- 编写Vue采用vscode或hbuilder X都是不错的选择,我这里采用的是vscode,插件多功能也强大。
- VSCode中代码在浏览器中打开及实时刷新需要安装livereload插件,步骤如下:
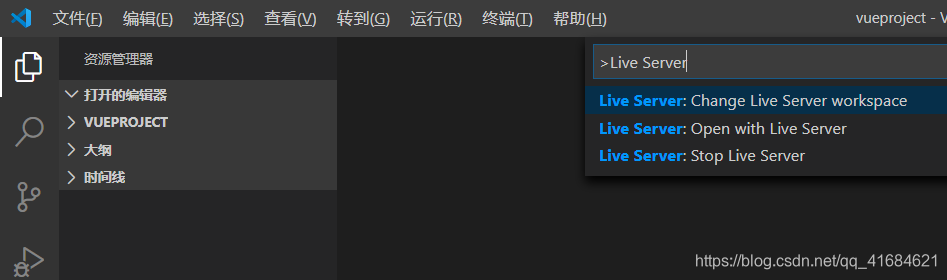
在VSCode中:Ctrl + Shift+ P,搜素livereload,并回车/点击“Live Server”。

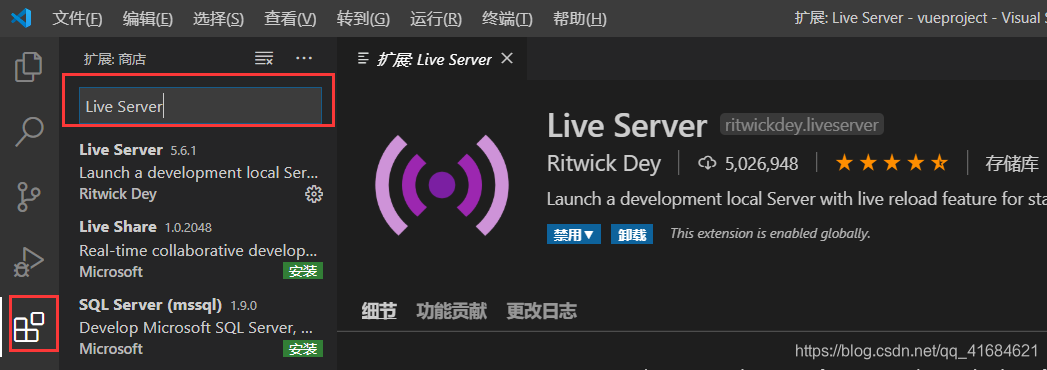
或直接点击左边的扩展搜索Live Server即可查询到

这样使用vscode时写代码完成直接保存后浏览器也就能同步执行了,省去了不必要的浏览器刷新麻烦。
- 首先得导入vue.js,
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
或直接在官网在下载vue.js引入即可,目前最新的vue版本已经到入3.0了。
- 新建一个存放Vue projects的文件夹,再创建一个lib(库)文件夹,用于存放vue.js.
- vscode快速引入HTML模板,Ctrl+!+Tab
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--1.导入Vue的包-->
<script src="./lib/vue.js"></script>
</head>
<body>
<!-- 将来new的Vue实例,会控制这个元素中的所有内容 -->
<!-- Vue实例所控制的这个元素区域,就是我们的 V -->
<div id="app">
<p>{{ msg }}</p>
</div>
<script>
//2.创建一个Vue的实例
//当我们导入包之后,在浏览器的内存中,就多了一个Vue构造函数
//注意:new出来的这个 vm 对象,就是MVVM中的 VM 调度者
var vm = new Vue({
el: '#app', //表示当前new的这个Vue实例,要控制页面哪个区域
//这里的 data 就是MVVM中的 M,专门用来保存 每个页面的数据
data: {
msg:'欢迎学习Vue' //通过Vue提供的指令,很方便的就能把数据渲染到页面上,程序员不再手动操作DOM元素。【前端的Vue之类的框架,不提倡去手动操作DOM元素了】
}
})
</script>
</body>
</html>
- 打开