1
经过测试:在网页中插入 ppt 不好使;可能是浏览器=》同源策略 error?
pdf 可以正常使用; 《前提:一定要放在服务器端才行!》
2 经过email咨询github 工作人员,以及查看office online help文档,得出以下解决方案:
1.PPT github 可以使用,在URL后面添加参数(?raw=true)
注意: office online 仅支持PPT,word,excel; 不支持 pdf;
error:
https://github.com/xgqfrms/cdn/blob/gh-pages/pdf/test.pdf correct:
https://github.com/xgqfrms/cdn/blob/gh-pages/ppt/test.ppt?raw=true2. pdf 直接放在服务器端,使用相对路径;chrome 46/firefox 42可以直接打开,但是IE11 弹出下载框 ?
测试 pdf online 插件 ?
https://parall.ax/products/jspdf
https://github.com/xgqfrms/jsPDF
注意: office online 仅支持PPT,word,excel; 不支持 pdf;

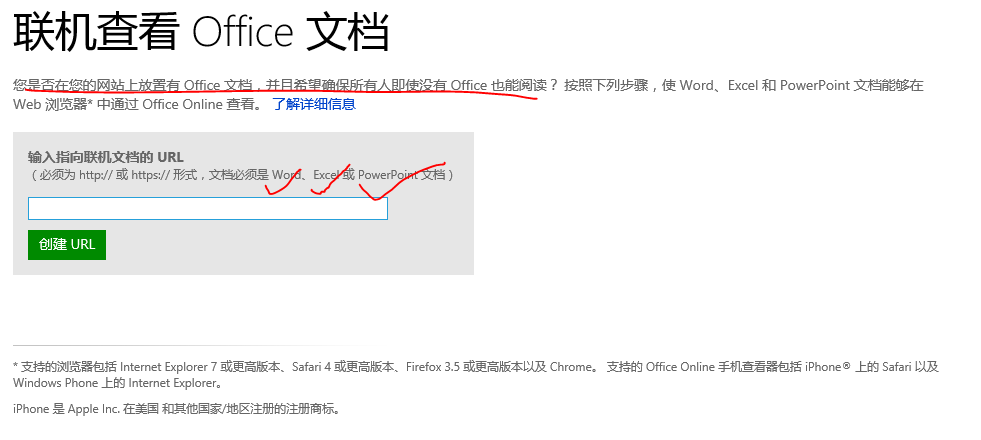
联机查看 Office 文档 link:
https://products.office.com/zh-CN/office-online/view-office-documents-online
https://acrobat.adobe.com/us/en/products/pdf-reader.html
https://get.adobe.com/cn/reader/
https://get.adobe.com/cn/reader/otherversions/

0
IE 11
1
ppt
Edge:




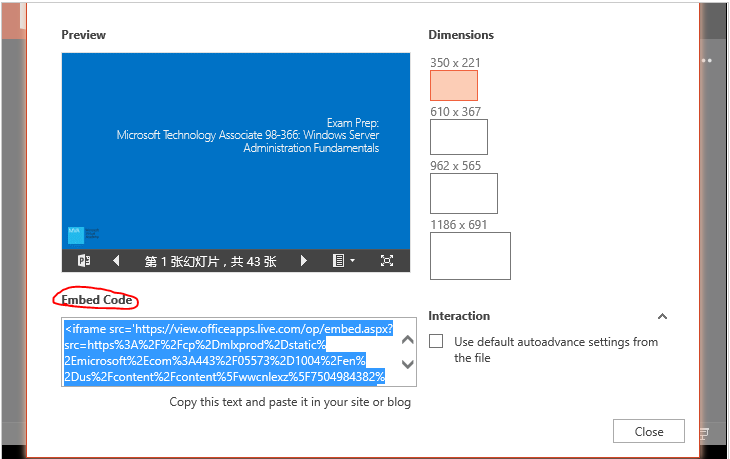
1 <iframe src='https://view.officeapps.live.com/op/embed.aspx?src=https%3A%2F%2Fcp%2Dmlxprod%2Dstatic%2Emicrosoft%2Ecom%3A443%2F05502%2D1004%2Fen%2Dus%2Fcontent%2Fcontent%5Feba9zkjz%5F5704984382%2F04272015120626%2Epptx&wdAr=1.7777777777777776' width='350px' height='221px' frameborder='0'>This is an embedded <a target='_blank' href='http://office.com'>Microsoft Office</a> presentation, powered by <a target='_blank' href='http://office.com/webapps'>Office Online</a>.</iframe>
1 <iframe src='https://view.officeapps.live.com/op/embed.aspx?src=https%3A%2F%2Fcp%2Dmlxprod%2Dstatic%2Emicrosoft%2Ecom%3A443%2F05502%2D1004%2Fen%2Dus%2Fcontent%2Fcontent%5Feba9zkjz%5F5704984382%2F04272015120626%2Epptx&wdAr=1.7777777777777776'
width='350px' height='221px' frameborder='0'>
This is an embedded <a target='_blank' href='http://office.com'>Microsoft Office</a>
presentation, powered by <a target='_blank' href='http://office.com/webapps'>Office Online</a>
.</iframe>
不同大小尺寸视图:
1 width='350px' height='221px' frameborder='0'> 2 width='610px' height='367px' frameborder='0'> 3 width='962px' height='565px' frameborder='0'> 4 width='1186px' height='691px' frameborder='0'>
2
FireFox:


3
Chrome:
4
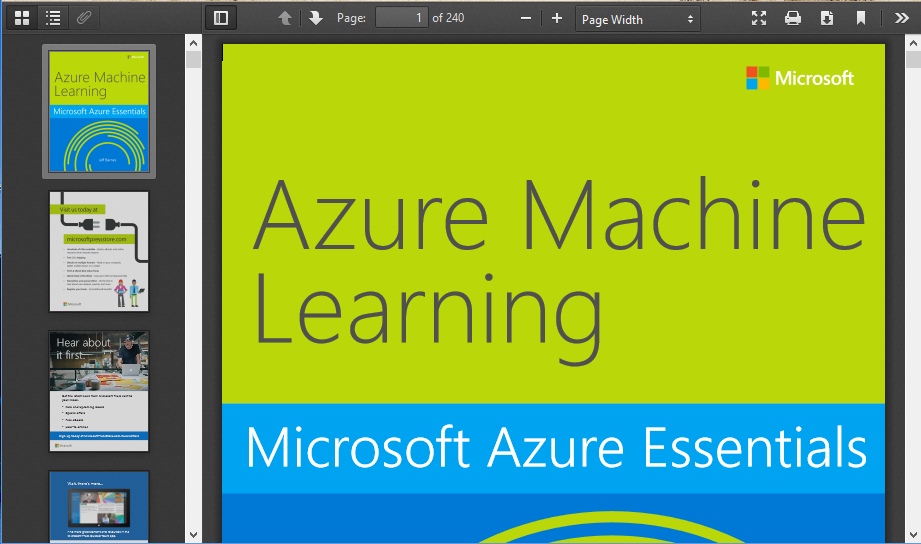
test resource:
https://github.com/xgqfrms/cdn/blob/master/pdf/Microsoft%20Azure%20Essentials%20Azure%20Machine%20Learning.pdf
https://raw.githubusercontent.com/xgqfrms/cdn/master/plug-in/readerdc_en_ha_install.exe?raw=true
xxxxxxxxxxxxxxxxxxxxxx
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx