-
定义和用法display
属性规定元素应该生成的框的类型。
说明:
这个属性用于定义建立布局时元素生成的显示框类型。对于 HTML 等文档类型,如果使用 display 不谨慎会很危险,因为可能违反 HTML 中已经定义的显示层次结构。对于 XML,由于 XML 没有内置的这种层次结构,所有 display 是绝对必要的。
常见属性值:
| 值 | 描述 |
|---|---|
| inline | 默认。此元素会被显示为内联元素(行内元素),元素前后没有换行符。 |
| none | 此元素不会被显示。 |
| block | 此元素将显示为块级元素,此元素前后会带有换行符。 |
| inline-block | 行内块元素。(CSS2.1 新增的值) |
| list-item | 此元素会作为列表显示。 |
html中的行内元素和块级元素有哪些:
- 在html中,元素主要分为行内元素和块级元素;
- 行内元素指的是书写完成后不会自动换行,并且元素没有宽和高。
- 块级元素写完后会自动换行,有宽高可以修改。
- 还有一种特殊的元素叫做行内块元素。
大致分内是:
行内元素有:heda meat title lable span br a style em b i strong
块级元素有:body from select textarea h1-h6 html table button hr p ol ul dl cnter div
行内块元素常见的有: img input td
以上就是常见的行内元素和块级元素,还有常见的行内块元素
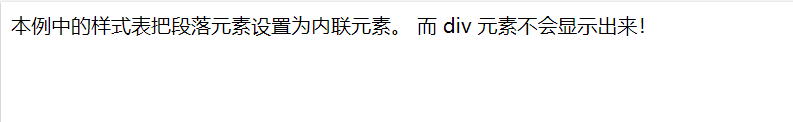
实例1:如何把元素显示为内联元素(行内元素)
<html>
<head>
<style type="text/css">
p {display: inline}
div {display: none}
</style>
</head>
<body>
<p>本例中的样式表把段落元素设置为内联元素(行内元素)。</p>
<p>而 div 元素不会显示出来!</p>
<div>div 元素的内容不会显示出来!</div>
</body>
</html>

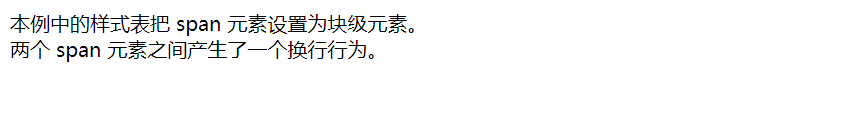
实例2:如何把元素显示为块级元素
<html>
<head>
<style type="text/css">
span
{
display: block
}
</style>
</head>
<body>
<span>本例中的样式表把 span 元素设置为块级元素。</span>
<span>两个 span 元素之间产生了一个换行行为。</span>
</body>
</html>