最近参与了国网计量中心的四线一库自动化检定系统的项目开发,团队封闭开发了大半年终于快到尾声了,整个项目过程实在非常累,我的mentor杨杨老师是这样描述的:累的不想说话了。我估计是我太渴望新知识,整天不断问他问题把他搞烦了。
对我这种新人来说还是相当充实的,整个系统需要和硬件厂家对接采集硬件数据,需要和实时数据库厂家对接实时数据,需要和视频厂家对接视屏界面组件,还要和国家电网的业务专家请教业务知识,我从只会写代码的程序员慢慢变得也喜欢和人打交道了。
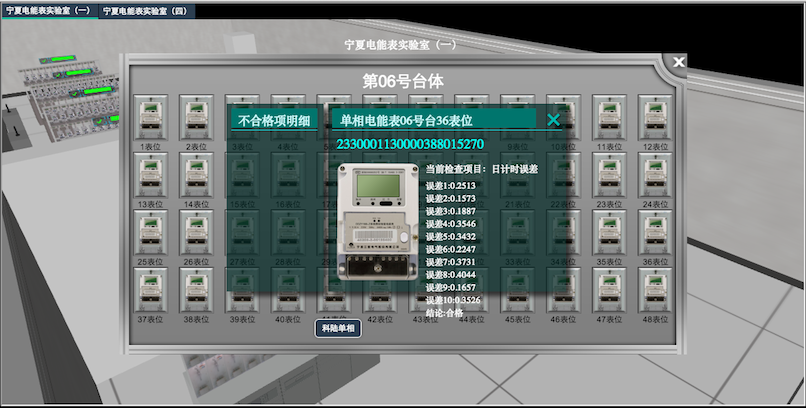
对于我最有意义的是我终于可以真正从事基于HTML5技术的开发了,以前呆过几家互联网公司总要痛苦的去做兼容IE6、7、8的无趣事情,每天看到HTML5技术的日新月异而我却只能望梅止渴,现在做回企业应用开发,虽然老同事笑我从toC降级做toB,但我自己倒觉得能用上HTML5技术是升级,并且在项目界面呈现上我们采用了HT的基于WebGL的3D引擎框架,让我们整天面对CRUD的企业应用,增加了很大的3D应用亮点,搞得很多其他部分同事因为能参与3D的开发很想加入我们项目组,先展示几张项目的现场抓图:


HT的3D引擎设计很独特,完全用面对对象的模式来开发三维场景,将常规2D图形组件的Model-View-Presenter (MVP)
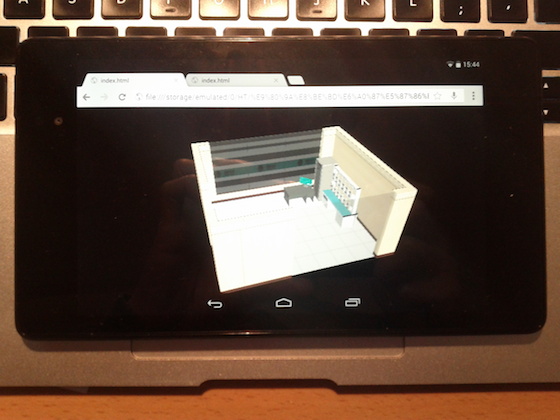
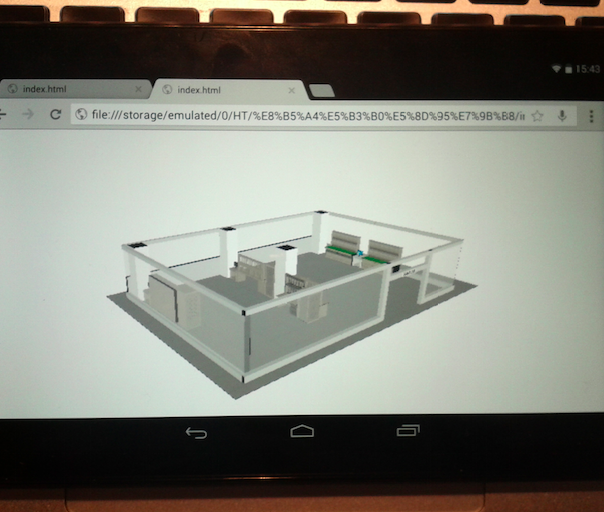
设计模式与3D引擎融合一体,这种完全可以控制模型所有属性事件变化的模式还是很独创的,基于这样的设计就没有什么FPS(Frames Per Second)的概念,因为基于MVP的设计模型可监控所有属性变化,因此如果模型没有变化时,无需进行传统3D引擎那样无谓的刷新。基于事件模式的刷新对于桌面应用可能无所谓,但我们项目选择基于HMTL5很重要的一点是我们需要利用HTML5的跨平台技术,让我们的项目也能跑在Android等移动终端,而对于移动应用来说如果不断进行无谓的刷新对于移动终端耗电可是个大问题,下面为几张移动平板的项目抓图: