关于样式的优先级问题:
!important > style > [ id > class > tag ];
z-index 的属性用法:
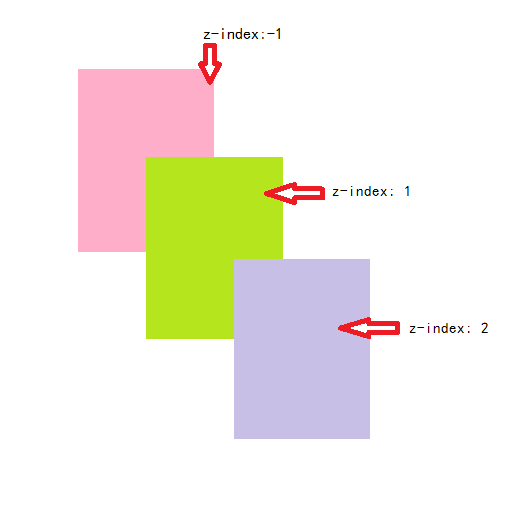
z-index属性是用来设置元素的堆叠顺序,z-index的属性值可为负数、0 或 正数,属性值越大,元素越接近用户,越显示于前面,如下图所示:
新手使用CSS中的这个属性时,经常会忘记在前面要先声明定位元素,即z-index属性只适用于绝对定位容器,例如代码:position: absolute; z-index: 1;
role :
html 里面的 role 本质上是增强语义性,当现有的HTML标签不能充分表达语义性的时候,就可以借助role来说明。通常这种情况出现在一些自定义的组件上,这样可增强组件的可访问性、可用性和可交互性。
role的作用是描述一个非标准的tag的实际作用。比如用div做checkbox,那么设置div 的 role=“checkbox”,辅助工具就可以认出这实际上是个checkbox
比如:
<div role="checkbox" aria-checked="checked"></div>
辅助工具就会知道,这个div实际上是个checkbox的角色,为选中状态,role 更多的是起到注明作用,删掉也没有问题,只是为了可读性,这是一种良好的编程习惯,要坚持。
data-toggle:
bootstrap框架中data-toggle="tab"属性会取消a标签默认行为
标签: data-toggle tab bootstrap 取消默认行为
这几天做公司项目用了bootstrap框架,在用导航组件的过程中,我发现在a标签里面添加data-toggle="tab"属性之后,这个a标签会失去默认行为,点击a标签的时候不会跳转,即使有href属性,但是它不管用.So,如果想要实现它导航栏的效果,又要能够让链接有效,只能去掉data-toggle="tab"属性.但是动态切换导航按钮的active属性就实现不了,但是实现了跳转,active属性还有什么用呢?就算有也看不到。
原文:http://www.cnblogs.com/wdlhao/p/4504685.html
aria-haspopup :
aria-haspopup :true表示点击的时候会出现菜单或是浮动元素; false表示没有pop-up效果。
aria-expanded:表示展开状态。默认为undefined, 表示当前展开状态未知。其它可选值:true表示元素是展开的;false表示元素不是展开的。
Windows 8 中的 Internet Explorer 10 引入了 aria-haspopup 文档对象模型 (DOM) 属性的新用法:在支持触摸的设备上模拟悬停。
注意 此行为不适用于 Windows 7 中的 Internet Explorer 10。
此外,Internet Explorer 10 向现有 aria-haspopup 属性添加新的行为,以模拟具有隐藏交互式内容的页面元素上的悬停。
在一个页面元素上(例如菜单),将元素的 aria-haspopup 属性设置为 "true"。当支持触摸的设备上的 Internet Explorer 10 用户第一次点击页面元素时,用户的体验与将光标悬停在该元素上的用户的体验相同。在用户点击页面上的其他位置、再次点击该元素或导航到其他页面前,该元素保留其悬停状态。此外,onclick 事件的默认操作(例如链接的导航)不在第一次点击页面元素时执行。
启用 aria-haspopup 属性不更改针对使用鼠标和键盘的访问者的网页行为。
块级元素:
顾名思义,块级元素就是一块一块的,他会换行,总是在新行上开始,行高以及外边距和内边距都可控制,宽度缺省是它的容器的100%,除非设定一个宽度,它可以容纳内联元素和其他块元素。
常见的块级元素有:div, p, table, ul , li, h1,h2, h3,h4....
内联元素:
也称行内元素,顾名思义,内联元素就是在行内的,他不会换行,内就是在一行内的元素,只能放在行内,并且不能设置宽高,外留白等样式;块级元素,就相当于是一个四方块,可以放在页面上任何地方,并且可以换行。
常见的块级元素有:a , b, br, i , span
内联块级元素:
有些元素他不换行,但是他能设置宽高。
常见的内联块级元素有:img , button , input
关于样式设置:
一些元素,经过样式的控制可以是他们变为块级元素,也可以让他们变为内联元素甚至内联块级元素。
方法如下:
变为块级元素:display:block;
变为内联元素:display:inline;
变为内联块级元素:display:inline-block;
outline属性:
设置 4 个边框的样式:
p
{
outline:#00FF00 dotted thick;
}
定义和用法
outline (轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用 。
注释:轮廓线不会占据空间,也不一定是矩形。
outline 简写属性在一个声明中设置所有的轮廓属性。
可以按顺序设置如下属性:
outline-color
outline-style
outline-width
如果不设置其中的某个值,也不会出问题,比如 outline:solid #ff0000; 也是允许的。
Transition (变换动画):
CSS Transition (变换动画) - 奶齿 Netsh:https://blog.netsh.org/posts/css-transition-animate-tutorial_522.netsh.html
-Webkit- Transition:(Transition:变换. 效果有:颜色变换、拉伸和伸缩效果、位置移动)
在CSS3中这个属性的作用是使得变化不那么生硬,达到比较平和的过渡。而实际变化的属性是需要我们自己手动去添加变化.
