
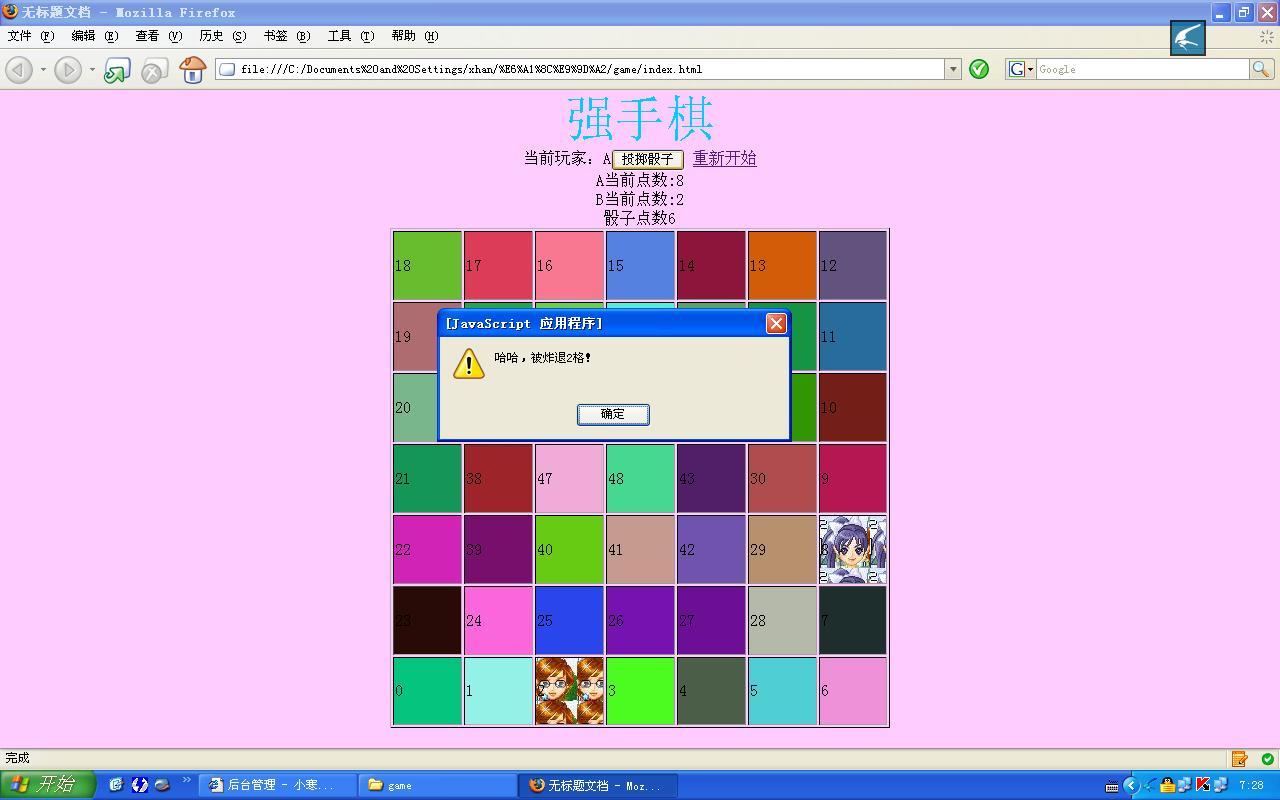
用js写的小游戏,使用了jquery类库./Files/xhan/game.rar
game.js
 $(
$( function()
function() {
{ initTable();//初始化表格颜色
initTable();//初始化表格颜色 window.playerA=new Player(0,"A","playerA");//初始化玩家A的初始位置,名字,和,样式信息
window.playerA=new Player(0,"A","playerA");//初始化玩家A的初始位置,名字,和,样式信息 window.playerB=new Player(0,"B","playerB");//初始化玩家B的初始位置,名字,和,样式信息
window.playerB=new Player(0,"B","playerB");//初始化玩家B的初始位置,名字,和,样式信息 window.currentPlayer= window.playerA;//设定A为初始当前的玩家
window.currentPlayer= window.playerA;//设定A为初始当前的玩家 showPlayerMessage();//在界面上显示玩家的信息
showPlayerMessage();//在界面上显示玩家的信息 $("#rollButton").click(rollButton_click);//绑定投掷骰子按钮的click事件处理函数
$("#rollButton").click(rollButton_click);//绑定投掷骰子按钮的click事件处理函数 }
} );
);
 function rollButton_click()
function rollButton_click() {
{ //如果当前用户是A,玩家A开始掷骰子。然后将当前玩家设为B
//如果当前用户是A,玩家A开始掷骰子。然后将当前玩家设为B if(window.currentPlayer==window.playerA)
if(window.currentPlayer==window.playerA) {
{ doRoll(window.currentPlayer);
doRoll(window.currentPlayer); window.currentPlayer= window.playerB;
window.currentPlayer= window.playerB; return;
return; }
} //如果当前用户是B,玩家B开始掷骰子。然后将当前玩家设为A
//如果当前用户是B,玩家B开始掷骰子。然后将当前玩家设为A if(window.currentPlayer==window.playerB)
if(window.currentPlayer==window.playerB) {
{ doRoll(window.currentPlayer);
doRoll(window.currentPlayer); window.currentPlayer= window.playerA;
window.currentPlayer= window.playerA; return;
return; }
} }
} function doRoll(player)
function doRoll(player) {
{ var startPanel=player.currentPanel;//获取开始动画的面板编号
var startPanel=player.currentPanel;//获取开始动画的面板编号 var diceNumber=rollDice();//获取投掷骰子的点数
var diceNumber=rollDice();//获取投掷骰子的点数 var endPanel=startPanel+diceNumber;//计算动画结束的面板标号
