理解css视觉格式化
参考:
主要是 行布局 的内容比较需要理解。
想起之前写页面遇到过的问题:
在表单中,文本与input夹杂,然后垂直怎么也对不齐的问题。。
太蛋疼了,所以好好理解了一下
【mark的术语】
1、正常流
文本从左向右、从上向下显示,是传统HTML文档的文本布局
2、非替换元素
如果元素的内容包含在文档中,则称之为非替换元素
3、替换元素
指作为其他内容占位符的一个元素(<img>、<video>、<audio>等)。但,inline-block元素在布局中也当作替换元素处理。所以,又包含大量的表单类元素及表格类元素
4、块级元素
在正常流中,在其元素框之前和之后生成“换行”,且会垂直摆放的元素。通过声明display:block可以让元素生成块级框
5、行内元素
在正常流中,不会在元素框之前或之后生成“行分隔符”,是块级元素的后代。通过声明display:inline可以让元素生成行内框
6、根元素
位于文档树顶端的元素,在HTML文档中,是元素HTML
总结点
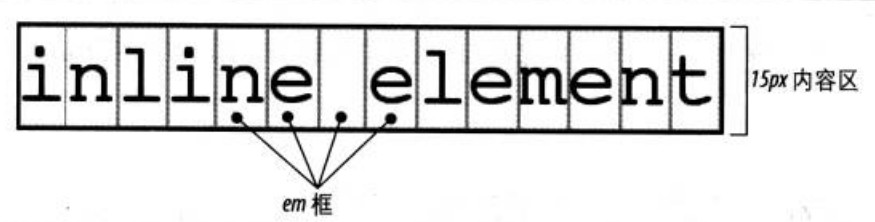
1、em框
em框在字体中定义,也称为字符框(character box)。实际的字形可能比其em框更高或更矮。在CSS中,font-size的值确定了各个em框的高度
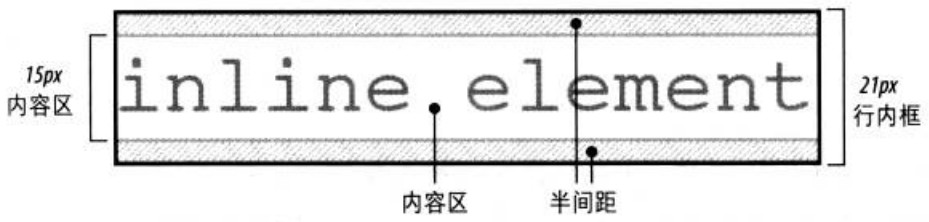
2、内容区
在非替换元素中,内容区是元素中各字符的em框串在一起构成的框;
而在替换元素中,内容区就是元素的固有高度再加上可能有的外边距、边框或内边距。内容区类似于一个块级元素的内容框(content box)
3、行间距
行间距(leading)是font-size和line-height之差。这个差实际上要分为两半,分别应用到内容区的顶部和底部
**[注意]行间距只应用于非替换元素!!**

2、构造各元素的行内框
a、对于替换元素来说,得到各元素的height、margin-top、margin-bottom、padding-top、padding-bottom、border-top-width、border-bottom-width值,把它们加在一起
因为,行间距不应用到替换元素上,所以替换元素的内容大小等于行内框大小
b、对于非替换元素来说,得到各行内非替换元素及不属于后代行内元素的所有文本的font-size值和line-height值,再将line-height减去font-size,得到行的行间距,这个行间距除以2,将其一半分别应用到em框的顶部和底部

3、替换元素(即<input>一类的标签)的 line-height 并不会生效。
因此在span中,最好是
margin: 0;
padding: 0;
height: xxx; // 父 span 的 font-size
这样的话,替换元素就会和父span中的文本拥有相同的内容高度。替换元素的 vertical-align 的属性调整垂直位置也就会比较准确。