1. 移动工具
- 作用:可以移动图层,在图层面板中,选中要移动的图层,用移动工具拖动
- 复制图层:选中要复制的图层,在使用移动工具时,按住
alt键拖动鼠标,完成复制 - 自动选择:勾选后,可以通过点击图像,直接定位到锁电机图像所在的图层,一般情况下不勾选,需要用的时候,按
ctrl键临时切换到自动选择状态 - 删除图层:
del或把图层拖到右下角垃圾桶 - 双击点击图层名可以改名
- 复制图层:
alt+鼠标平移 - 旋转:
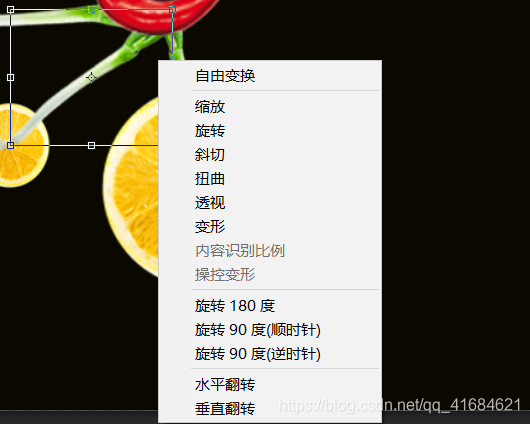
ctrl+t,完成后按回车确定键或打√
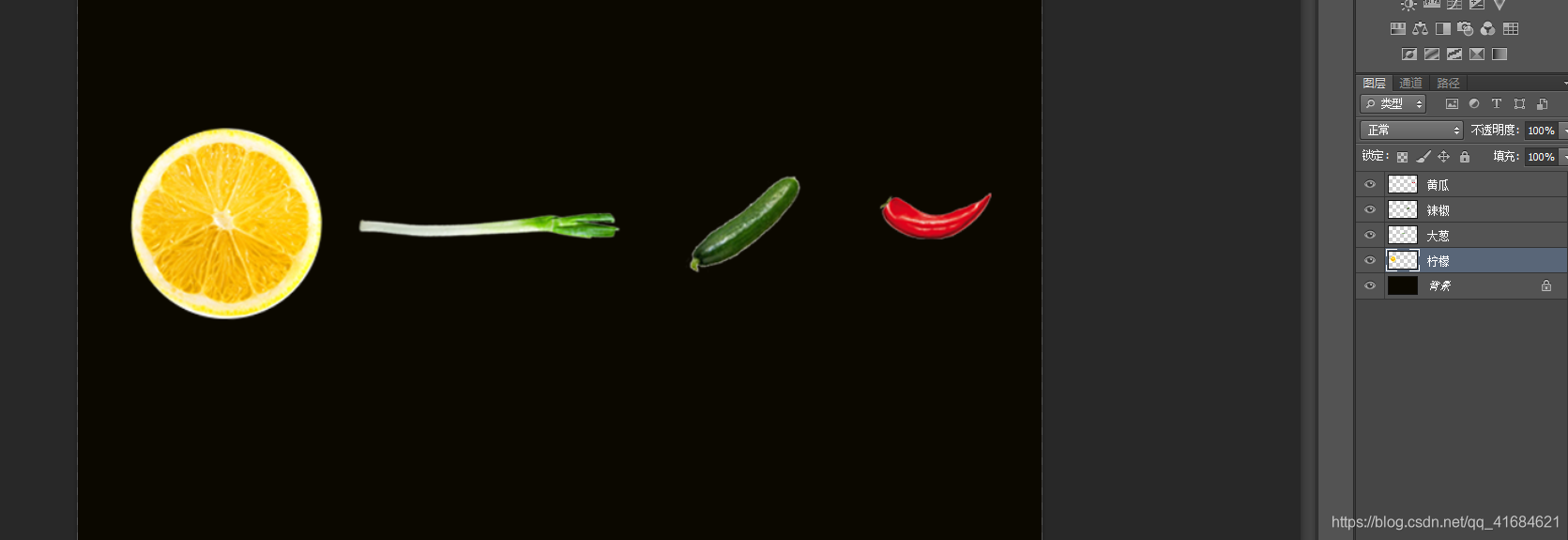
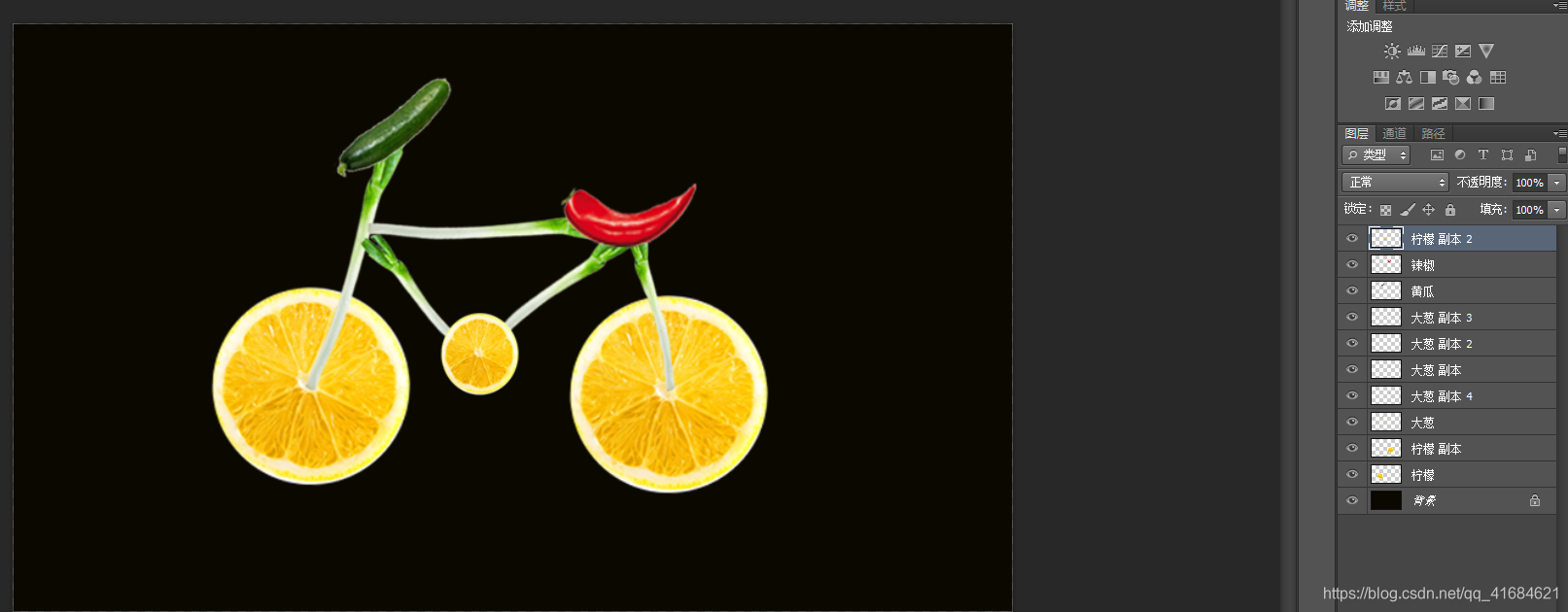
案例1:用如下图层构造成一个自行车


