的工具,就还是得继续依赖Pencil。
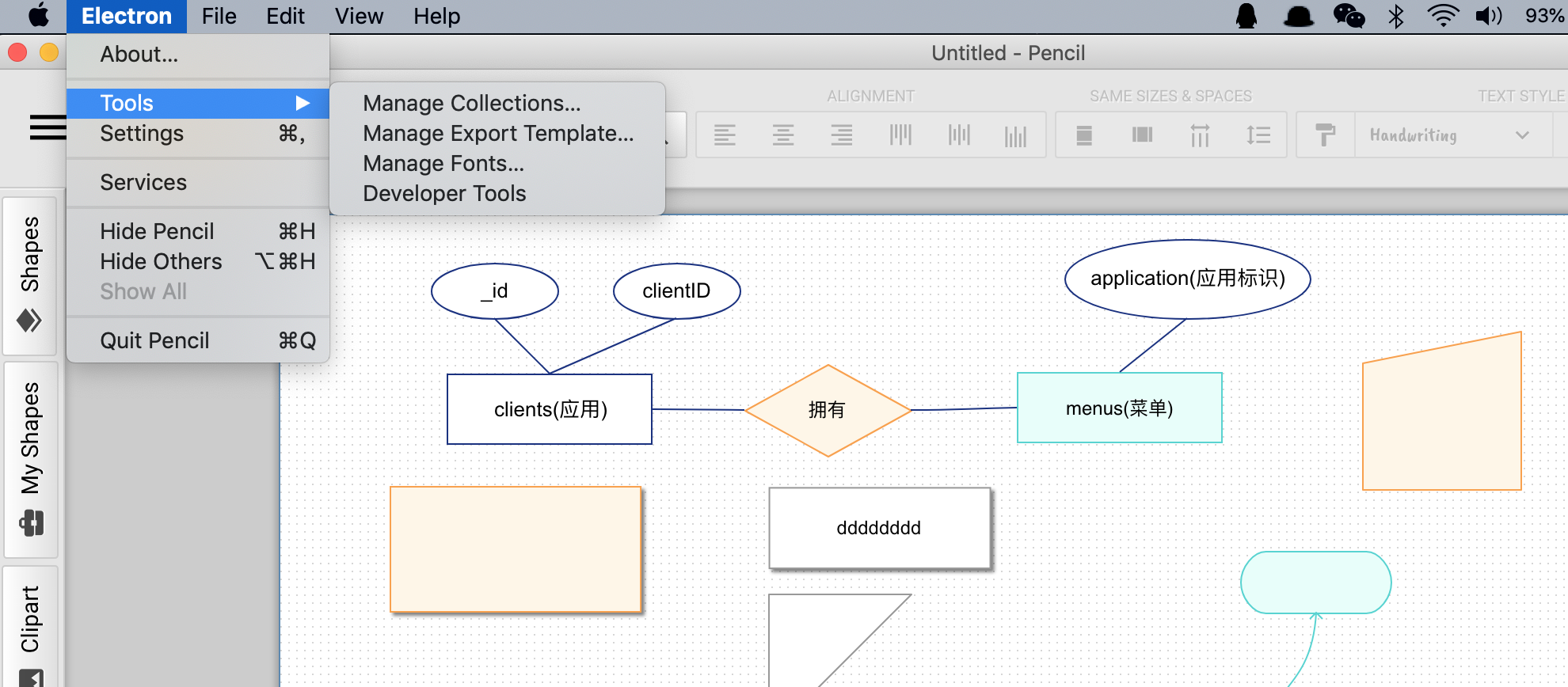
Pencil的UI个人品味感觉很一般,而在Mac下居然没有原生的菜单,这就让我知道Electron支持原生菜单的这颗心很不爽,学要以之致用,终于忍不住从Github上clone了代码自己来DIY一番。
js代码主要居然是加载基于html的script标签加载,而没有用纯粹的js以及模块式管理稍微有点出乎意料。
整个分析下来,可以发挥的地方主要有两点:一是菜单,包括主菜单和右键菜单,改为原生控件;另一个是语言包国际化。
语言包,则使用 Electron 的国际化方案,但Pencil本身没有建立i18n机制,那就意味着所有涉及语言翻译的地方,代码都得修改。
菜单相关的代码部分,它是构建了一套模拟的菜单组件,便于统一技术栈,基本思路是保留主体方法框架,替换其中逻辑代码即可。
