网上找了好久没找到这个版本的大背包mod,所以自己动手改。
要修改的文件:
7DaysToDie_DataManagedAssembly-CSharp.dll
7 Days To DieDataConfigXUiwindows.xml
7 Days To DieDataConfigxui.xml
修改前记得对以上文件做好备份
如果网上有大背包mod,一般都会提供以上3个可供替换的文件,但请确定你的游戏版本号和mod的版本号一致(B后面的数字也要一样,如A15.2 B6),不然替换的dll文件会导致游戏出错。
我的游戏是单机版的A15.2 (B6),网上找不到对应的大背包mod,只好尝试自己修改了。
所以如果你没有找到合适的大背包mod,想自己修改的话可以继续看下面的内容。
修改办法:
1.修改Assembly-CSharp.dll文件,这个需要反编译软件ILSpy+Reflexil插件才能修改。
软件下载地址:https://download.csdn.net/download/fengzhao33/12487897
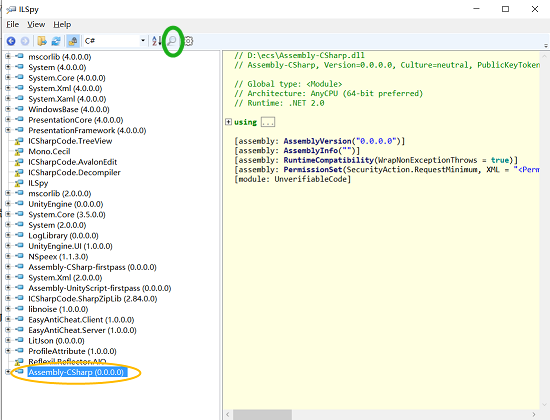
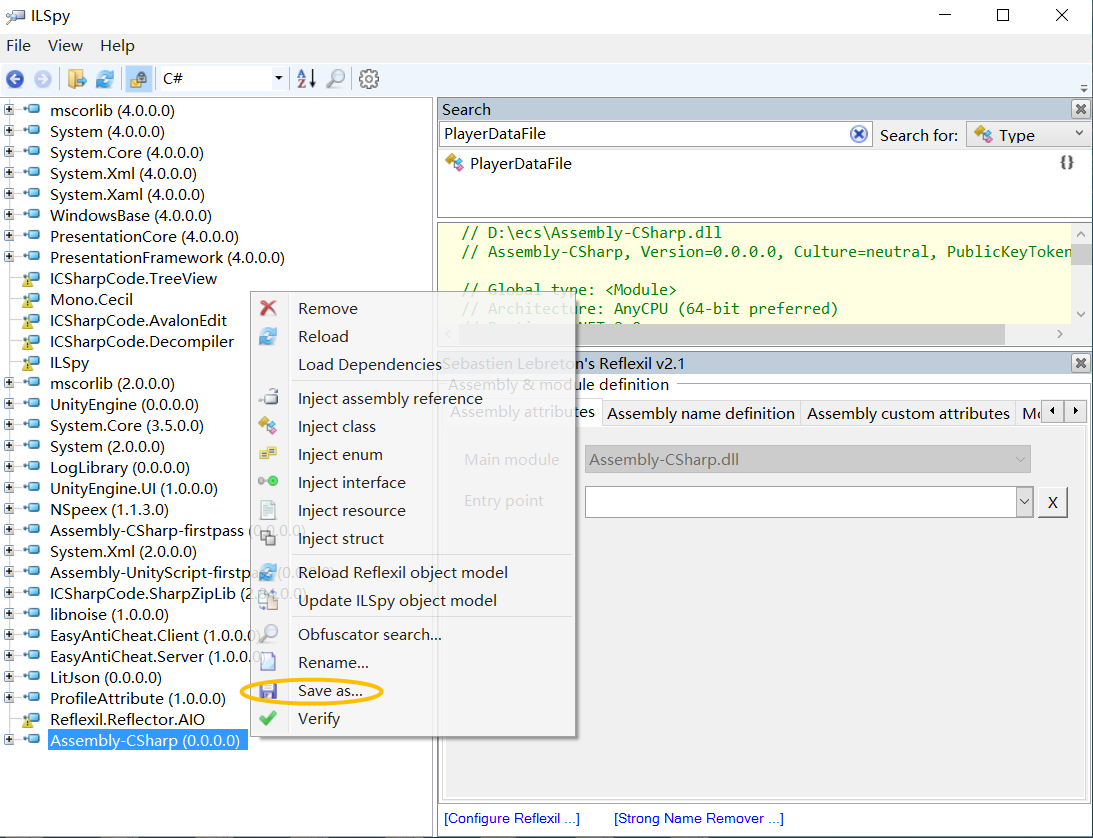
①解压后运行ILSpy.exe,点击File->Open,选择Assembly-CSharp.dll文件(注意做好备份),选择打开。

可以看到左侧文件列表新添加了一个文件(黄圈所示)
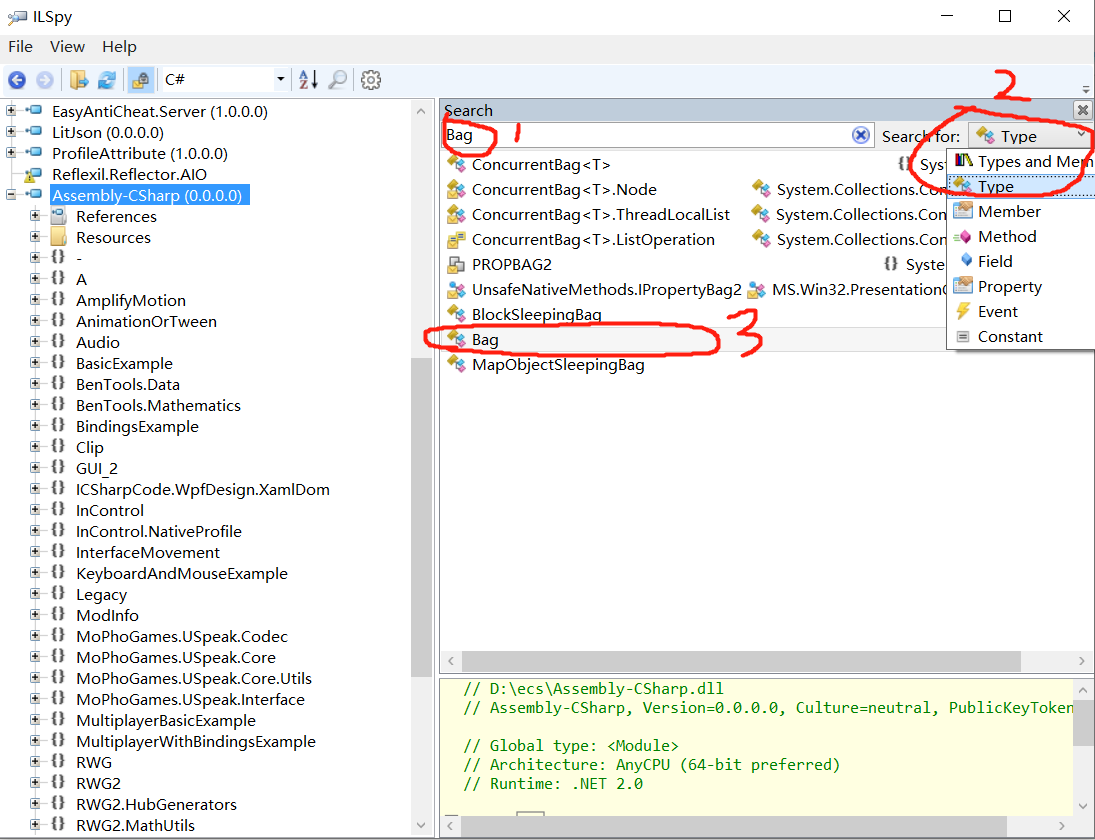
②点击搜索按钮(上图绿圈),第一步,输入Bag,第二步,选择右侧Types and Members为Type,第三步,双击结果列表中的Bag

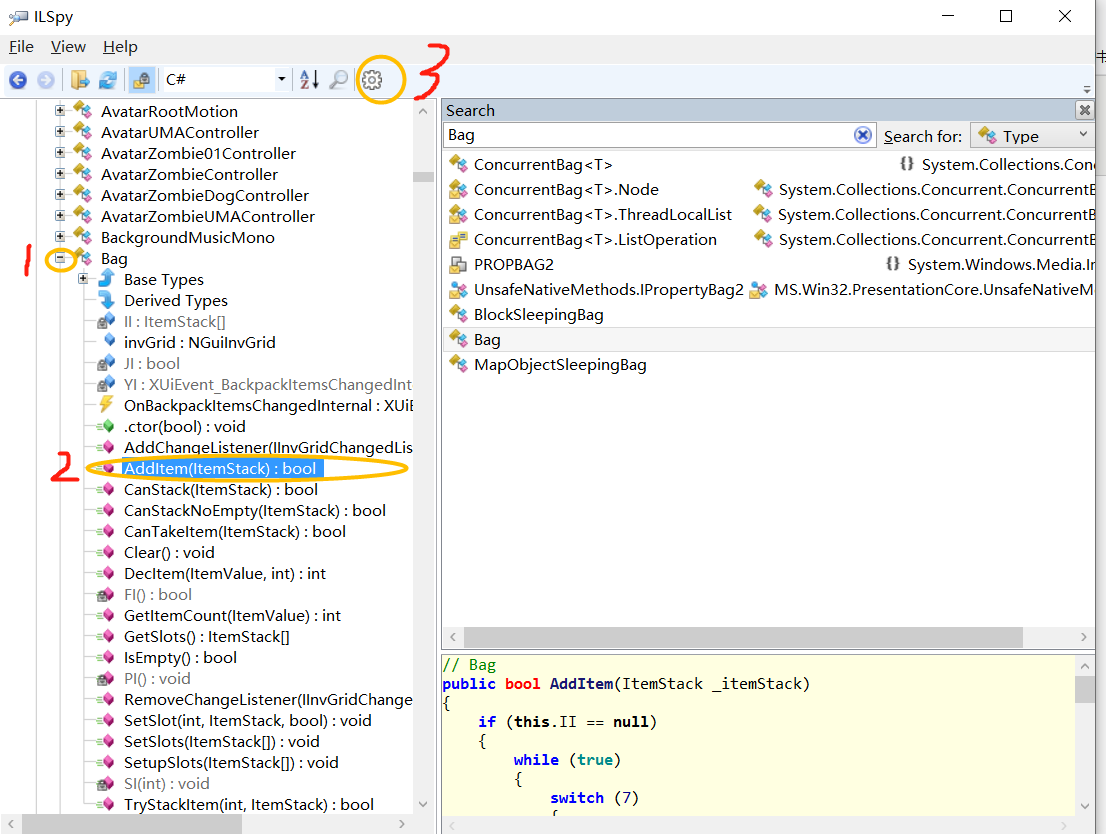
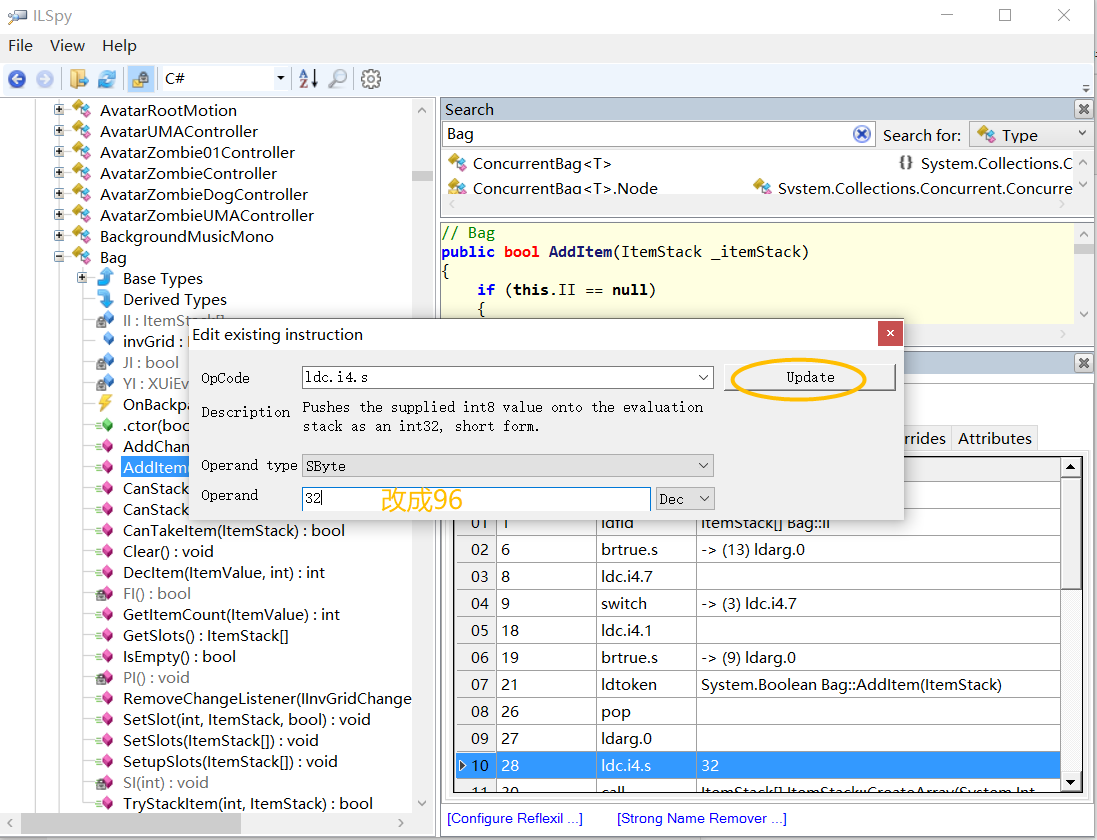
③然后左侧就会显示搜索到的Bag,第一步点击Bag前面的+号展开,第二步点击AddItem(ItemStack):bool方法,第三步点击菜单栏的齿轮按钮

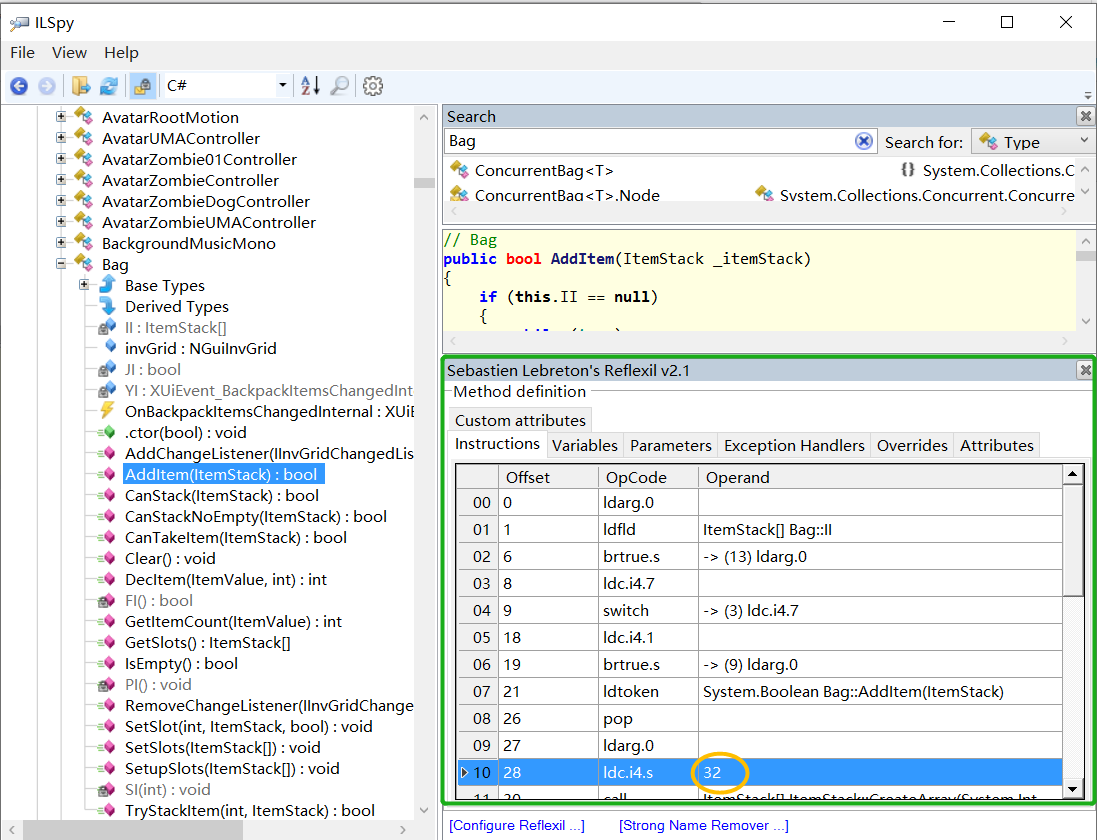
