JavaScript & Atomics
Atomics 对象提供了一组静态方法对 SharedArrayBuffer 和 ArrayBuffer 对象进行原子操作。

Atomics.add
Adds the provided value to the existing value at the specified index of the array. Returns the old value at that index.
Atomics.load
Returns the value at the specified index of the array.
Atomics.compareExchange
Atomics.exchange
Atomics.isLockFree
Atomics.store
Atomics.or
Atomics.xor
Atomics.sub


demos
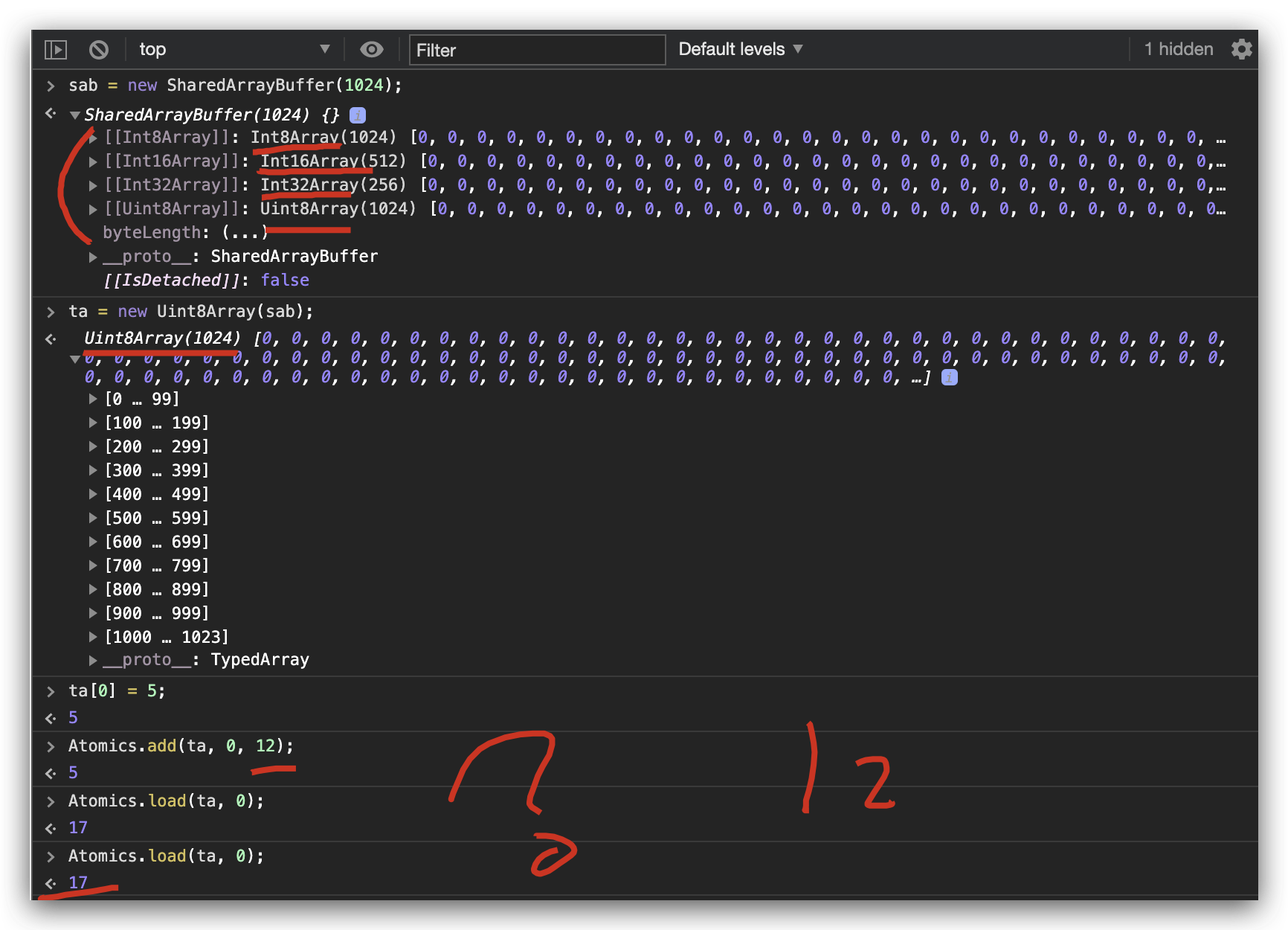
const sab = new SharedArrayBuffer(1024);