在改动代码的过程中,最大的问题是要理解作者的思维方式,他这里有一定偏差,应用的入口虽然是js,但他又基于html去进行js的加载管理,而通过html加载的js的运行环境是在浏览器中,在对象访问过程中,原本的electron.Menu语境要改成remote.Menu才能访问到,其它对象也都要加上remote.。
菜单原本效果:

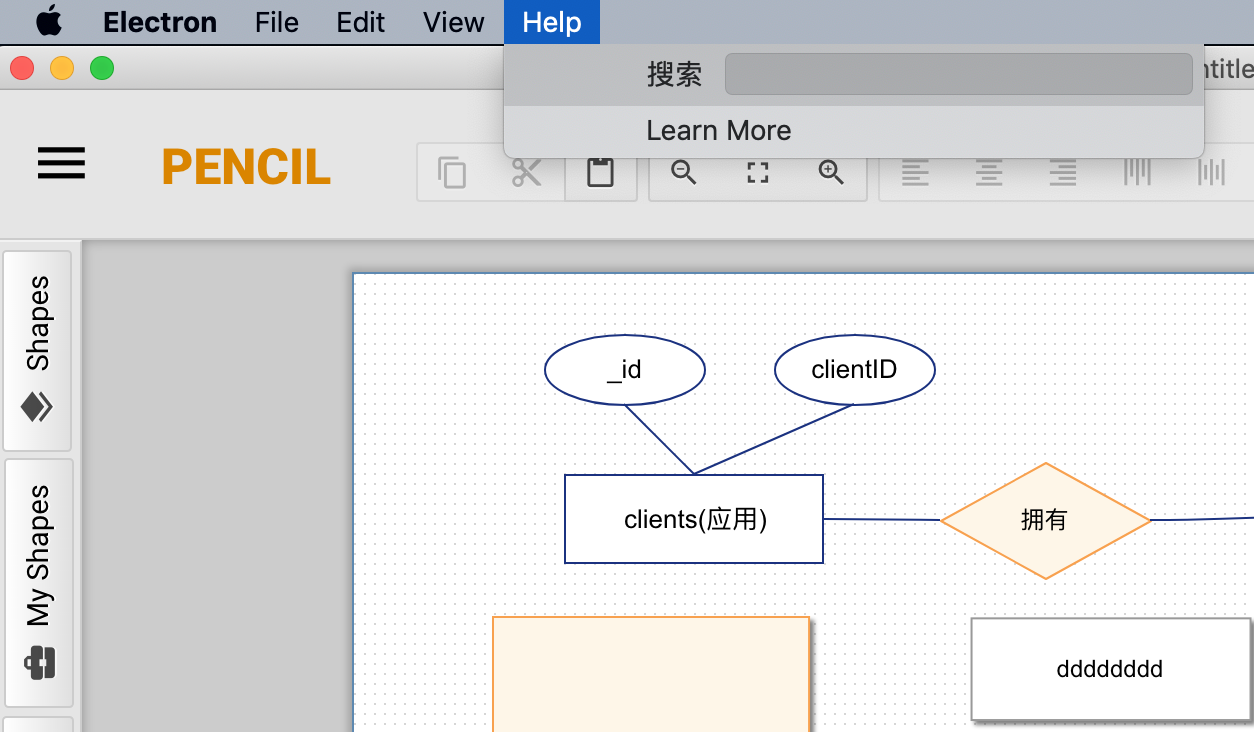
菜单初步调整的效果如下:



做完这件事,突然似乎有点明白无码科技在研发主线产品的同时,不断产出一些“无关”产品的情景了。
另外,一个人如何提升自己的厚重感呢,无非是用点心,积累、记录。
用了四年的MBP,换了一下起泡的电池和快要烧坏的芯片,就花费掉了一部小米8的价钱,真为小米不值,下一次就买小米笔记本吧。