- 自由变换的时候,也可以对图像进行翻转等

2. 分布和对齐

- 对齐:两个以上的图层可以进行对齐(居中,上下左右进行对齐)
- 可以用固定宽高度,新建图层还是三键+N快点,ctrl+shift+alt+N
- 把所有图层全部选中在进行对齐和排序
- 合并图层:选中图层后右键点击合并即可变为一个图层或者Ctrl+E
- 把图层并为一组:选中图层后按Ctrl+G
- 左右移动距离可以使用平均分布来调整
- 选中图层对图层居中对齐
- 分布:三个以上的图层可以进行分布(排列的距离)
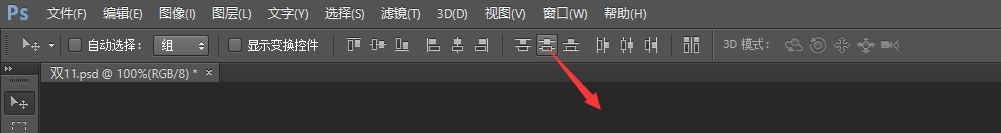
- 先选中需要对齐、分布的图层或图层组,使用移动工具,在属性栏上,点对应的分布及对齐按钮
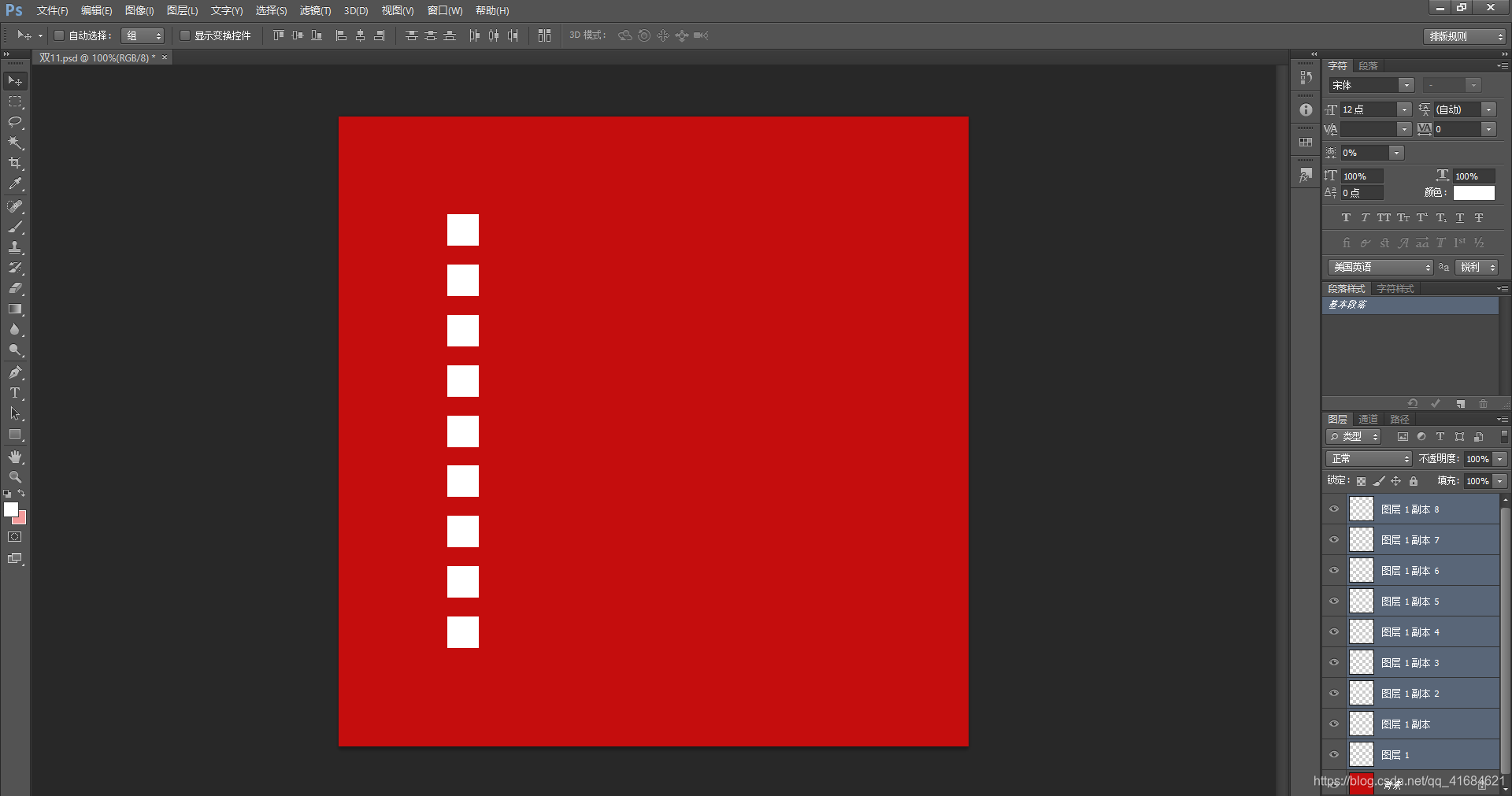
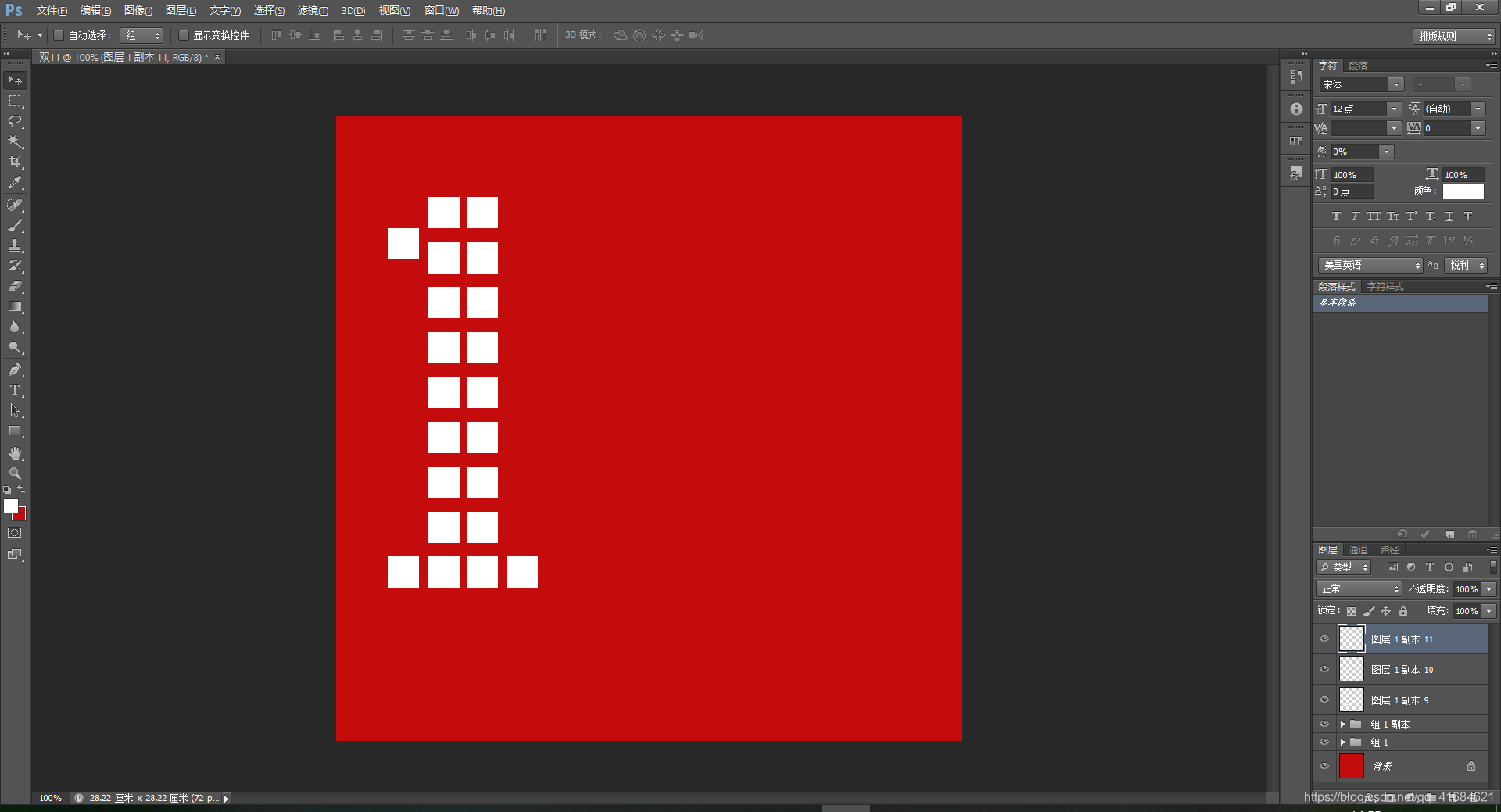
案例2:画双11图像
-
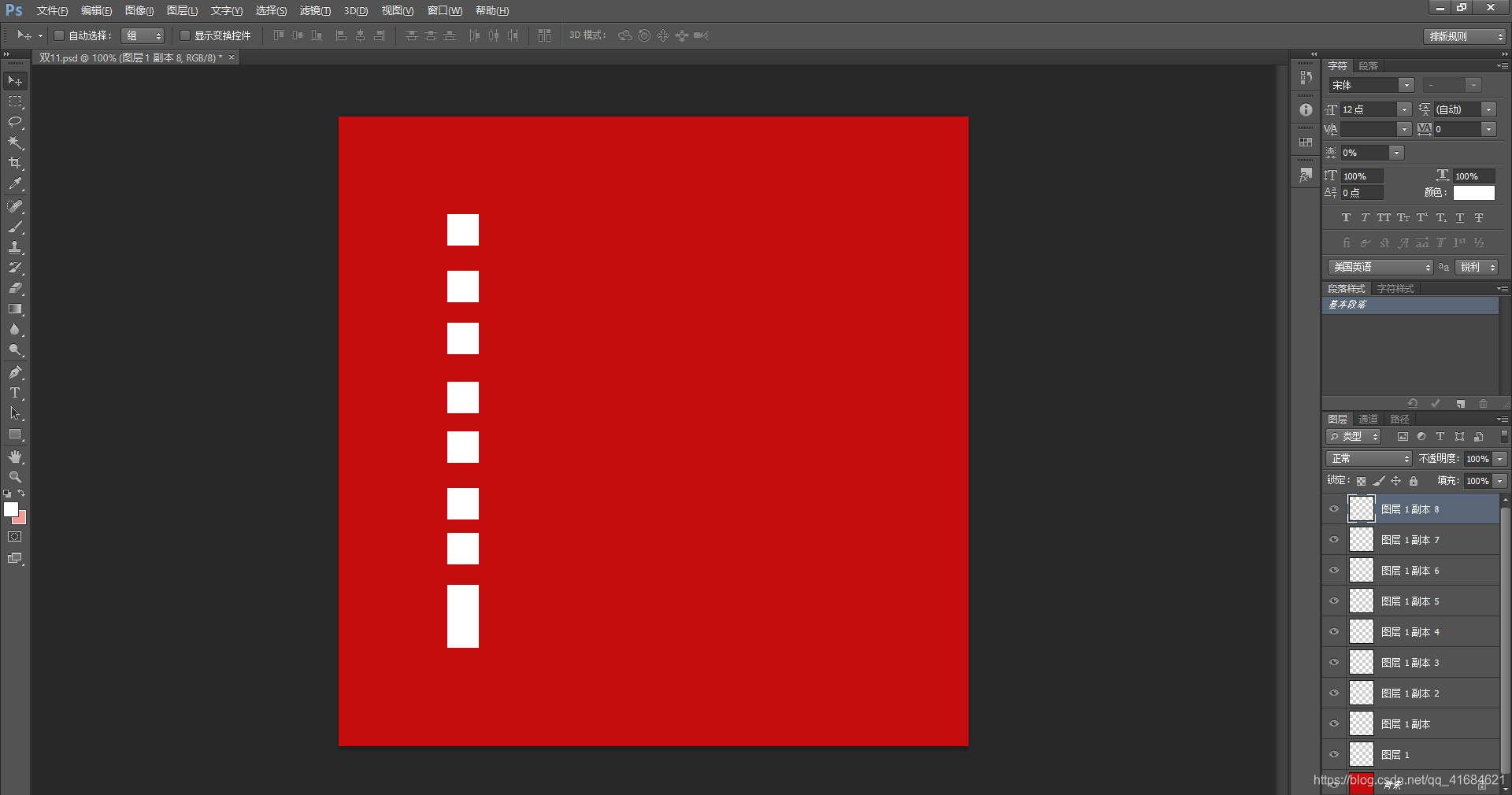
先把前景色调为白色,背景色调为红色,选中矩形工具,固定大小为40px,Alt+Del 扣出一个正方形为40px的白色正方形,再使用移动工具选中小方块同时按住alt键和shift键拖拽出七八个正方形,如图:

-
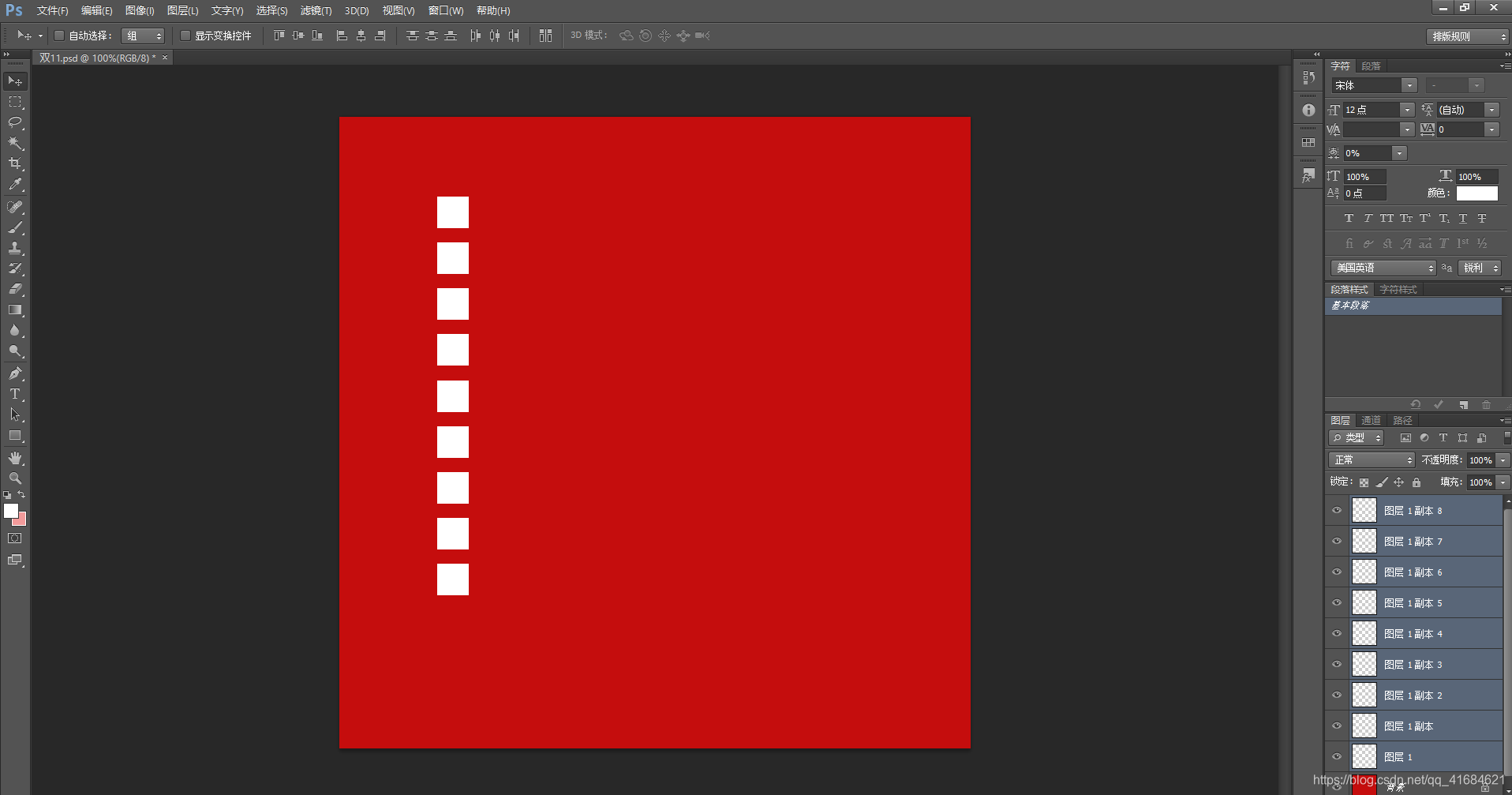
由于每个小方块的间距不均匀,所以选中所有小方块的图层,使用 垂直居中对齐 即可,如下还有好多不同类型的对齐方式


如果感觉小方块之间的间距还是偏大或偏小,只要改变两端方块的距离(移上或移下),再使用垂直分布调整即可

-
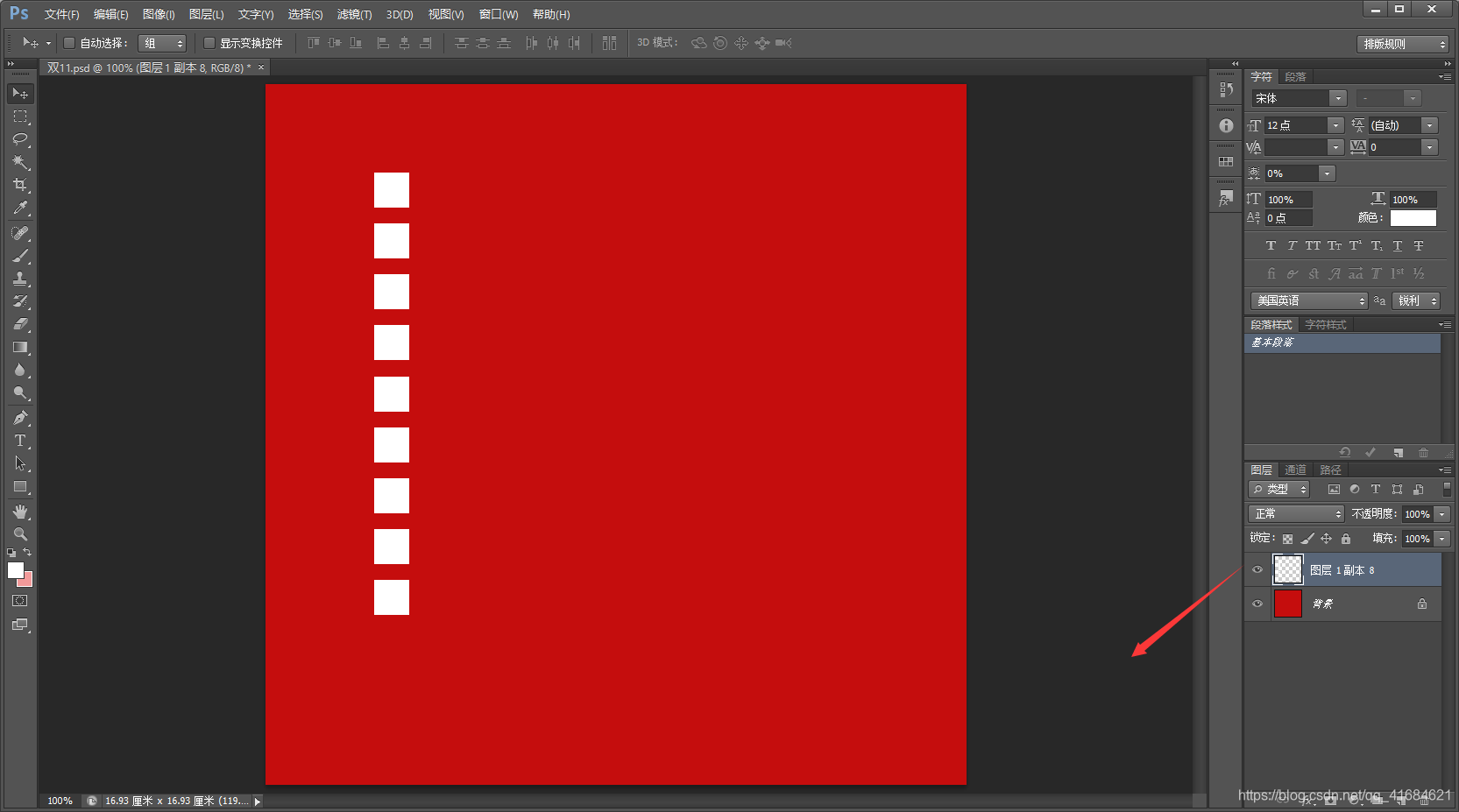
