1、CAGradientLayer简介
CAGradientLayer用于制作背景图层的颜色渐变,也就是颜色梯度!相关属性简介:
#import <QuartzCore/CALayer.h> #import <Foundation/NSArray.h> NS_ASSUME_NONNULL_BEGIN CA_CLASS_AVAILABLE (10.6, 3.0, 9.0, 2.0) @interface CAGradientLayer : CALayer //颜色数组 CGColor @property(nullable, copy) NSArray *colors; //颜色区间范围数组,范围是[0-1]并且是递增 @property(nullable, copy) NSArray<NSNumber *> *locations; //开始坐标和结束坐标 范围(0-1) //默认值(0.5,0.0) (0.5,1.0) @property CGPoint startPoint; @property CGPoint endPoint; //绘制类型,目前只有一个参数也是默认值kCAGradientLayerAxial @property(copy) NSString *type; @end /** `type' values. **/ CA_EXTERN NSString * const kCAGradientLayerAxial CA_AVAILABLE_STARTING (10.6, 3.0, 9.0, 2.0); NS_ASSUME_NONNULL_END
2、CAGradientLayer的简单使用:
self.showView = [[UIView alloc] initWithFrame:CGRectMake(100,(CScreenHeight-200)/2,CScreenWidth-200,200)]; CAGradientLayer *layer = [CAGradientLayer layer]; layer.frame = CGRectMake(0,0,CScreenWidth-200,200); layer.colors = @[(id)UIColor.redColor.CGColor, (id)UIColor.whiteColor.CGColor, (id)UIColor.redColor.CGColor]; layer.locations = @[@(-0.2),@(-0.1),@0]; layer.startPoint = CGPointMake(0, 0); layer.endPoint = CGPointMake(1, 1); layer.type = kCAGradientLayerAxial; [self.showView.layer addSublayer:layer]; self.layer = layer; self.showView.backgroundColor = [UIColor whiteColor]; [self.view addSubview:self.showView]; self.waterTimer = [NSTimer scheduledTimerWithTimeInterval:1 target:self selector:@selector(waterAction) userInfo:nil repeats:YES]; - (void)waterAction{ CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath:@"locations"]; animation.fromValue = @[@(-0.3), @(-0.2), @(0)]; animation.toValue = @[@(1.0), @(1.2), @(1.3)]; animation.duration = 1; [self.layer addAnimation:animation forKey:nil]; }
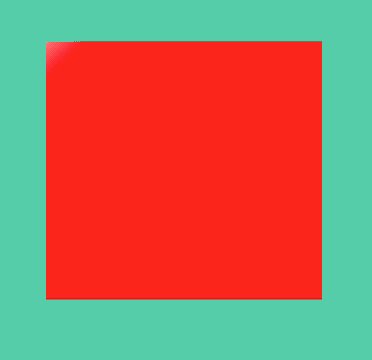
效果图