1. offset 概述
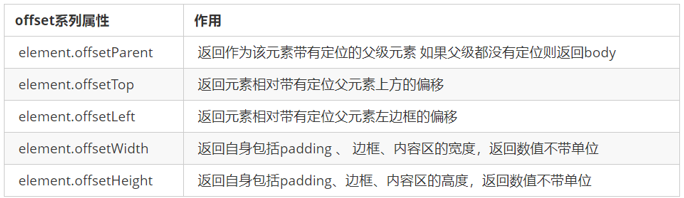
offset 翻译过来就是偏移量, 我们使用 offset系列相关属性可以动态的得到该元素的位置(偏移)、大小等。
-
获得元素距离带有定位父元素的位置,如果父级元素都没有定位,则以body位置为准
-
获得元素自身的大小(宽度高度)
-
注意:返回的数值都不带单位

2. offset 与 style 区别
offset
-
offset 可以得到任意样式表中的样式值
-
offset 系列获得的数值是没有单位的
-
offsetWidth 包含padding+border+width
-
offsetWidth 等属性是只读属性,只能获取不能赋值
-
所以,我们想要获取元素大小位置,用offset更合适
style
-
style 只能得到行内样式表中的样式值
-
style.width 获得的是带有单位的字符串
-
style.width 获得不包含padding和border 的值
-
style.width 是可读写属性,可以获取也可以赋值
-
所以,我们想要给元素更改值,则需要用style改变
3. 案例:获取鼠标在盒子内的坐标
-
我们在盒子内点击,想要得到鼠标距离盒子左右的距离。
-
首先得到鼠标在页面中的坐标(e.pageX, e.pageY)
-
其次得到盒子在页面中的距离 ( box.offsetLeft, box.offsetTop)
-
用鼠标距离页面的坐标减去盒子在页面中的距离,得到 鼠标在盒子内的坐标
-
如果想要移动一下鼠标,就要获取最新的坐标,使用鼠标移动事件mousemove
var box = document.querySelector('.box');
box.addEventListener('mousemove', function(e) {
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
this.innerHTML = 'x坐标是' + x + ' y坐标是' + y;
})
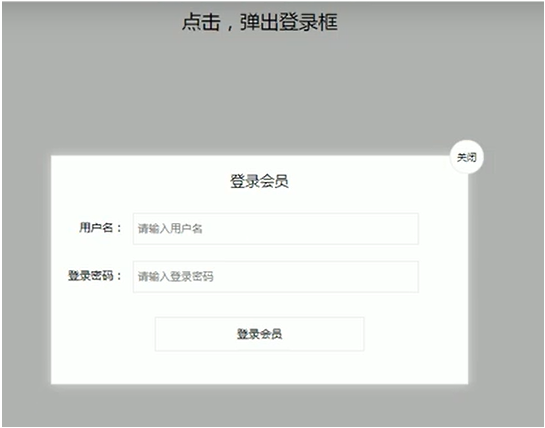
4. 案例:模态框拖拽