④点击齿轮按钮后,可以看到右侧的界面最下方出现一个属性表格,调整绿色边框的大小,可以看到有一个数字是32,这就是要修改的目标

⑤鼠标右键,点击Edit,将32改为96,然后点击Update保存.
这个数字表示背包的方格数的上限,我改为96是因为我要把背包改为6行16列(96格)或者以后调整为7行13列(91格)的背包,保证游戏里背包的方格数<=数字上限即可。超出这个上限的方格会无法使用,比如如果这里的32没改(没有改dll)的话,你直接去第二步的windows.xml中修改背包数为6*16,那么虽然进入游戏中背包显示为96个方格,但是你只能使用32格,其余的无法使用。

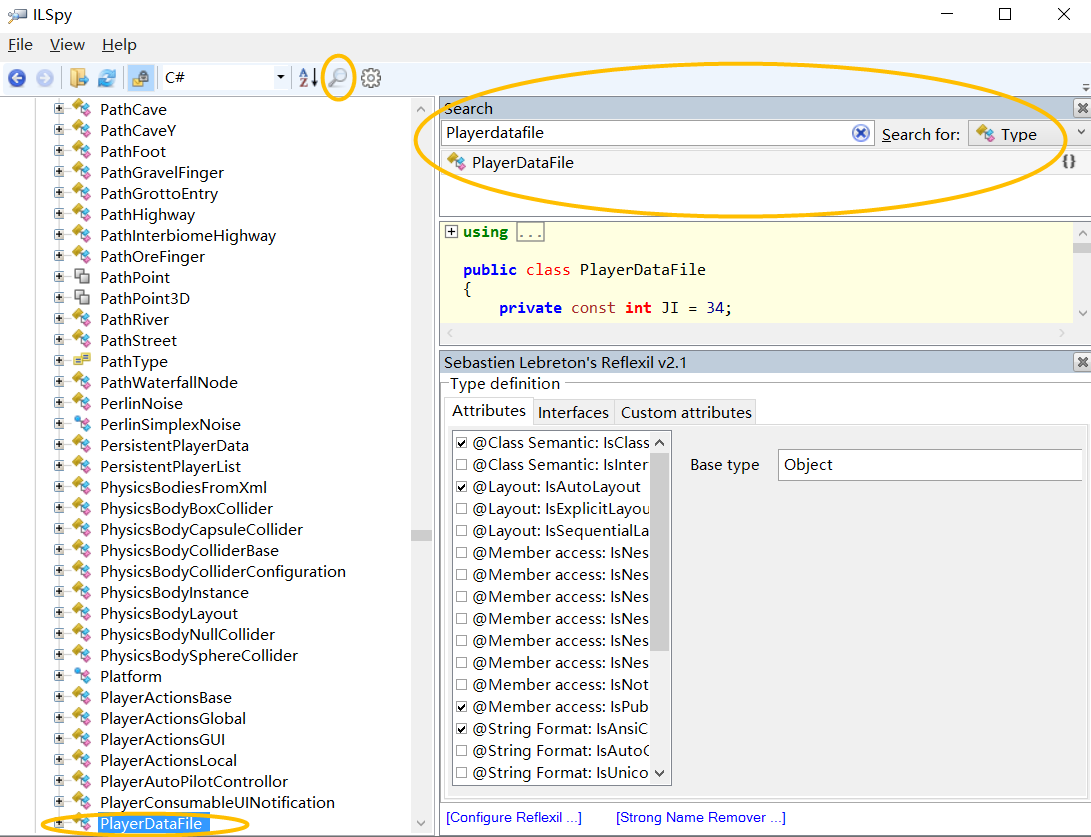
⑥Bag属性修改完之后,我们点击Bag前面的-号折叠起来。然后我们搜索第二个要修改的属性PlayerDataFile,注意右侧的Search for选项要选择Type,双击搜到的结果PlayerDataFile

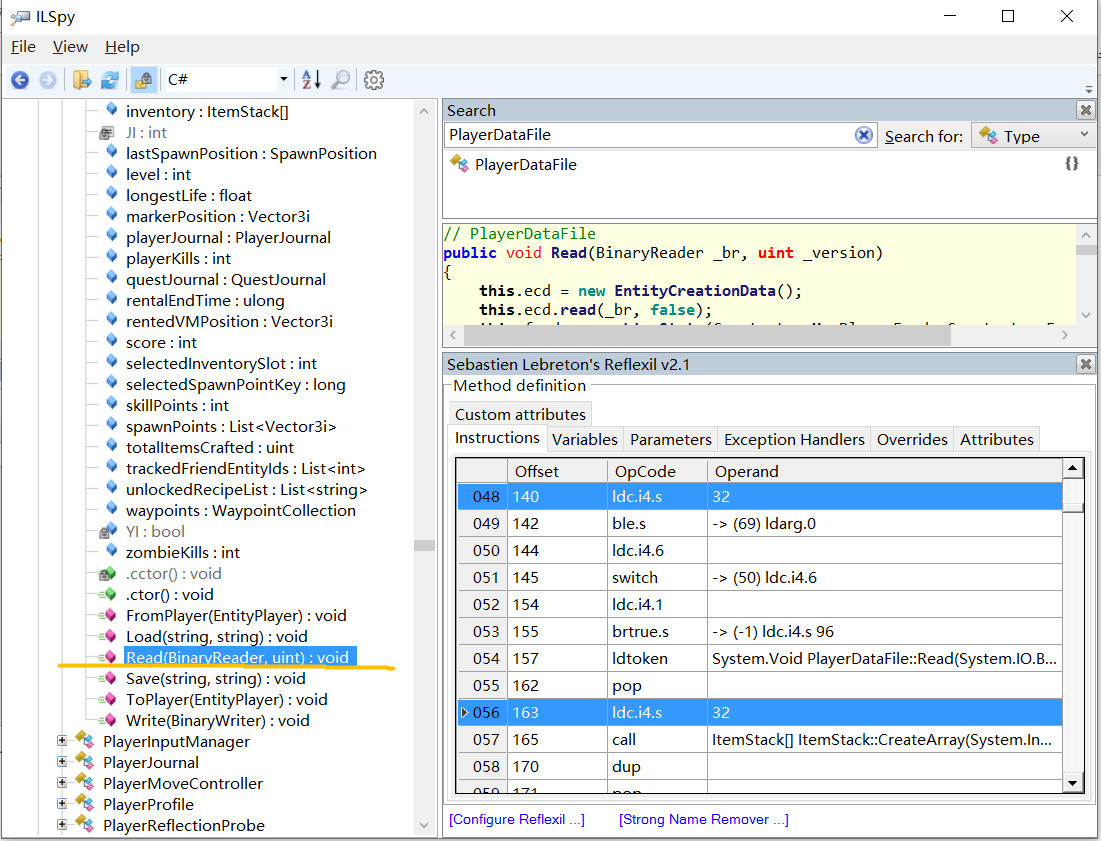