合并图层,选中要合并的图层,右键选择合并图层即可,也可以使用快捷键Ctrl+E,合并图层表示这些图层不需要再做另外的修改了,不小心合并图层了,可以选择ctrl+z撤销修改

-
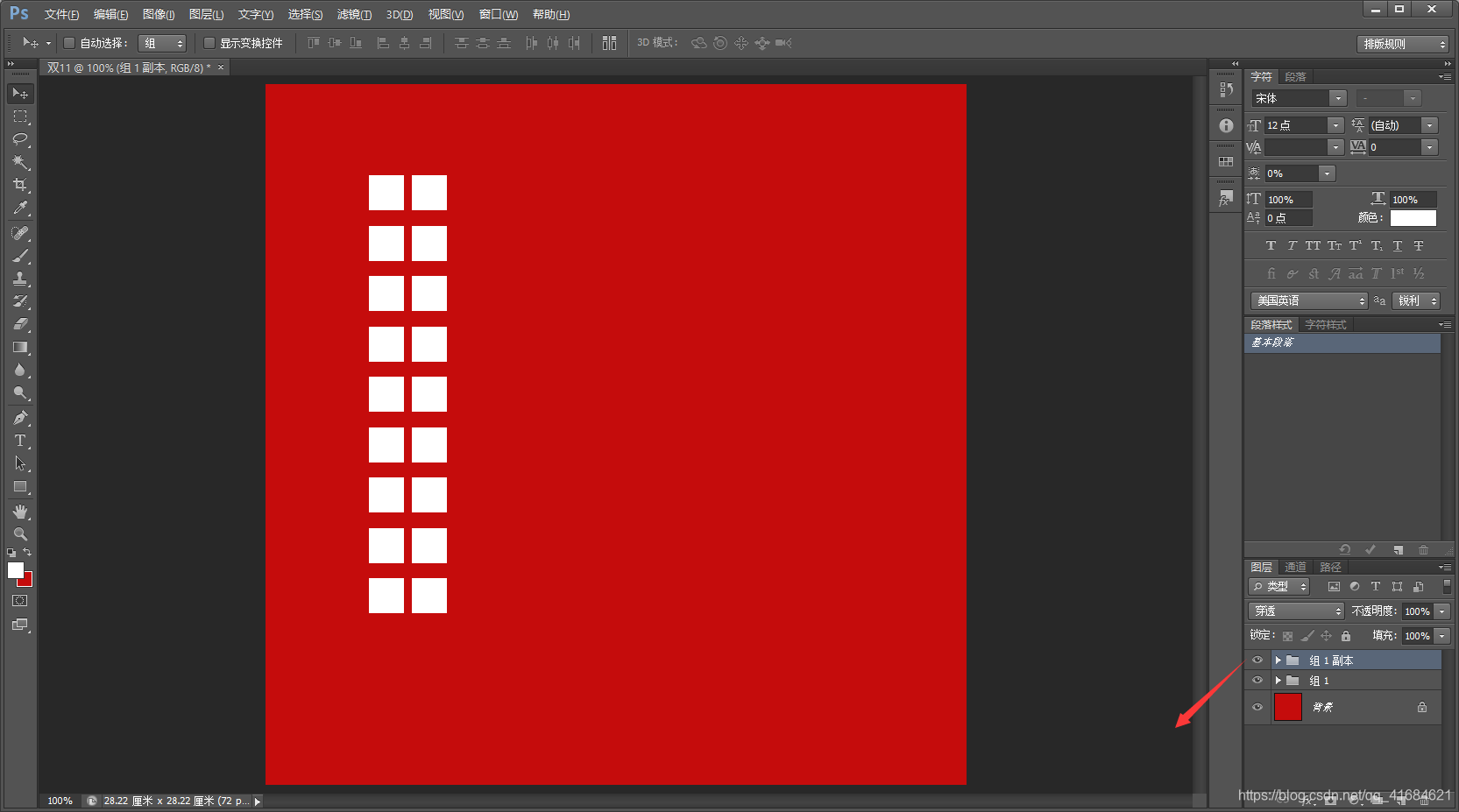
也可以使用图层分组,快捷键:Ctrl+G,如:

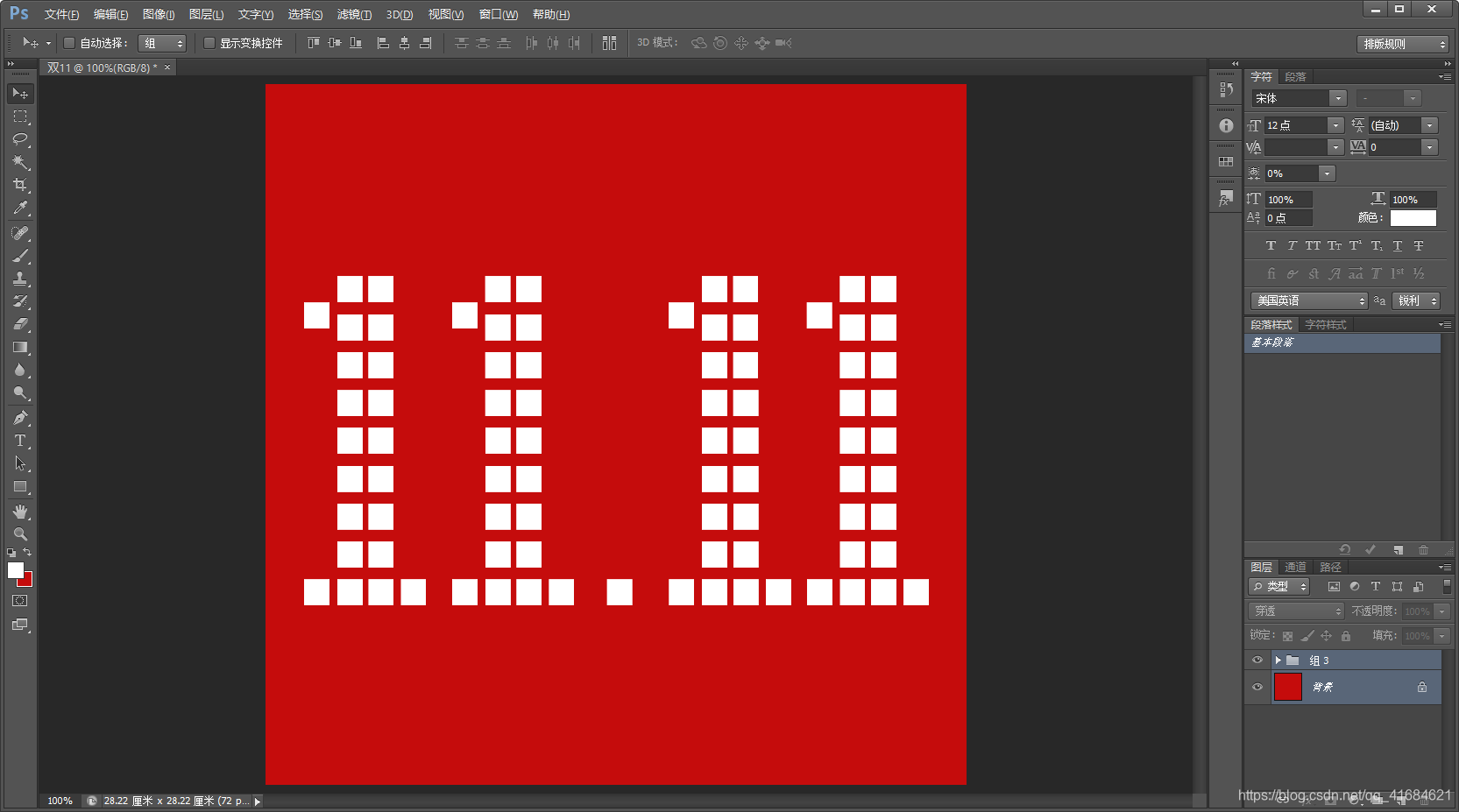
