1.事件基础
1.1. 事件概述
JavaScript 使我们有能力创建动态页面,而事件是可以被 JavaScript 侦测到的行为。
简单理解: 触发--- 响应机制。
网页中的每个元素都可以产生某些可以触发 JavaScript 的事件,例如,我们可以在用户点击某按钮时产生一个 事件,然后去执行某些操作。
1.2. 事件三要素
-
事件源(谁):触发事件的元素
-
事件类型(什么事件): 例如 click 点击事件
-
事件处理程序(做啥):事件触发后要执行的代码(函数形式),事件处理函数
案例代码
<body>
<button id="btn">唐伯虎</button>
<script>
// 点击一个按钮,弹出对话框
// 1. 事件是有三部分组成 事件源 事件类型 事件处理程序 我们也称为事件三要素
//(1) 事件源 事件被触发的对象 谁 按钮
var btn = document.getElementById('btn');
//(2) 事件类型 如何触发 什么事件 比如鼠标点击(onclick) 还是鼠标经过 还是键盘按下
//(3) 事件处理程序 通过一个函数赋值的方式 完成
btn.onclick = function() {
alert('点秋香');
}
</script>
</body>
1.3. 执行事件的步骤
-
获取事件源
-
注册事件 (绑定事件)
-
添加事件处理程序 (采取函数赋值形式)
案例代码
<body>
<div>123</div>
<script>
// 执行事件步骤
// 点击div 控制台输出 我被选中了
// 1. 获取事件源
var div = document.querySelector('div');
// 2.绑定事件 注册事件
// div.onclick
// 3.添加事件处理程序
div.onclick = function() {
console.log('我被选中了');
}
</script>
</body>
1.4. 常见的鼠标事件

2. 操作元素
JavaScript的 DOM 操作可以改变网页内容、结构和样式,我们可以利用 DOM 操作元素来改变元素里面的内容、属性等。(注意:这些操作都是通过元素对象的属性实现的)
2.1. 改变元素内容(获取或设置)

innerText改变元素内容
<body>
<button>显示当前系统时间</button>
<div>某个时间</div>
<p>1123</p>
<script>
// 当我们点击了按钮, div里面的文字会发生变化
// 1. 获取元素
var btn = document.querySelector('button');
var div = document.querySelector('div');
// 2.注册事件
btn.onclick = function() {
// div.innerText = '2019-6-6';
div.innerHTML = getDate();
}
function getDate() {
var date = new Date();
// 我们写一个 2019年 5月 1日 星期三
var year = date.getFullYear();
var month = date.getMonth() + 1;
var dates = date.getDate();
var arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];
var day = date.getDay();
return '今天是:' + year + '年' + month + '月' + dates + '日 ' + arr[day];
}
//元素可以不用添加事件
var p = document.querySelector('p');
p.innerText = getDate();
</script>
</body>
innerText和innerHTML的区别
-
获取内容时的区别:
innerText会去除空格和换行,而innerHTML会保留空格和换行
-
设置内容时的区别:
innerText不会识别html,而innerHTML会识别
案例代码
<body>
<div></div>
<p>
我是文字
<span>123</span>
</p>
<script>
// innerText 和 innerHTML的区别
// 1. innerText 不识别html标签 非标准 去除空格和换行
var div = document.querySelector('div');
// div.innerText = '<strong>今天是:</strong> 2019';
// 2. innerHTML 识别html标签 W3C标准 保留空格和换行的
div.innerHTML = '<strong>今天是:</strong> 2019';
// 这两个属性是可读写的 可以获取元素里面的内容
var p = document.querySelector('p');
console.log(p.innerText);
console.log(p.innerHTML);
</script>
</body>
2.2. 常用元素的属性操作

获取属性的值
元素对象.属性名
设置属性的值
元素对象.属性名 = 值
案例代码
<body>
<button id="ldh">刘德华</button>
<button id="zxy">张学友</button> <br>
<img src="images/ldh.jpg" alt="" title="刘德华">
<script>
// 修改元素属性 src
// 1. 获取元素
var ldh = document.getElementById('ldh');
var zxy = document.getElementById('zxy');
var img = document.querySelector('img');
// 2. 注册事件 处理程序
zxy.onclick = function() {
img.src = 'images/zxy.jpg';
img.title = '张学友思密达';
}
ldh.onclick = function() {
img.src = 'images/ldh.jpg';
img.title = '刘德华';
}
</script>
</body>
2.3. 案例:分时问候

