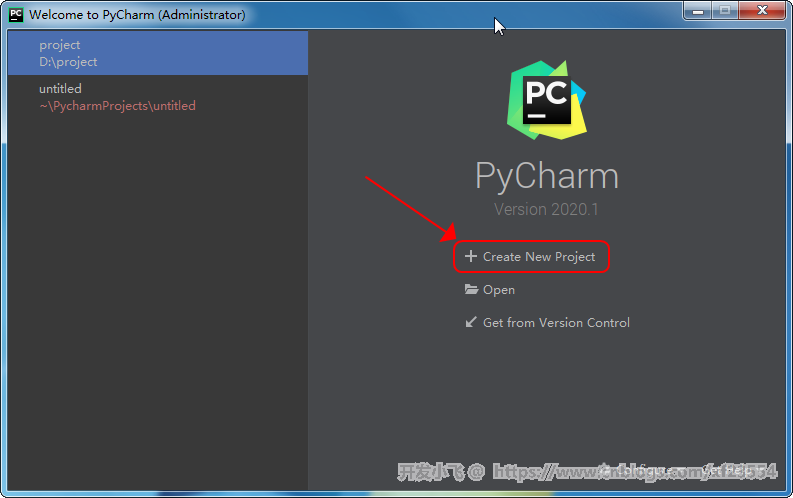
一、首先是新建工程,打开pycharm之后,面对窗口如下:

二、 选择【create new project】,接下来会弹出如下窗口

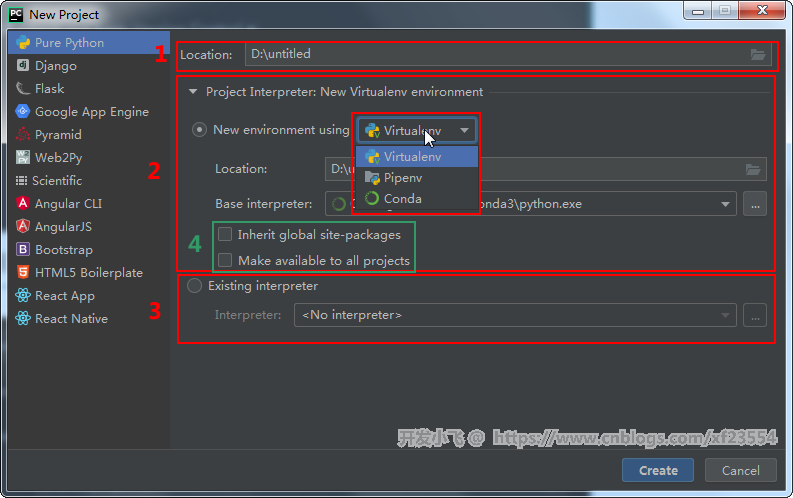
三、Project Interpreter的使用说明
模块1、Location:用于定义工程文件的存放路径
模块2、Project Interpreter这个下面有两个选项:New environment using和Existing Interpreter
1、New environment using 这个选项是新建立一个虚拟的python运行环境;这里有三个选择:Virtualenv、Pipenv、Conda。
- Virtualenv Environment:是虚拟环境的意思,它在项目文件下创建一个独立虚拟环境(venv),他是一款工具,在pycharn中集成了。它会创建一个独立的虚拟环境,可以使一个Python程序拥有独立的库library和解释器interpreter,而不用与其他Python程序共享统一个library和interpreter程序间,避免了不同Python程序间的互相影响,独立的使用一个Python解释器,不会与本地解释器产生影响。【利用电脑已有的python编辑器(纯净的python或者虚拟环境中的python软件)进行虚拟环境的搭建】
- pipnev:包管理模块。Pipenv是一种工具,提供了为Python项目创建虚拟环境所需的所有必要手段。在您安装或卸载软件包时,它会通过Pipfile文件自动管理项目软件包。Pipenv还会生成Pipfile.lock文件,该文件用于生成确定性构建并创建工作环境的快照。当项目要求和软件包版本很重要时,这对于安全敏感型部署可能特别有用。
- conda:在conda环境下创建一个虚拟环境,venv在anaconda下,项目文件在venv下。
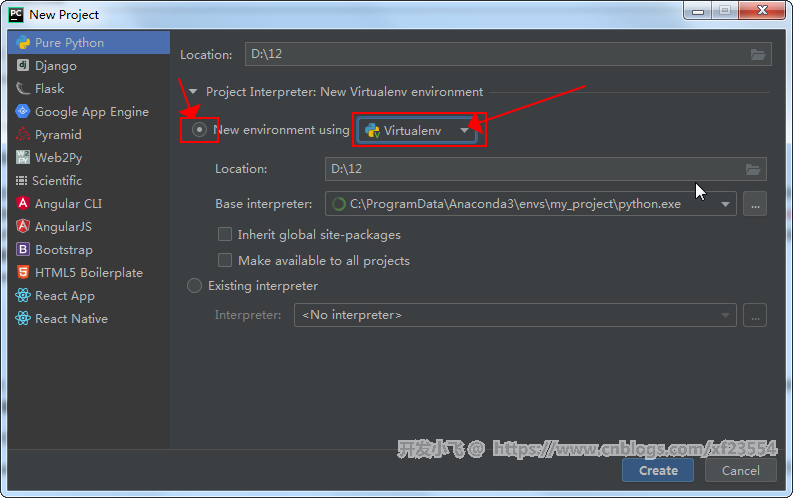
1、选择Virtualenv Environment

