根据各位曾定义的模型,我们来创建简单的管理站点并对应用进行适当管理。Django包含了内建的管理接口,这对于编辑内容来说十分有用。通过读取模型元数据,同时提供针对编辑内容的产品接口,Django可自动构建管理站点。用户可直接对其加以使用,并配置模型的显示方式。
django.contrib.admin 已包含与INSTALLED_APPS设置中,因而无须对其予以添加。
- 创建超级用户
首先需要创建一个用户并管理站点。对此,可运行下列命令:
python manage.py createsuperuser
对应输出结果如下所示,其中需要输入用户名、电子邮件以及密码。(注意:输入密码时长度最好大于6,小于6也没关系,最后y/N,只需要输入y即可)
Username (leave blank to use 'admin'): admin Email address: admin@admin.com Password: ****** Password (again): ****** Superuser created successfully.
- Django管理站点
利用 python manage.py runserver 命令启动开发服务器,并在浏览器中运行 http://127.0.0.1:8000/admin/。管理登录页面如下所示。
- 登录成功后,可看到下面的界面:

- 向管理站点中添加模型
下面向管理站点中添加你们的模型。对此,可编辑应用程序的admin.py文件,如下所示:
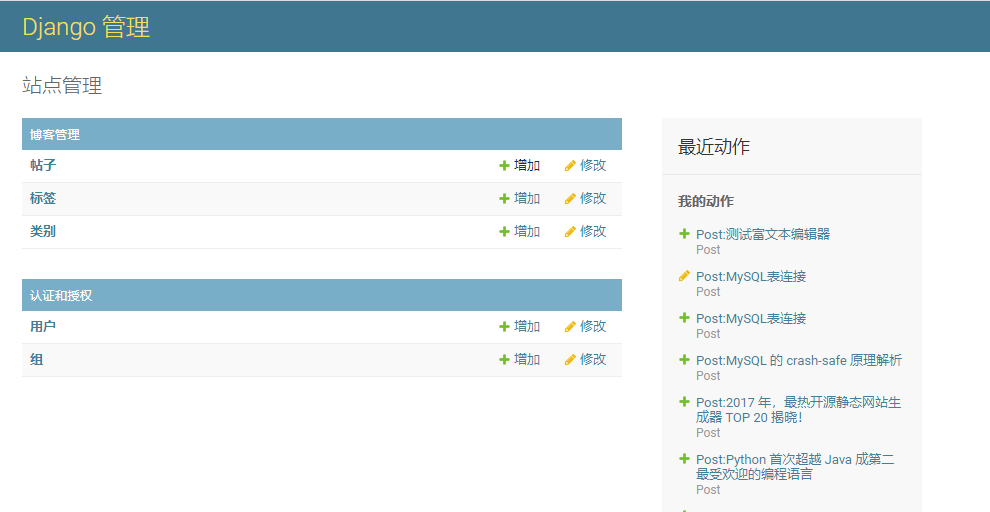
from django.contrib import admin from .models import ## admin.site.register(##)当前,重新在浏览器中加载管理站点,如下图显示了管理站点中的“##”模型。(这是我的界面)

当在Django管理站点中注册模型时,将会得到通过省内(introspecting)模型生成的用户友好界面,进而可通过简单的方式对列表进行编辑、创建、删除对象。
最后希望此帖可以帮到你,本人会持续更新,可以关注一下,感谢老铁们。