// 得到当前小时数
var date = new Date();
var hours = date.getHours();
// 1.获取元素
var div = document.querySelector('div');
var img = document.querySelector('img');
// 2.判断小时数修改图片和当前文字信息
if (hours > 6.5 && hours < 8) {
div.innerHTML = '早上好!';
img.src = 'images/z.gif'
} else if (hours < 11.5) {
div.innerHTML = '上午好!';
img.src = 'images/s.gif';
} else if (hours < 14) {
div.innerHTML = '中午好!';
img.src = 'images/z.gif';
} else if (hours < 18) {
div.innerHTML = '下午好!';
img.src = 'images/x.gif';
} else {
div.innerHTML = '晚上好!';
img.src = 'images/w.gif';
}
2.4. 表单元素的属性操作

获取属性的值
元素对象.属性名
设置属性的值
元素对象.属性名 = 值
表单元素中有一些属性如:disabled、checked、selected,元素对象的这些属性的值是布尔型。
案例代码
<body>
<button>按钮</button>
<input type="text" value="输入内容">
<script>
// 1. 获取元素
var btn = document.querySelector('button');
var input = document.querySelector('input');
// 2. 注册事件 处理程序
btn.onclick = function() {
// 表单里面的值 文字内容是通过 value 来修改的
input.value = '被点击了';
// 如果想要某个表单被禁用 不能再点击 disabled 我们想要这个按钮 button禁用
// btn.disabled = true;
this.disabled = true;
// this 指向的是事件函数的调用者 btn
}
</script>
</body>
2.5. 案例:仿京东显示密码

案例分析:
①核心思路:点击眼睛按钮, 把密码框类型改为文本框就可以看见里面的密码
②一个按钮两个状态,点击一次,切换为文本框,继续点击一 次切换为密码框
③算法:利用一个flag变量赋值为0,来判断flag的值, 如果是0就切换为文本框,flag 设置(赋值)为1,如
果是1就切换为密码框,flag设置为0
实现代码:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
position: relative;
400px;
margin: 200px auto;
border-bottom: 1px solid #ccc;
}
input {
370px;
height: 30px;
border: 0;
outline: none;
}
.box img {
24px;
position: absolute;
right: 2px;
top: 2px;
}
</style>
</head>
<body>
<div class="box">
<label for="pwd">
<img src="images/close.png" alt="" id="eye">
</label>
<input type="password" id="pwd">
</div>
<script>
// 1.获取元素
var eye = document.getElementById('eye');
var pwd = document.getElementById('pwd');
// 2.注册事件 处理程序
var flag = 0;
img.onclick = function () {
if (flag == 0) {
img.src = 'images/open.png';
input.type = 'text';
flag = 1;
} else {
img.src = 'images/close.png';
input.type = 'password';
flag = 0;
}
}
</script>
</body>
2.6. 样式属性操作
我们可以通过 JS 修改元素的大小、颜色、位置等样式。
常用方式

方式1:通过操作style属性
元素对象的style属性也是一个对象!
元素对象.style.样式属性 = 值;

行内样式权重较高
案例代码
<body>
<div></div>
<script>
// 1. 获取元素
var div = document.querySelector('div');
// 2. 注册事件 处理程序
div.onclick = function() {
// div.style里面的属性 采取驼峰命名法
this.style.backgroundColor = 'purple';
this.style.width = '250px';
}
</script>
</body>
案例:淘宝点击关闭二维码

