用matlab绘制箭头
http://npfeng900.blog.163.com/blog/static/14456108201221922944998/
用matlab绘制箭头1
用matlab绘制箭头1. quiver 和quiver3命令
这两个命令适合画关于“场”中向量的图,不适合于画单个剪头,而且放大之后,剪头不是很好看
如:
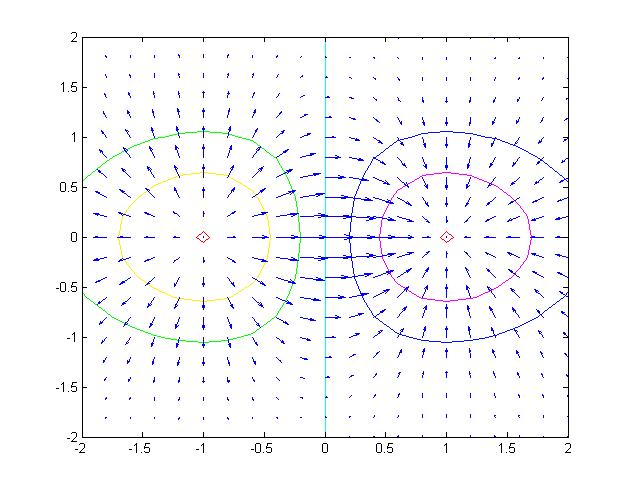
[X,Y] = meshgrid(-2:.2:2);
Z = X.*exp(-0.5.*X.^2 - Y.^2);
[DX,DY] = gradient(Z,.2,.2);
contour(X,Y,Z)
hold on
quiver(X,Y,DX,DY)
colormap hsv
hold off

2. text命令中的leftarrow和 ightarrow.可用于对图形的标注,但作用仅限于此,不好控制。例:
plot(0:pi/20:2*pi,sin(0:pi/20:2*pi))
text(pi,0,' leftarrow sin(pi)','FontSize',18)

3.Annotation,可绘出比较漂亮的箭头,但似乎只能画出二维的箭头,向量长度小于1,并且随对图形放大和平移时剪头不会相应地变化。例如
figure; hold on; axis equal;
annotation('textarrow',[0.2 0.3],[0.5 0.6]);
annotation('doublearrow',[0.5 0.3],[0.2 0.6]);

网上的一些代码,可画出漂亮的剪头(annotation('arrow',[0.2 0.8],[0.1 0.1],'LineStyle','-','color',[1 0 0]);
annotation('arrow',[0.2 0.8],[0.3 0.3],'LineStyle','-','color',[1 0 0],'HeadStyle','plain');
annotation('arrow',[0.2 0.8],[0.5 0.5],'LineStyle','-','color',[1 0 0],'HeadStyle','cback3');
annotation('doublearrow',[0.2 0.8],[0.7 0.7],'LineStyle','-','color',[1 0 0],'HeadStyle','cback3'); )
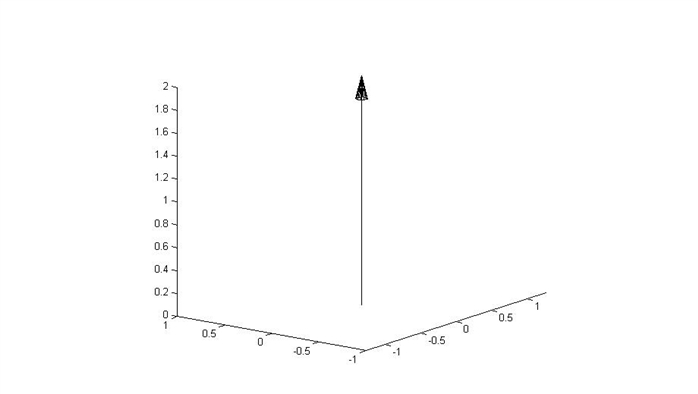
4.若要绘制三维剪头且对图形放大和旋转时剪头也随之变化,可自己编程解决。例:
P1 = [0,0,0]; P2 = [0,0,2];
figure; hold on; axis equal;
for k = 1:13
x(k)=0.05*cos(pi/180*k*30);
y(k)=0.05*sin(pi/180*k*30);
z(k)=1.8;
plot3([P2(1),x(k)],[P2(2),y(k)],[P2(3),z(k)])
end
plot3([P1(1),P2(1)],[P1(2),P2(2)],[P1(3),P2(3)]);
plot3(x,y,z);
本例只绘出了一个方向的箭头,若要绘任意向量的剪头,可采用类似的思路,本例仅供参考