var endPanel=startPanel+diceNumber;//计算动画结束的面板标号 player.currentPanel=endPanel;//更新玩家的当前点数
player.currentPanel=endPanel;//更新玩家的当前点数
 showDiceNumber(diceNumber);//在页面显示骰子点数
showDiceNumber(diceNumber);//在页面显示骰子点数 showPlayerMessage();//更新页面玩家的信息
showPlayerMessage();//更新页面玩家的信息 goNextPanel(startPanel,endPanel,null,player);//开始动画
goNextPanel(startPanel,endPanel,null,player);//开始动画 }
} //在页面上显示玩家前进后退动画函数
//在页面上显示玩家前进后退动画函数 function goNextPanel(startPanel,endPanel,hoveredPanel,player)
function goNextPanel(startPanel,endPanel,hoveredPanel,player) {
{
 //如果上一个经过的面板编号不空就清除前面的样式
//如果上一个经过的面板编号不空就清除前面的样式 if(hoveredPanel!=null)
if(hoveredPanel!=null) {
{ $("#"+hoveredPanel).removeClass(player.cssClass);
$("#"+hoveredPanel).removeClass(player.cssClass); $("#"+hoveredPanel).removeClass("bothPlayer");
$("#"+hoveredPanel).removeClass("bothPlayer"); }
} //设定当前经过的面板的样式
//设定当前经过的面板的样式 $("#"+startPanel).addClass(player.cssClass);
$("#"+startPanel).addClass(player.cssClass); //如何是前进的话,获取下一个要经过面板的编号
//如何是前进的话,获取下一个要经过面板的编号 if(startPanel<endPanel)
if(startPanel<endPanel) {
{ nextStartPanel=startPanel+1;
nextStartPanel=startPanel+1; }
} else if(startPanel>endPanel)//如果是要后退的话获取下一个要经过面板的编号
else if(startPanel>endPanel)//如果是要后退的话获取下一个要经过面板的编号 {
{ nextStartPanel=startPanel-1;
nextStartPanel=startPanel-1; }
} else//已经走到结束面板
else//已经走到结束面板 {
{ trap(endPanel,player);//应用陷阱规则
trap(endPanel,player);//应用陷阱规则 reward(endPanel,player);//应用奖励规则
reward(endPanel,player);//应用奖励规则 if(isABSame())//如果a,b同一面板设定面板样式为bothPlayer
if(isABSame())//如果a,b同一面板设定面板样式为bothPlayer {
{ $("#"+endPanel).addClass("bothPlayer");
$("#"+endPanel).addClass("bothPlayer"); }
} showPlayerMessage();//显示用户信息
showPlayerMessage();//显示用户信息 return;
return; }
} if(isWin(startPanel))//如果走到终点结束动画提示成功!