案例代码:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
position: relative;
margin: 200px auto;
100px;
height: 110px;
border: 1px solid #eee;
color: #ff5304;
font-size: 16px;
font-weight: 700;
text-align: center;
}
.box img {
80px;
margin-top: 2px;
}
.box i {
position: absolute;
left: -23px;
top: -1px;
20px;
height: 20px;
color: #eee;
line-height: 20px;
border: 1px solid #eee;
font-family: Arial, Helvetica, sans-serif;
cursor: pointer;
}
</style>
</head>
<body>
<div class="box">
手机淘宝
<img src="images/tao.png" alt="">
<i class="btn">x</i>
</div>
<script>
// 1.获取元素
var btn = document.querySelector('.btn');
var box = document.querySelector('.box');
// 2.注册事件 处理程序
btn.onclick = function () {
//点击按钮就隐藏二维码盒子
box.style.display = 'none';
}
</script>
</body>
案例:循环精灵图背景

<script>
// 1. 获取元素 所有的小li
var lis = document.querySelectorAll('li');
for (var i = 0; i < lis.length; i++) {
// 让索引号 乘以 44 就是每个li 的背景y坐标 index就是我们的y坐标
var index = i * 44;
lis[i].style.backgroundPosition = '0 -' + index + 'px';
}
</script>
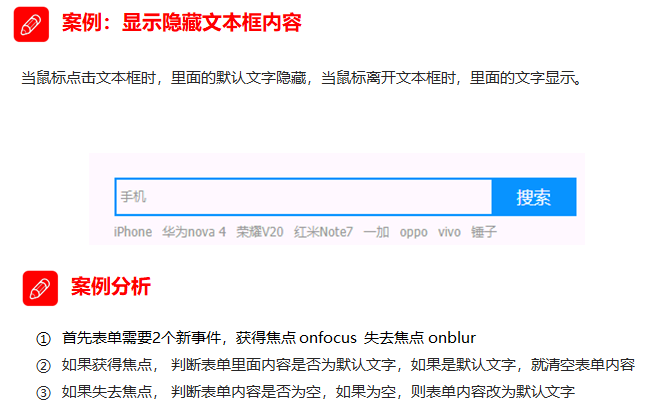
案例:显示隐藏文本框内容

<body>
<input type="text" value="手机">
<script>
// 1.获取元素
var text = document.querySelector('input');
// 2.注册事件 获得焦点事件 onfocus
text.onfocus = function() {
// console.log('得到了焦点');
if (this.value === '手机') {
this.value = '';
}
// 获得焦点需要把文本框里面的文字颜色变黑
this.style.color = '#333';
}
// 3. 注册事件 失去焦点事件 onblur
text.onblur = function() {
// console.log('失去了焦点');
if (this.value === '') {
this.value = '手机';
}
// 失去焦点需要把文本框里面的文字颜色变浅色
this.style.color = '#999';
}
</script>
</body>
方式2:通过操作className属性
元素对象.className = 值;
因为class是关键字,所有使用className。

案例代码
<body>
<div class="first">文本</div>
<script>
// 1. 使用 element.style 获得修改元素样式 如果样式比较少 或者 功能简单的情况下使用
var test = document.querySelector('div');
test.onclick = function() {
// this.style.backgroundColor = 'purple';
// this.style.color = '#fff';
// this.style.fontSize = '25px';
// this.style.marginTop = '100px';
// 2. 我们可以通过 修改元素的className更改元素的样式 适合于样式较多或者功能复杂的情况
// 3. 如果想要保留原先的类名,我们可以这么做 多类名选择器
// this.className = 'change';
this.className = 'first change';
}
</script>
</body>
案例:密码框格式提示错误信息

案例代码:
<body>
<div class="register">
<input type="password" class="ipt">
<p class="message">请输入6~16位密码</p>
</div>
<script>
// 首先判断的事件是表单失去焦点 onblur
// 如果输入正确则提示正确的信息颜色为绿色小图标变化
// 如果输入不是6到16位,则提示错误信息颜色为红色 小图标变化
// 因为里面变化样式较多,我们采取className修改样式
// 1.获取元素
var ipt = document.querySelector('.ipt');
var message = document.querySelector('.message');
//2. 注册事件 失去焦点
ipt.onblur = function() {
// 根据表单里面值的长度 ipt.value.length
if (this.value.length < 6 || this.value.length > 16) {
// console.log('错误');
message.className = 'message wrong';
message.innerHTML = '您输入的位数不对要求6~16位';
} else {
message.className = 'message right';
message.innerHTML = '您输入的正确';
}
}
</script>
</body>