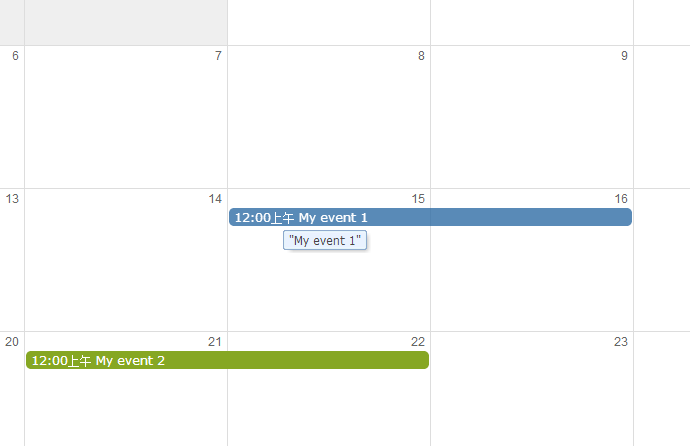
直接先上图

<%@ Page Language="C#" %>
<%@ Register Assembly="Ext.Net" Namespace="Ext.Net" TagPrefix="ext" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Ext.Net Example</title>
</head>
<body>
<form id="Form1" runat="server">
<ext:ResourceManager ID="ResourceManager1" runat="server" />
<ext:Viewport ID="Viewport1" runat="server" Layout="Border">
<Items>
<ext:Panel ID="Panel1" runat="server" Title=" " Layout="Border" Region="Center" Border="false"
Cls="app-center">
<Items>
<ext:CalendarPanel ID="CalendarPanel1" runat="server" Region="Center" ActiveIndex="2"
Border="false">
<EventStore ID="EventStore1" runat="server">
<Events>
<ext:Event EventId="0" Title="My event 1" StartDate="2013/5/15" EndDate="2013/5/16"
CalendarId="1" />
<ext:Event EventId="1" Title="My event 2" StartDate="2013/5/21" EndDate="2013/5/22"
CalendarId="2" />
</Events>
</EventStore>
<GroupStore ID="GroupStore1" runat="server">
<Groups>
<ext:Group CalendarId="1" Title="Home" />
<ext:Group CalendarId="2" Title="Work" />
<ext:Group CalendarId="3" Title="School" />
<ext:Group CalendarId="4" Title="Other" />
</Groups>
</GroupStore>
<MonthView ID="MonthView1" runat="server" ShowHeader="true" ShowWeekLinks="true"
ShowWeekNumbers="true" />
</ext:CalendarPanel>
</Items>
</ext:Panel>
</Items>
</ext:Viewport>
<ext:ToolTip ID="ToolTip1" runat="server" Target="={#{CalendarPanel1}.body}" Delegate=".ext-cal-evt"
Calendar="={CalendarPanel1}">
<Listeners>
<Show Handler="var cls = Ext.fly(this.triggerElement).getAttribute('class'),
clsWithId = cls.split(' ')[0];
eventId = clsWithId.substr(clsWithId.indexOf('-evt-') + 5);
recordIndex = this.calendar.eventStore.find('EventId', parseInt(eventId));
eventData = this.calendar.eventStore.getAt(recordIndex).data;
this.body.dom.innerHTML = Ext.encode(eventData.Title);
" />
</Listeners>
</ext:ToolTip>
</form>
</body>
</html>