if(isWin(startPanel))//如果走到终点结束动画提示成功! {
{ alert(player.name+" ,you win!");
alert(player.name+" ,you win!"); clearTimeout(t);//清除定时触发器
clearTimeout(t);//清除定时触发器 return;
return; }
} //在指定毫秒数后递归调用动画函数向下一个面板移动
//在指定毫秒数后递归调用动画函数向下一个面板移动 t=window.setTimeout(function(){goNextPanel(nextStartPanel,endPanel,startPanel,player)},500);
t=window.setTimeout(function(){goNextPanel(nextStartPanel,endPanel,startPanel,player)},500); }
} //显示玩家信息函数
//显示玩家信息函数 function showPlayerMessage()
function showPlayerMessage() {
{ $("#playerA").text("A当前点数:"+window.playerA.currentPanel);
$("#playerA").text("A当前点数:"+window.playerA.currentPanel); $("#playerB").text("B当前点数:"+window.playerB.currentPanel);
$("#playerB").text("B当前点数:"+window.playerB.currentPanel); $("#currentPlayer").text("当前玩家:"+window.currentPlayer.name);
$("#currentPlayer").text("当前玩家:"+window.currentPlayer.name); }
} //设定陷阱规则函数
//设定陷阱规则函数 function trap(panel,player)
function trap(panel,player) {
{ if(panel==8)
if(panel==8) {
{ doTrap(panel,player,2);
doTrap(panel,player,2); }
} if(panel==4)
if(panel==4) {
{ doTrap(panel,player,1);
doTrap(panel,player,1); }
} }
} //运行陷阱函数
//运行陷阱函数 function doTrap(panel,player,count)
function doTrap(panel,player,count) {
{ alert("哈哈,被炸退"+count+"格!");
alert("哈哈,被炸退"+count+"格!"); var endPanel=panel-count;
var endPanel=panel-count; player.currentPanel=endPanel;
player.currentPanel=endPanel;
 showPlayerMessage();
showPlayerMessage(); goNextPanel(panel,endPanel,null,player);
goNextPanel(panel,endPanel,null,player); }
} //设定奖励规则函数
//设定奖励规则函数 function reward(panel,player)
function reward(panel,player) {
{ if(panel==18)
if(panel==18) {
{ doReward(panel,player,3);
doReward(panel,player,3); }
} if(panel==30)
if(panel==30) {
{ doReward(panel,player,4);
doReward(panel,player,4); }
} }
} //运行奖励函数
//运行奖励函数 function doReward(panel,player,count)
function doReward(panel,player,count) {
{ alert("恭喜,前进"+count+"格!");
alert("恭喜,前进"+count+"格!"); var endPanel=panel+count;
var endPanel=panel+count; player.currentPanel=endPanel;
player.currentPanel=endPanel;
 showPlayerMessage();
showPlayerMessage(); goNextPanel(panel,endPanel,null,player);
goNextPanel(panel,endPanel,null,player);
 }
} //判断是否玩家已经赢了
//判断是否玩家已经赢了 function isWin(panel)
function isWin(panel) {
{ if(panel==48)
if(panel==48) {
{ return true;
return true; }
} else
else {
{ return false;
return false; }
} }
} //显示投掷骰子点数
//显示投掷骰子点数 function showDiceNumber(number)
function showDiceNumber(number) {
{ $("#diceNumber").text(number);
$("#diceNumber").text(number); }
} //判断A,B是否在同一面板
//判断A,B是否在同一面板 function isABSame()
function isABSame() {
{ if(window.playerA.currentPanel==window.playerB.currentPanel)
if(window.playerA.currentPanel==window.playerB.currentPanel) {
{ return true;
return true; }
} else
else {
{ return false;
return false; }
} }
} //玩家构造函数。每个玩家对象包含当前面板属性,名字,和样式属性
//玩家构造函数。每个玩家对象包含当前面板属性,名字,和样式属性 function Player(startPanel,name,cssClass)
function Player(startPanel,name,cssClass) {
{ this.currentPanel=startPanel;
this.currentPanel=startPanel; this.name=name;
this.name=name; this.cssClass=cssClass;
this.cssClass=cssClass; }
} //获取骰子的随机点数函数
//获取骰子的随机点数函数 function rollDice()
function rollDice() {
{ return parseInt(Math.random()*6+1);
return parseInt(Math.random()*6+1); }
} //获取随机颜色值的字符串
//获取随机颜色值的字符串 function getRandomColor()
function getRandomColor() {
{ var str = "0123456789abcdef";
var str = "0123456789abcdef"; var colorString = "#";
var colorString = "#"; for(j=0;j<6;j++)
for(j=0;j<6;j++) {
{ colorString = colorString+ str.charAt(Math.random()*str.length);
colorString = colorString+ str.charAt(Math.random()*str.length); }
}  return colorString;
return colorString; }
} //初始化表格颜色
//初始化表格颜色 function initTable()
function initTable() {
{ //遍历所有td(面板)将每个单元格的背景色设定一个随机的颜色
//遍历所有td(面板)将每个单元格的背景色设定一个随机的颜色 $("td").each(
$("td").each( function()
function() {
{ $(this).css("background-color",getRandomColor());
$(this).css("background-color",getRandomColor()); }
} );
); }
}