这个属性可以分解成多个CSS属性:
(1)-webkit-transition-timing-function 可以定义
动画的变化时间曲线
-webkit-transition-timing-function: ease-out ,cubic-bezier(x1,y1,x2,y2);
(2)-webkit-transition-property指定发生变化的属性
-webkit-transition-property: opacity;
(3)-webkit-transition-duration制定发生变化的时间
-webkit-transition-duration: 2s;
-webkit-transition-delay 指定在变换开始之前的时间延迟
-webkit-transition: opacity 500ms ease-out 100ms;
在css代码中,要使用Transition属性需要这么书写:
-moz-transitioin: //firefox
-webkit-transition: //safari,chrome
-o-transition: //opera
transition: //官方标准
-webkit-appearance: none;
目前在IE系列和Opera浏览器上不支持“appearance”,而且Safari也只有3.0版本以上支持,而在Chrome和Firefox以及移动设置浏览器上得到较好的支持。
-webkit-appearance 是一个 不规范的属性(unsupported WebKit property),它没有出现在 CSS 规范草案中。此属性非标准且渲染效果在不同浏览器下不同,有些属性值甚至不支持,请慎用。
使用“appearance”属性,来改变任何元素的浏览器默认风格
使用CSS3的appearance属性改变元素的外观_appearance, css3属性详解 教程_w3cplus:
http://www.w3cplus.com/css3/changing-appearance-of-element-with-css3.html
eg:
.select select {
-webkit-appearance: none;
appearance: none;
color: #333;
height: 3.2rem;
line-height: 3rem;
border: none;
background: url(../images/select.png) right 1rem center no-repeat;
background-size: 0.8rem;
font-size: 1.4rem;
100%;
padding: 0;
margin: 0;
text-indent: 0.5rem;
border-radius: 5px;
}
-webkit-margin-before: 1em;
-webkit-margin-after: 1em;
总的来说:这是CSS3.0的对于文章段P容器的定义方法语句!
display:block这个样式,只定义了P容器为一个块;
后面四句是CSS3中的样式定义方法;
-webkit-margin-before: 1em;
-webkit-margin-after: 1em;
分别定义p的上边距和下边距的数值是1倍字体高度,如10px像素的字,那么边距就为10px;
-webkit-margin-start: 0px;
-webkit-margin-end: 0px;
上面二句则定义为左右边距都为0PX,这个应该好理解;
所以以上
p {
display: block;
-webkit-margin-before: 1em;
-webkit-margin-after: 1em;
-webkit-margin-start: 0px;
-webkit-margin-end: 0px;
}
相当于CSS2.0中的
p {
display: block;
margin-top: 1em;
margin-bottom: 1em;
margin-right: 0px;
margin-left: 0px;
}
但由于CSS3.0要求浏览器版本较高,所以国内并没有流行CSS3.0样式,依然以CSS2.0为主流
-webkit-line-clamp:
段落多行文本超出省略、隐藏:
(如果考虑浏览器的兼容性,特别是做网站的时候,可以直接用最大高度max-height来限制文字超出隐藏,如果是写移动端的页面,直接用以下的方法来限制比较正确。)
text-overflow:ellipsis;
-o-text-overflow:ellipsis;
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3; //超出3行省略,行数可换,后3句是固定搭配
(-webkit-line-clamp用来限制在一个块元素显示的文本的行数。 为了实现该效果,它需要组合其他的WebKit属性。
常见结合属性:
display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。
-webkit-box-orient 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。
text-overflow: ellipsis;,可以用来多行文本的情况下,用省略号“…”隐藏超出范围的文本 。这个属性比较合适WebKit浏览器或移动端(绝大部分是WebKit内核的)浏览器。
跨浏览器兼容的方案:比较靠谱简单的做法就是设置相对定位的容器高度,用包含省略号(…)的元素模拟实现;
eg:css 代码:
p {
position:relative;
line-height:1.4em;
/* 3 times the line-height to show 3 lines */
height:4.2em;
overflow:hidden;
}
p::after {
content:"...";
font-weight:bold;
position:absolute;
bottom:0;
right:0;
padding:0 20px 1px 45px;
background:url(http://css88.b0.upaiyun.com/css88/2014/09/ellipsis_bg.png)
repeat-y;
}
这里注意几点:
height高度真好是line-height的3倍;
结束的省略好用了半透明的png做了减淡的效果,或者设置背景颜色;
IE6-7不显示content内容,所以要兼容IE6-7可以是在内容中加入一个标签,比如用<span
class="line-clamp">...</span>去模拟;
要支持IE8,需要将::after替换成:after;)
background-repeat:no-repeat;
background-position:
如果您仅规定了一个关键词,那么第二个值将是"center"。
默认值:0% 0%。
可能的值:
top left
top center
top right
center left
center center
center right
bottom left
bottom center
bottom right
或者可能的值:x% y% ,
第一个值是水平位置,第二个值是垂直位置。
左上角是 0% 0%。右下角是 100% 100%。