用 Echarts 无论是制作省份地图还是区县域地图,他们的步骤都是基本一样的。
下面本人就 利用 Echarts 简单绘制省份地图 的步骤与经验与各位分享一下。
1、准备工作
-
1.1 下载js静态文件
- china.js
- echarts.min.js

-
1.2 下载中国各省、各市的 .json 文件
- 省份或者地区的数据文件
- 网址:https://github.com/longwosion/geojson-map-china
2、获取省份数据
-
2.1 第一步:获取XX省的地图 json 数据文件(例:江苏省:32.json)(是以各省身份证号 前两位 开头命名的)
-
2.2 第二步:将获取到的JSON文件 转换 成 js 文件(江苏省:jiangsu.js)
-
2.3 第三步:修改转换后的 js 文件
- 打开 js 文件
- 添加变量 xx (这里本人命名习惯为 :(省名拼音小写+Json)例:jiangsuJson)
- var xx = (js文件)
-
例:
var jiangsuJson = {"type": "FeatureCollection",
"cp":[118.8586,32.915],
........
} 
- 保存 js 文件
3、在Django中编写 HTML 代码
-
3.1 在<head> </head>中引入 js 文件
<script type="text/javascript" src="/static/js/echarts.min.js"></script> <script type="text/javascript" src="/static/js/jiangsu.js"></script>
-
3.2 在<body></body>中写入作图代码
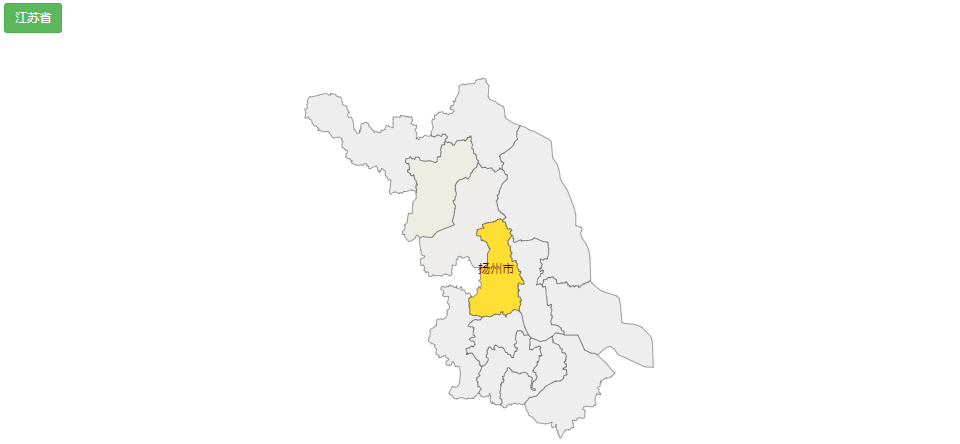
<div> {# 标记 #} <a class="btn btn-success btn-sm" >江苏省</a> {# 地图代码开始 #} <div class="x-body"> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style=" 949.75px;height:450px;"></div> </div> <script type="text/javascript"> echarts.registerMap('jiangsu', jiangsuJson); // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 使用刚指定的配置项和数据显示图表。 myChart.setOption({ series: [{ type: 'map', map: 'jiangsu' }] }); </script> </div>
-
3.3 运行代码,就能看到结果

4、总结
其实只要按照本人上面的做法,就可以制作出来,本人绘不是很复杂,如果各位对省图还需要其他显示功能,大家不妨访问 Echarts 的官网。