场景
场景是大屏页面一张深色背景, 里面一些文本元素以及图表展示.
结果在IE下发现加载异常缓慢, 还有部分人员反馈页面卡死.

后台读写优化
默认处理图片逻辑是, ImageIO读取原图, 转成byte[], base64编码后, 放到dom里.
这样图片越大, 后台转的byte[]数组越大也越卡, 那么改进思路自然是压缩, 以及去除ImageIO读取.
使用Thumbnailator, 对超过1MB的图片进行压缩, 一般10MB的深色图片,
压缩率用75%, 压缩后也就几百KB. 然后把base64编码写在dom里的实现方式改成了css加载src.
改完之后, 后台已经完全不涉及到读写图片卡顿问题了.
图片加载方式
但是前台依然会空白很久, 然后出现加载图标, 最后才开始各个组件加载渲染. 那么这个空白跟图片背景有没有关系呢?
答案是no, 不过图片会占用服务器带宽, 所以需要压缩下原图或者直接放到cdn上.
关于图片渲染是否影响内容加载可以做个很简单的实验, 将Chrome控制台调整到Network,
选择fast3g网络模式, 可以模拟一个低速网络.

访问一张带背景图的表单, 可以看到内容是先渲染出来的, 然后是加载图片.

图片是一段一段的加载的, 并不会影响内容主体渲染, 也不是导致初始页面空白的元凶.
如果觉得图片分段加载效果不好的话, 可以把图片改成渐进式加载. 效果如下:
可以明显看到图片从模糊到清晰的一个过程, 企业微信里聊天传输图片用的也是渐进式加载.

如何生成渐进式图片呢? 只需要在photoshop编辑图片的时候, 选择交错保存PNG.

也可以用代码处理, 设置ProgressiveMode即可.
1 File file = new File("D:/o.jpg"); 2 BufferedImage image = ImageIO.read(file); 3 Iterator<ImageWriter> it = ImageIO.getImageWritersByFormatName("jpeg"); 4 ImageWriter writer = null; 5 while (it.hasNext()) { 6 writer = it.next(); 7 break; 8 } 9 if (writer != null) { 10 ImageWriteParam params = writer.getDefaultWriteParam(); 11 params.setCompressionMode(ImageWriteParam.MODE_EXPLICIT); // 设置可否压缩 12 params.setCompressionQuality(0.75f); // 设置压缩质量参数 13 params.setProgressiveMode(ImageWriteParam.MODE_DEFAULT); 14 ImageOutputStream output = ImageIO.createImageOutputStream(new File("D:/progressive.jpg")); 15 writer.setOutput(output); 16 writer.write(null, new IIOImage(image, null, null), params); 17 output.flush(); 18 writer.dispose(); 19 } 20 }
重复一下, 图片渐进式和分段式, 只是提升交互体验, 加载速度并没有变化.
IE与Gzip
如果不是图片导致的加载慢, 为什么很多小伙伴反馈大屏慢呢? IE以及Edge似乎更卡一点.
我们用Chrome访问一张大屏模板, 对比下IE访问模板的响应时间. 两者都预先清理缓存.
访问大屏地址 http://106.15.45.188:8088/WebReport/ReportServer?op=fs_main&cmd=entry_report&id=2571


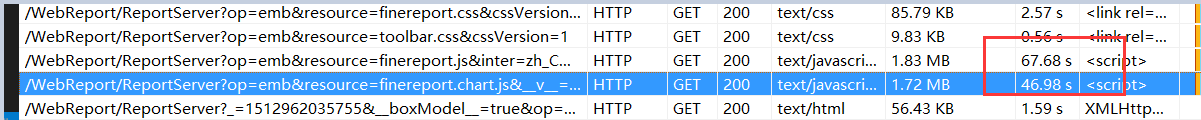
截图一看清楚了, IE里看上去Gzip就没起作用, 实实在在的加载原js. 用了4s才加载完.
看下代码中Gzip的处理, 直接把 IE全家 列到不支持Gzip的列表里了.
1 public boolean supportGzip() { 2 return !(isIE()) && !(isWebkit() && J2EEContainer.isWebLogic()); 3 } 4 5 public boolean isIE() { 6 //ie10之后不能根据msie判断需根据trident,先带上edge看看 7 return "msie".equals(this.browser) || this.userAgent.contains("trident") || this.userAgent.contains("edge"); 8 }
实际上高版本IE早就支持Gzip了, 因为IE11里http的响应头已经写了Accept-Encoding: gzip, deflate.
找了早期的IE9看了下, 也是支持Gzip压缩的.

修复验证
因为是线上环境, 我们本地没还原客户那边的卡顿很久空白的情况, 猜测跟网速有关系.
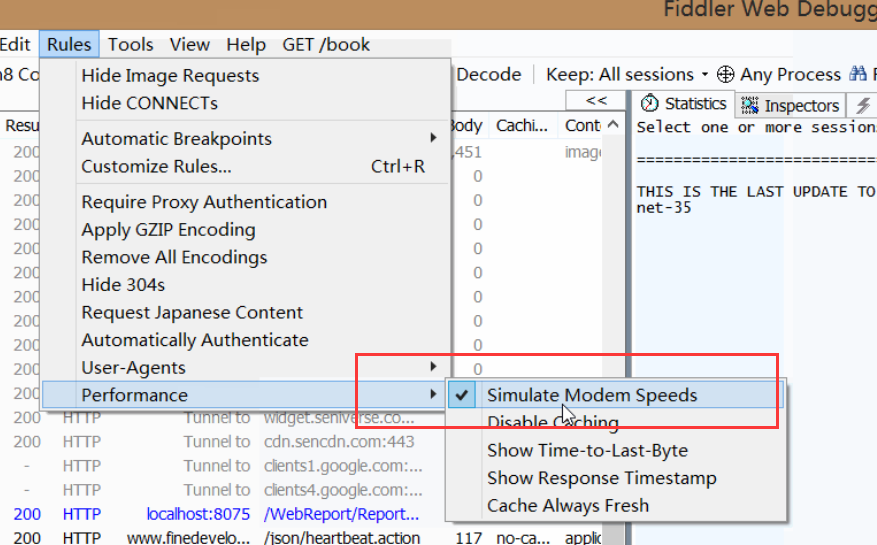
需要用一个软件来模拟低速网络环境,. 首选自然是fiddler, 只需要一步设置即可.
Rules → Performances → Simulate Modem Speeds.

重复上述访问entry操作, 等得的快炸的时候, 页面终于加载出来了.
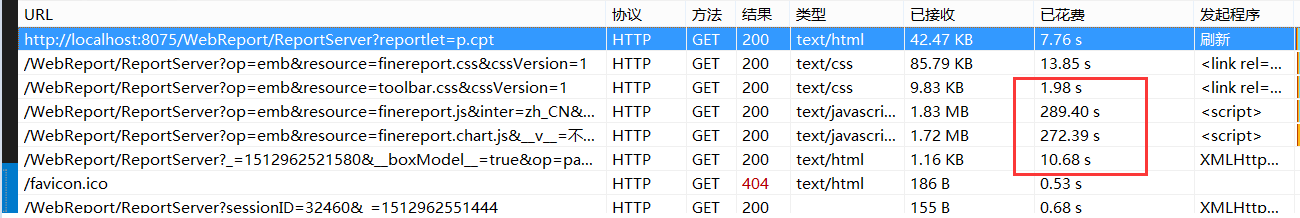
低速网络下, 两个js累计加载耗时561s!!!

开启Gzip后, 跟Chrome速度一样了, 两个js累计114s, 越是低速网络, Gzip效果越明显.