了解WPF要有两年,零零碎碎也做了几个项目,之前面试的时候面试官必问对MVVM的了解。
其实不太了解,只是做项目的时候一直采用这种模式,Model-View-ViewModel。以下是我在了解过程中的一些摘抄:
1) View主要用于界面呈现,与用户输入设备进行交互,在code-Behind中还可以些一些UI的逻辑的,比如一些丰富的动画效果,或者直接设置某个元 素的样式等,此外,设置View层的DataContext为对于的ViewModel层的逻辑也是写在code-Behind中。
2) ViewModel是MVVM架构中最重要的部分,ViewModel中包含属性,命令,方法,事件,属性验证等逻辑,用于逻辑实现,负责View与Model之间的通信。
3) Model就是我们常说的数据模型,用于数据的构造,数据驱动, 主要提供基础实体的属性以及每个属性的验证逻辑。
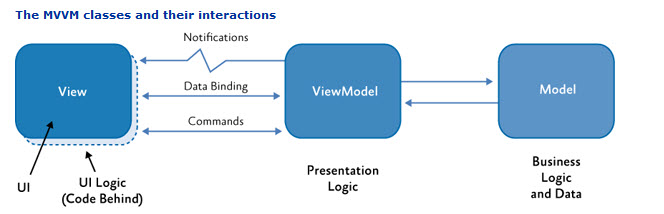
MVVM中各个模块的交互方式如图所示:

ViewModel是MVVM架构中最重要的部分,负责View与Model直接的通信,对于ViewModel的理解是掌握MVVM的关键,下面我们针对ViewModel进行详细剖析。
1. ViewModel的属性ViewModel的属性是View数据的来源,但ViewModel层不能是Model层的简单封装,ViewModel
层也不能是View层的简单映射。ViewModel的属性可由三部分组成:一部分是Model的复制属性;另一部分用于控制UI状态。例如Button
属性的Disable属性,当操作完成时可以通过这个属性更改通知View做相应的UI变换或者后面提到的事件通知;第三部分是一些方法的参数,可以将这
些方法的参数设置成相应的属性绑定到View中的某个控件,然后在执行方法的时候获取这些属性,所以一般方法不含参数。
2. ViewModel的命令 ViewModel中的命令用于接受View的用户输入,并做相应的处理。我们也可以通过方法实现相同的功能。
3 .ViewModel的事件 ViewModel中的事件主要用来通知View做相应的UI变换。它一般在一个处理完成之后触发,随后需要View做
出相应的非业务的操作。所以一般ViewModel中的事件的订阅者只是View,除非其他自定义的非View类之间的交互。
4 .View及ViewModel交互模式
在View与ViewModel模型之间进行双向的联系的主要方式是通过数据绑定。当正确地使用该设计模式后,每一个View除了纯净的XAML和非常少量的后置代码外不会再包含任何东西,彻底地做到了界面展示和业务逻辑的分离,让程序员更加专注于代码的编写。不一定非要保证Code-Behind文件干净,因为有时候避免不了要在Code-Behind中添加一些UI逻辑或是丰富的动画效果。
5.ViewModel也能用来容纳View的状态以及执行View需要的任何命令。因为WPF内置了Command模式,对于像Button控件之类的UI元素来说都有一个Command的属性,它是WPF所定义的ICommand类
型。可以把这些命令放到ViewModel中并以公有属性的形式暴露出来,这样就可以让View对其进行绑定。这极其强大,因为它可以把
ModelView中的可执行代码绑定到窗体的Button上。
wpf中我认为比较重要的:
1.使用绑定,使用DataContext属性或ItemSource的属性去绑定数据
2.使用Command事件,或可以将命令绑定到触发器
3.使用模板,不仅有利于样式管理,也方便后期更改
4.要想属性改变时通知界面,必须要实现INotifyPropertyChanged的接口
以上非原创,只是在学习过程中的一些觉得简单易理解的摘抄,谨与大家分享。