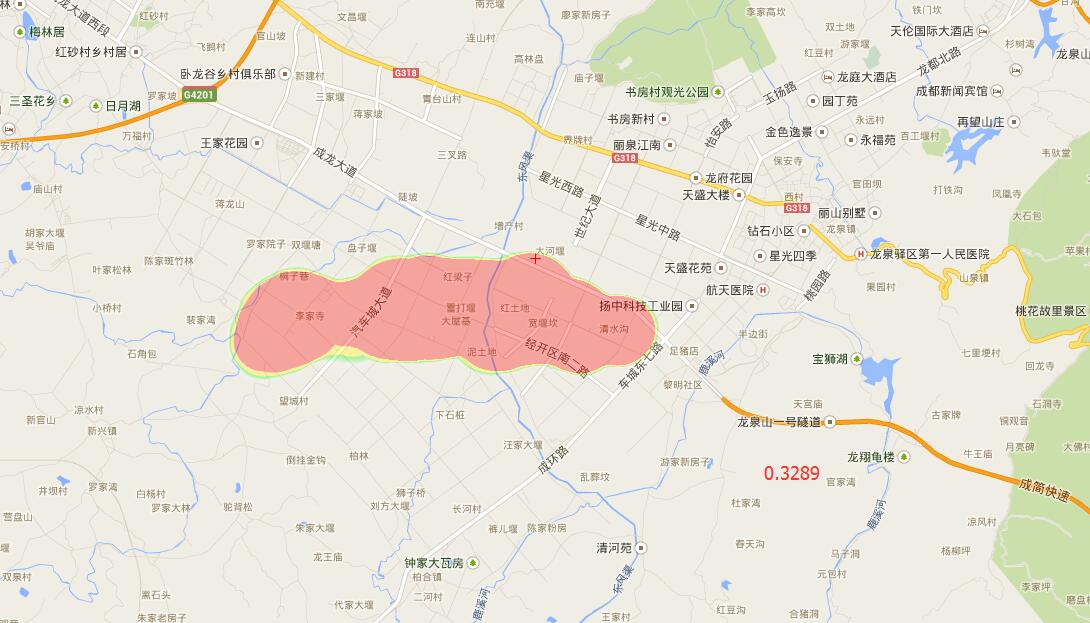
问题:在之前的文章中,我实现了HeatMap热力图的效果,但是实际使用过程中,尤其是多次叠加后,效果较为极端化(如下图),出现了大量数据接近峰值的状况,在渲染后,看不出过渡层级变化,于是我针对这个问题,做了相关优化。
原效果:

原叠加算法:
value=dst*src/255
这个算法会使得值逐渐接近于0,在灰度映射前,这个rgb值就是黑色,而且取值范围本身就只有0-255的范围,经过分析,我们决定打破这个界限。
优化算法:
1、用int数组来存储value,这样可以突破上限。
2、针对整个数组进行归一化。
3、由归一化的结果重新映射灰度值。
4、由灰度值映射彩色值。
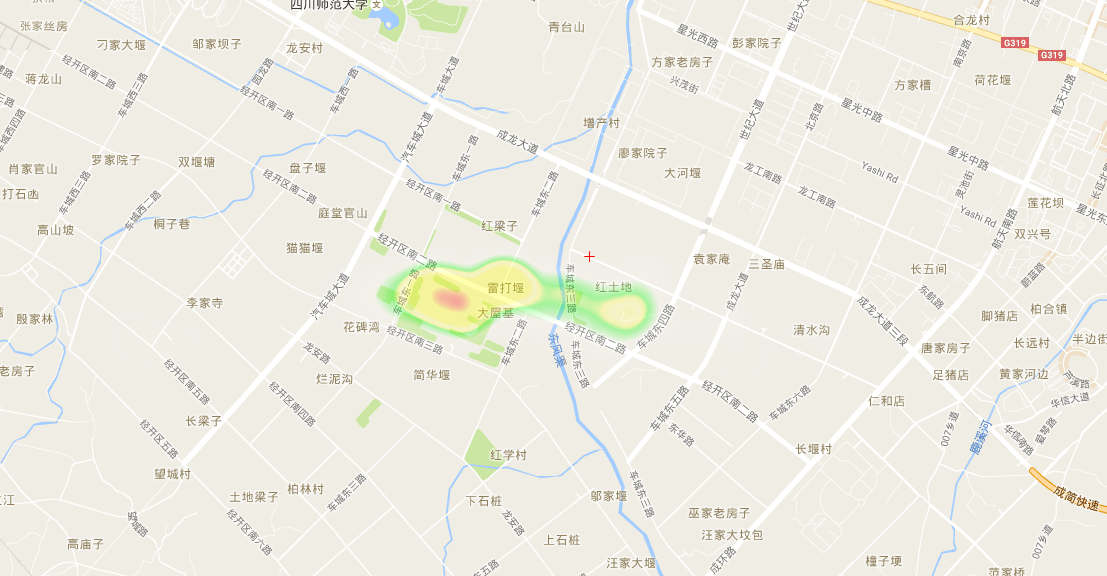
优化后的效果:

具体过程不再赘述了,说说遇到的坑:
在非托管资源转为托管资源的时候,我当时直接用int[],出现了大量的-1值,而且会出现句柄超出索引的情况,抛异常“尝试读取或写入受保护的内存”,我思考了很久才发现,这是4个byte转为一个int类型的结果,数据在物理合并之后会进行取反加一,数据必然出错。