- 直接按住alt拖动组就可以复制一组了,两组小方块之间的距离也可以使用键盘上的上下左右来微调
- 复制组中一个小方块,然后拖动到组的外面去,复制三个即可

- 接下来选中所有图层,合成一个组,再复制4份,然后用ctrl+T调整,按住shift+alt以中心进行等比缩小,最后再打包成一个组。选择背景图层和一个组,选择水平对齐即可

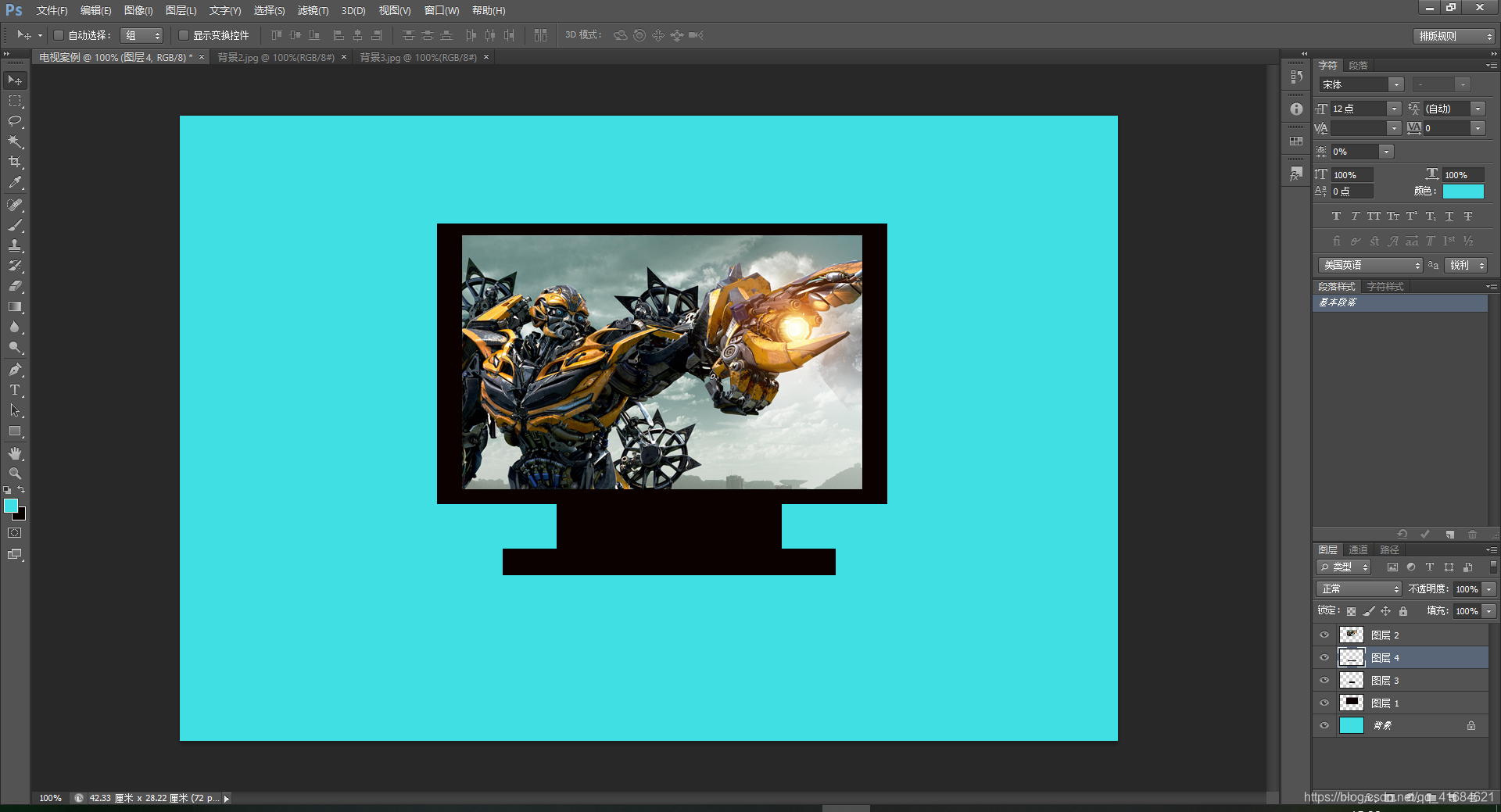
案例3:电视案例