Halcon中如何通过灰度线性映射增强图片对比度呢?不急,我先讲点其他的。
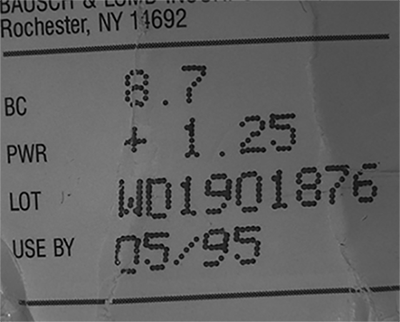
如果你用过Photoshop,那么想必对增强图像的对比度很熟悉。在Photoshop中,我们对下面这张图执行“色阶”调整:

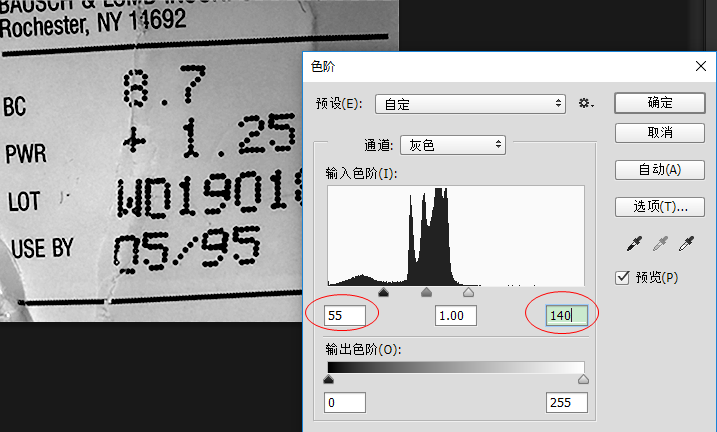
执行“色阶”调整:可以观察到图片的对比度明显增强。(白的更白,黑的更黑了)

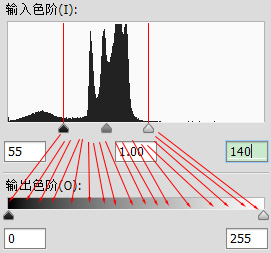
它的原理是这样的:将原图中灰度值小于55的点全部强制置为0,将灰度值高于140的点强制置为255,并且将55~140之间的色阶强行拓宽均匀映射到0~255之间,其效果是图像对比度增强了。如下图所示:

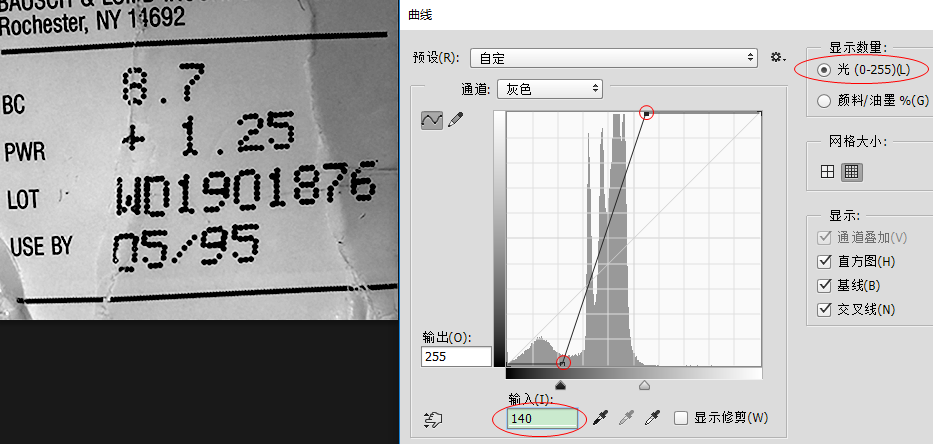
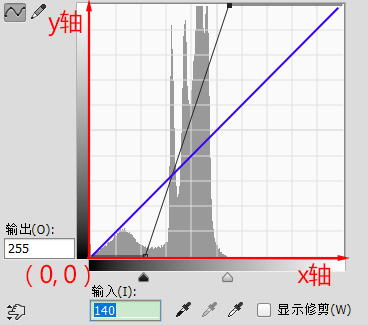
如果还不好理解,那么再看看在Photoshop中用“曲线”调整对比度:

再看看:

执行“曲线”调整之前,“曲线”是上图中的蓝线,斜率为1,即y = x。输入灰阶是多少,输出灰阶也是多少。
调整之后,蓝线变成了一条斜率更大的直线,它经过(55, 0)、(140, 255)这两个点。该直线斜率为: 255.0 / (140 - 55) = 3
该直线可表示为:y = 3x - 55 * 3
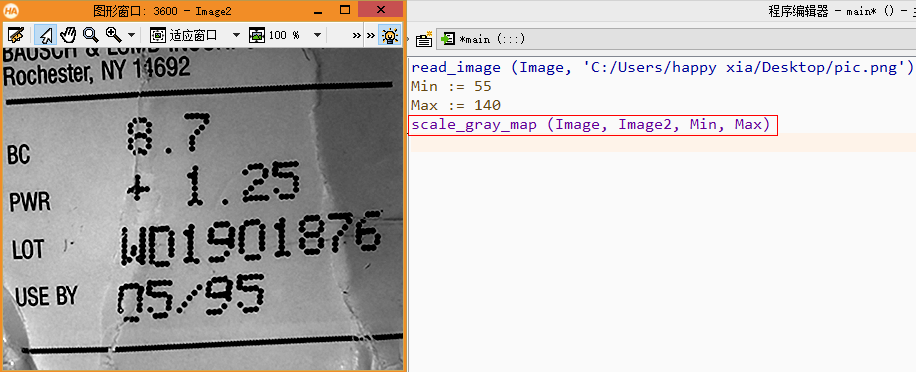
设Min = 55, Max = 140
则该直线可表示为:y = k * x - Min * k , 其中:k = 255.0/(Max - Min)
我们在曲线中这样调整增强对比度的原理与之前在“色阶”中调整的原理相同。
再回到Halcon中。Halcon中灰度值映射的算子主要有scale_image_max和scale_image。scale_image_max类似于Photoshop中的自动对比度,不易于精确控制,而scale_image则更好控制。
scale_image(Image : ImageScaled : Mult, Add : )
其输出图像与输入图像、输入参数的关系如下:
g' := g * Mult + Add (g是输入图像Image,g' 是输出图像ImageScaled)
我们再对比一下之前我们“曲线”调整中得出的公式:y = k * x - Min * k , 其中:k = 255.0/(Max - Min)
可以类比得:Mult = k, Add = - Min * k, 即Mult = k, Add = - Min * Mult。
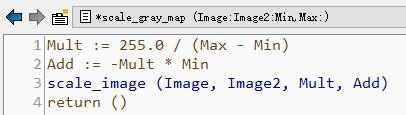
但是将Mult、Add作为参数的函数功能不太直观,最好将Max、Min作为函数的参数,因此我封装出了scale_gray_map (Image, Image2, Min, Max)函数,该函数的内容如下:
Mult := 255.0 / (Max - Min)
Add := -Mult * Min
scale_image (Image, Image2, Mult, Add)
return ()
具体如下图所示:


Halcon中这种增强对比度的方法同样适用于多通道的彩色图像。