⑦点击左侧列表出现的PlayerDataFile前面的+号展开,拉到最下面选择倒数第4个红色的Read(BinaryReader,unit):void方法,右侧出现一个属性表格,可以看到48行,56行,64行,有3个32。

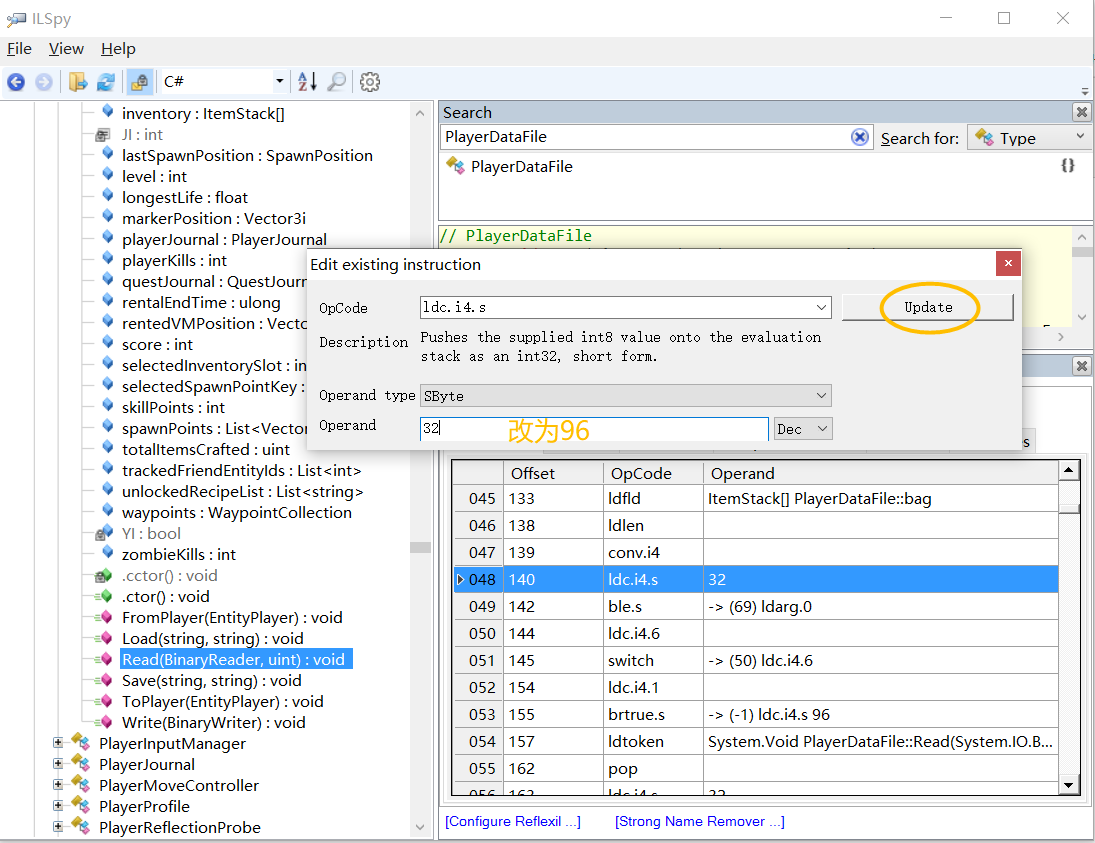
⑧鼠标右键,Edit,将32改为96,点击update保存,然后将其他两处的32也都修改为96,每改完一处注意保存(update)

到这里PlayerDataFile属性就修改完了,我们点击前面的-号折叠起来。
⑨最后一步:将Assembly-CSharp折叠起来,鼠标右键,选择Save as,将文件保存为Assembly-CSharp.dll,然后放入对应的目录(7DaysToDie_DataManaged)进行替换即可

到这里dll文件的修改就完成了。
2.修改windows.xml,查找depth="1" name="inventory" 这一行
改前:
depth="1" name="inventory" rows="4" cols="8"
改后