1、Location:当选择【Virtualenv Environment】选项时,目录就是之前自己设置的项目目录下的venv(virtule environment简称),这个虚拟环境可以包含你运行本工程需要的支持包,并可以在这个虚拟的环境中安装新的支持包,这能给你建立一个相对独立的python环境,(这样的创建方法,会在工程下面创建一个虚拟编译环境,需要测这个环境位置是否可以自定义修改?初步测试可以修改)
2、Base Interpreter:当选择【Virtualenv Environment】选项时,这个选项选择本地电脑已安装的python编辑器的安装路径。【利用电脑已有的python编辑器(纯净的python或者虚拟环境中的python软件)进行虚拟环境的搭建】
3、Inherit global site-package:当勾选【Inherit global site-package】这个子选项的意思是继承全局的site-package,含义就是将自己python路径下的site-package链接到你的venv下面以供使用(在venv下面生成几个配置文件,可以链接到你的本地python/Lib/site-package),
4、make available to all projects:当勾选【make available to all projects】,你在这个工程中使用的python解释器可以对其他工程可见。当然已经安装的site-package也继承到此工程中,但是在此工程中新安装的site-package是否会添加到全局的的支持包,我没有验证,不能瞎说。
2、选择pipnev

1、Base Interpreter:当选择【pipnev】选项时,这个选项选择本地电脑已安装的python编辑器的安装路径。【利用电脑已有的python编辑器(纯净的python或者虚拟环境中的python软件)进行虚拟环境的搭建】
2、Pipnev executable: pipnev软件的安装位置,
错误说明:
Pycharm初始化配置为:Pipenv Environment时,下方显示“Pipenv executable is not found”
原因:
Pipenv命没有安装
解决办法:
pip install pipenv 执行该命令安装即可。
再次检查这个错误:
File->Setting->Project:Project Script->Project Interpreter->Add...
弹出下面弹窗,Add Python Interpreter->Pipenv Environment 页面,就没有刚才的错误了
3、选择conda创建

1、Location:当选择【conda】选项时,目录就是Anaconda安装路径下的venv(virtule environment简称),这个虚拟环境可以包含你运行本工程需要的支持包,并可以在这个虚拟的环境中安装新的支持包,这能给你建立一个相对独立的python环境,(这样的创建方法,会在工程下面创建一个虚拟编译环境,需要测这个环境位置是否可以自定义修改?初步测试可以修改)
2、Python Version: 选择python编译器的版本
3、Conda executable:conda运行程序的安装位置。
4、make available to all projects:当勾选【make available to all projects】,你在这个工程中使用的python解释器可以对其他工程可见。当然已经安装的site-package也继承到此工程中,但是在此工程中新安装的site-package是否会添加到全局的的支持包,我没有验证,不能瞎说。