const ta = new Uint8Array(sab);
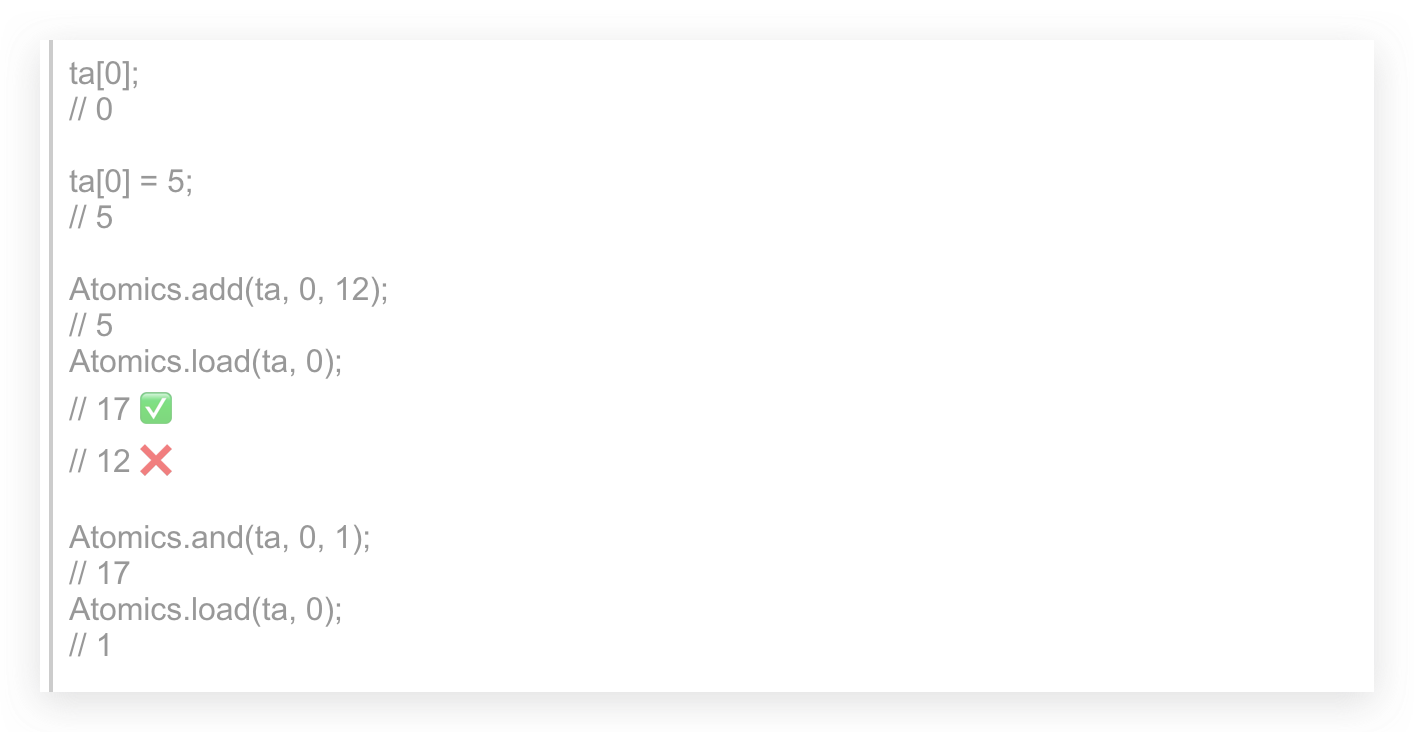
ta[0];
// 0
ta[0] = 5;
// 5
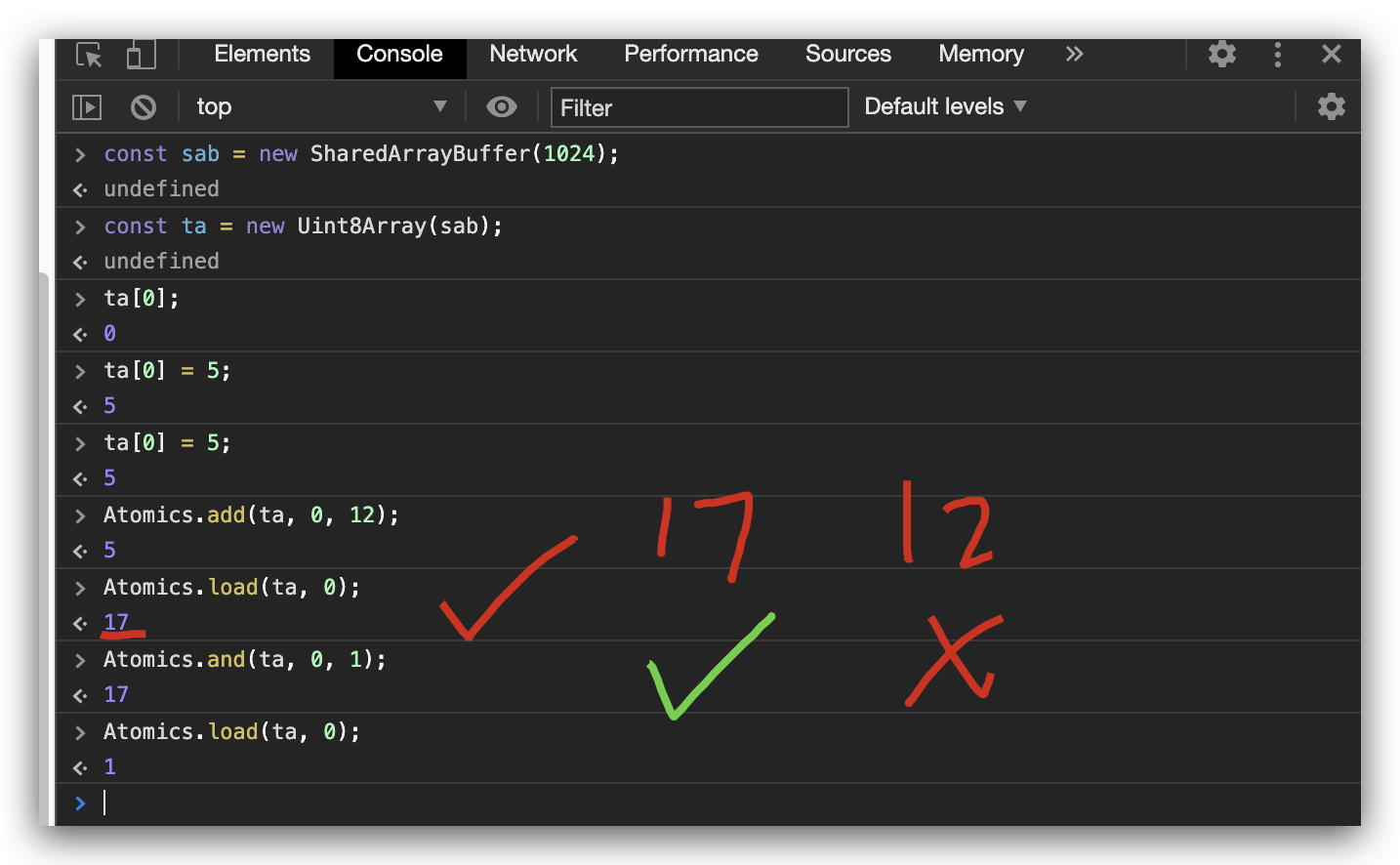
Atomics.add(ta, 0, 12);
// 5
Atomics.load(ta, 0);
// 17 ✅
// 12 ❌
Atomics.and(ta, 0, 1);
// 17
Atomics.load(ta, 0);
// 1
Atomics.compareExchange(ta, 0, 5, 12);
//
Atomics.load(ta, 0);
// 12
Atomics.exchange(ta, 0, 12);
//
Atomics.load(ta, 0);
// 12
Atomics.isLockFree(1);
// true
Atomics.isLockFree(2);
// true
Atomics.isLockFree(3);
// false
Atomics.isLockFree(4);
/ true
Atomics.or(ta, 0, 1);
Atomics.load(ta, 0);
// 5
Atomics.store(ta, 0, 12);
// 12
Atomics.sub(ta, 0, 2);
Atomics.load(ta, 0);
// 3
Atomics.xor(ta, 0, 1);
Atomics.load(ta, 0);
// 4
refs
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Atomics
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/ArrayBuffer
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Typed_arrays
FinalizationRegistry & GC
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!