depth="1" name="inventory" rows="7" cols="13"
3.修改xui.xml,修改大背包后格子太大了,把格子缩小一点。
改前:
<ruleset name="default" scale="1.255" stackpanel_scale="1.05">
改后:
<ruleset name="default" scale="1.0" stackpanel_scale="1.0">
4过程修改完毕,此时已经调整为91格背包,即7*13格物品栏,但是会遮挡右侧的状态栏以及熔炉等物品。
所以有了第4步,调整 物品栏(windowBackpack),状态栏(emptyInfoPanel/itemInfoPanel)的宽度对齐。
调整过程看下面黑色加粗部分即可,如果你想改的不是7*13而是a*b,请参考下面修改的原理,同理。
文件:windows.xml
1.调整物品栏宽度
windowBackpack(383行)
调整383行的width(603->978)height(349->574)
宽度:改之前603=8*75+3; 改之后 978=13*75+3 (表格的列数*每列的宽度+3)
高度:改之前349=43+303+(3);改之后574=43+528+(3)
其中43是windowbackpack中的第一个panel(header),显示物品栏的图标和物品总价,高度43是写死的。
303是物品栏的第二个panel(content),也就是表格背包,303=4*75+(3),即4行背包的高度+3,所以这个要调整为背包的行数+3
调整392行的height(303->528)
392行定义了第二个panel的高度,即表格背包的高度,所以原来的303是4行背包的高度+3,那么修改为7*13的表格后,高度为7*75+3=528
调整394行的width(603->978),height(303->528)
暂不清楚这个宽度和高度干嘛的。
调整以后效果图如下

可以看到,黑色背景的物品栏标签已经和背包一样长度了,但是金币和图标的位置还在原来的位置,定义的位置在388行的pos和389行的pos,将这两个pos的第一个数字向后平移5个表格(75*5)