弹出框,我们也称为模态框。
1.点击弹出层,会弹出模态框, 并且显示灰色半透明的遮挡层。
2.点击关闭按钮,可以关闭模态框,并且同时关闭灰色半透明遮挡层。
3.鼠标放到模态框最上面一行,可以按住鼠标拖拽模态框在页面中移动。
4.鼠标松开,可以停止拖动模态框移动
案例分析:
-
点击弹出层, 模态框和遮挡层就会显示出来 display:block;
-
点击关闭按钮,模态框和遮挡层就会隐藏起来 display:none;
-
在页面中拖拽的原理:鼠标按下并且移动, 之后松开鼠标
-
触发事件是鼠标按下mousedown,鼠标移动mousemove 鼠标松开 mouseup
-
拖拽过程: 鼠标移动过程中,获得最新的值赋值给模态框的left和top值,这样模态框可以跟着鼠标走了
-
鼠标按下触发的事件源是最上面一行,就是 id 为 title
-
鼠标的坐标减去 鼠标在盒子内的坐标, 才是模态框真正的位置。
-
鼠标按下,我们要得到鼠标在盒子的坐标。
-
鼠标移动,就让模态框的坐标 设置为 :鼠标坐标 减去盒子坐标即可,注意移动事件写到按下事件里面。
-
鼠标松开,就停止拖拽,就是可以让鼠标移动事件解除
// 1. 获取元素
var login = document.querySelector('.login');
var mask = document.querySelector('.login-bg');
var link = document.querySelector('#link');
var closeBtn = document.querySelector('#closeBtn');
var title = document.querySelector('#title');
// 2. 点击弹出层这个链接 link 让mask 和login 显示出来
link.addEventListener('click', function() {
mask.style.display = 'block';
login.style.display = 'block';
})
// 3. 点击 closeBtn 就隐藏 mask 和 login
closeBtn.addEventListener('click', function() {
mask.style.display = 'none';
login.style.display = 'none';
})
// 4. 开始拖拽
// (1) 当我们鼠标按下, 就获得鼠标在盒子内的坐标
title.addEventListener('mousedown', function(e) {
var x = e.pageX - login.offsetLeft;
var y = e.pageY - login.offsetTop;
// (2) 鼠标移动的时候,把鼠标在页面中的坐标,减去 鼠标在盒子内的坐标就是模态框的left和top值
document.addEventListener('mousemove', move)
function move(e) {
login.style.left = e.pageX - x + 'px';
login.style.top = e.pageY - y + 'px';
}
// (3) 鼠标弹起,就让鼠标移动事件移除
document.addEventListener('mouseup', function() {
document.removeEventListener('mousemove', move);
})
})
5. 案例:仿京东放大镜
-
整个案例可以分为三个功能模块
-
鼠标经过小图片盒子, 黄色的遮挡层 和 大图片盒子显示,离开隐藏2个盒子功能
-
黄色的遮挡层跟随鼠标功能。
-
移动黄色遮挡层,大图片跟随移动功能。
案例分析:
-
黄色的遮挡层跟随鼠标功能。
-
把鼠标坐标给遮挡层不合适。因为遮挡层坐标以父盒子为准。
-
首先是获得鼠标在盒子的坐标。
-
之后把数值给遮挡层做为left 和top值。
-
此时用到鼠标移动事件,但是还是在小图片盒子内移动。
-
发现,遮挡层位置不对,需要再减去盒子自身高度和宽度的一半。
-
遮挡层不能超出小图片盒子范围。
-
如果小于零,就把坐标设置为0
-
如果大于遮挡层最大的移动距离,就把坐标设置为最大的移动距离
-
遮挡层的最大移动距离:小图片盒子宽度 减去 遮挡层盒子宽度

window.addEventListener('load', function() {
var preview_img = document.querySelector('.preview_img');
var mask = document.querySelector('.mask');
var big = document.querySelector('.big');
// 1. 当我们鼠标经过 preview_img 就显示和隐藏 mask 遮挡层 和 big 大盒子
preview_img.addEventListener('mouseover', function() {
mask.style.display = 'block';
big.style.display = 'block';
})
preview_img.addEventListener('mouseout', function() {
mask.style.display = 'none';
big.style.display = 'none';
})
// 2. 鼠标移动的时候,让黄色的盒子跟着鼠标来走
preview_img.addEventListener('mousemove', function(e) {
// (1). 先计算出鼠标在盒子内的坐标
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
// console.log(x, y);
// (2) 减去盒子高度 300的一半 是 150 就是我们mask 的最终 left 和top值了
// (3) 我们mask 移动的距离
var maskX = x - mask.offsetWidth / 2;
var maskY = y - mask.offsetHeight / 2;
// (4) 如果x 坐标小于了0 就让他停在0 的位置
// 遮挡层的最大移动距离
var maskMax = preview_img.offsetWidth - mask.offsetWidth;
if (maskX <= 0) {
maskX = 0;
} else if (maskX >= maskMax) {
maskX = maskMax;
}
if (maskY <= 0) {
maskY = 0;
} else if (maskY >= maskMax) {
maskY = maskMax;
}
mask.style.left = maskX + 'px';
mask.style.top = maskY + 'px';
// 3. 大图片的移动距离 = 遮挡层移动距离 * 大图片最大移动距离 / 遮挡层的最大移动距离
// 大图
var bigIMg = document.querySelector('.bigImg');
// 大图片最大移动距离
var bigMax = bigIMg.offsetWidth - big.offsetWidth;
// 大图片的移动距离 X Y
var bigX = maskX * bigMax / maskMax;
var bigY = maskY * bigMax / maskMax;
bigIMg.style.left = -bigX + 'px';
bigIMg.style.top = -