调整388行pos(472,-8)->(847,-8)
847=472+75*5
调整389行pos(577,-10)->(952,-10)
952=577+75*5
重启游戏,物品栏的金币和钱包图标已经显示在最右边,状态栏和熔炉也不再遮挡了。完美。

2调整上面的状态栏的宽度
这个位置实际上有两个状态栏,空白状态下的检查状态栏(如上图),以及点击某项物品后的物品信息状态栏(如下图)。
上图中的检查这个状态栏在298行,window名称为emptyInfoPanel,可以看到有两个603(298行和305行),调整为978即可
调整298行width(603->978)
调整305行width(603->978)

上图中的物品详细信息状态栏在311行(itemInfoPanel)首先要调整宽度
调整311行width(603->978)
第一行的售价和图标也是通过pos定义的,分别在315行和316行,因此pos中的第一个数值需要往后顺延5个表格的宽度,与下面的背包栏对齐。
调整315行pos(350,-8)->(725,-8)
725=350+75*5;
调整316行pos(577,-10)->(952,-10)
952=577+75*5;
调整320行width(603->978)暂不清楚这个标签有什么用,先这么改
下面的界面分为左半部和右半部,
左半部显示了棉袄的图片,品质,动作,可以不用调整
右半部分为上中下3个小部分,需要调整这三个小部分的宽度
右上:
调整354行width(447->822)
原来的宽度是6个小方块的宽度-3,调整后是11个小方块的宽度*3
447=6*75-3;822=11*75-3;
调整356行width(453->828)
这个标签不知道有什么用,先这么改。
右中:
调整361行width(447->822)
调整363行width(453->828)
调整364行width(440->815)
中间部分的标签长度原来是6个小方块宽度-10,调整后是11个小方块宽度-10
440=6*75-10;815=11*75-10;
右下:
调整367行cols(6->11)
即下半部分的表格宽度列数由6列调整为11列
看效果如下:

检查状态栏显示正确。

物品信息状态栏显示正确