1、CAReplicatorLayer简介
CAReplicatorLayer用于对图层进行复制,包括图层的动画也能复制!可以看着将某一段事务进行重复!
#import <QuartzCore/CALayer.h> NS_ASSUME_NONNULL_BEGIN CA_CLASS_AVAILABLE (10.6, 3.0, 9.0, 2.0) @interface CAReplicatorLayer : CALayer //指定图层重复制多少次 @property NSInteger instanceCount; //设置为YES,图层将保持于CATransformLayer类似的性质和相同的限制 @property BOOL preservesDepth; //复制延时,一般用在动画上 @property CFTimeInterval instanceDelay; //3D变换 @property CATransform3D instanceTransform; //设置多个复制图层的颜色,默认位白色 @property(nullable) CGColorRef instanceColor; //设置每个复制图层相对上一个复制图层的红色、绿色、蓝色、透明度偏移量 @property float instanceRedOffset; @property float instanceGreenOffset; @property float instanceBlueOffset; @property float instanceAlphaOffset; @end NS_ASSUME_NONNULL_END
2、CAReplicatorLayer的简单使用
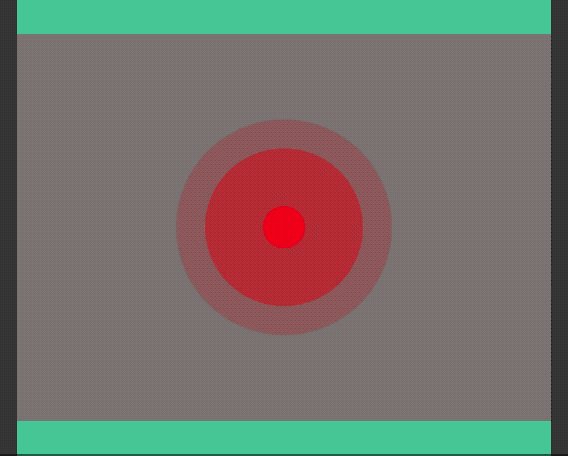
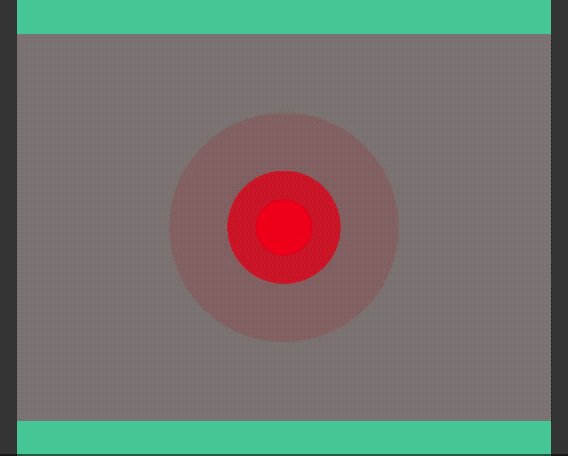
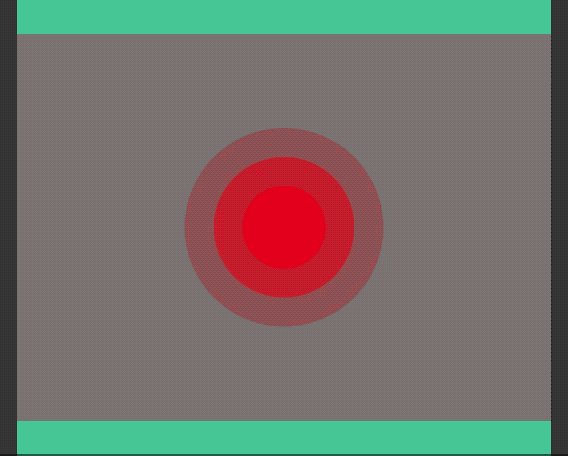
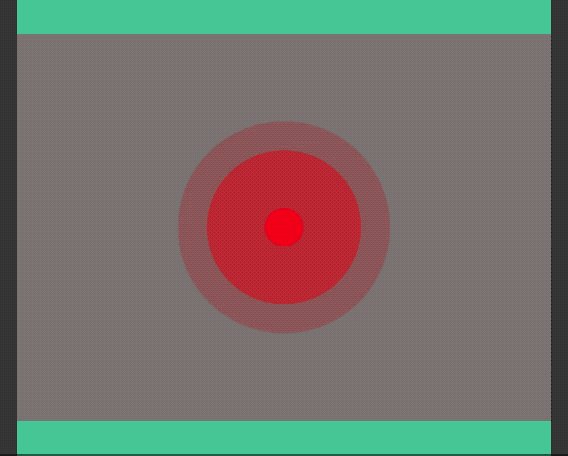
- (void)cirAction{ CAShapeLayer *sharLayer = [CAShapeLayer layer]; sharLayer.backgroundColor = [UIColor redColor].CGColor; sharLayer.bounds = CGRectMake(0, 0, 20, 20); sharLayer.position = CGPointMake(CScreenWidth/2, 150); sharLayer.cornerRadius = 10; CABasicAnimation *ani = [CABasicAnimation animationWithKeyPath:@"transform"]; ani.toValue = [NSValue valueWithCATransform3D:CATransform3DMakeScale(10, 10, 1)]; ani.duration = 2; CABasicAnimation *ani1 = [CABasicAnimation animationWithKeyPath:@"opacity"]; ani1.fromValue = @1; ani1.toValue = @0; ani1.duration = 2; CAAnimationGroup *group = [CAAnimationGroup animation]; group.animations = @[ani,ani1]; group.duration = 2; group.repeatCount = HUGE; [sharLayer addAnimation:group forKey:nil]; CAReplicatorLayer *replayer =[CAReplicatorLayer layer]; [replayer addSublayer:sharLayer]; replayer.instanceCount = 3; replayer.instanceDelay = 0.5; [self.showView.layer addSublayer:replayer]; }
效果图

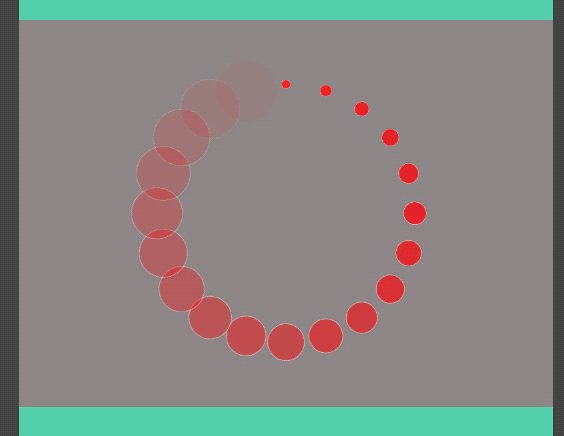
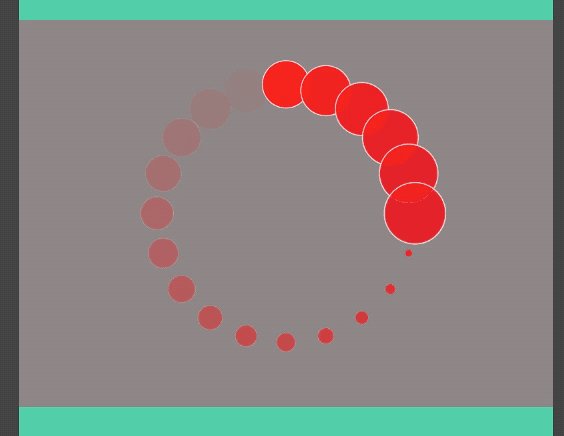
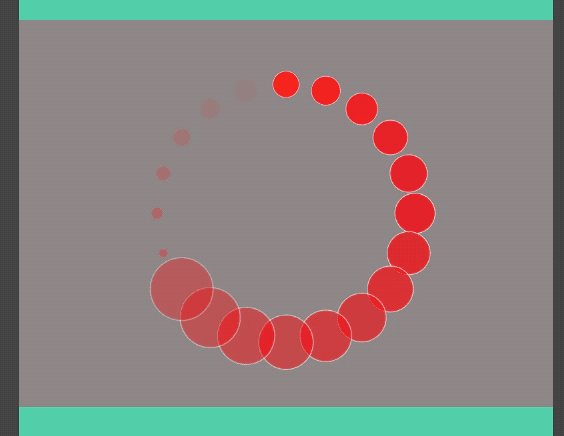
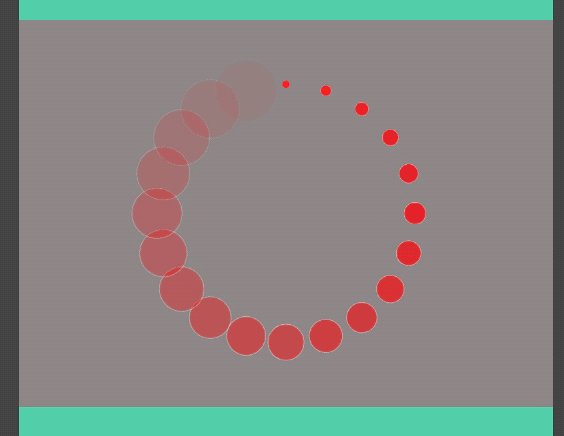
- (void)alphaAction{ CAShapeLayer *shapeLayer = [CAShapeLayer layer]; shapeLayer.backgroundColor = [UIColor redColor].CGColor; shapeLayer.bounds = CGRectMake(0, 0, 50, 50); shapeLayer.position = CGPointMake(CScreenWidth/2, 50); shapeLayer.borderColor = [UIColor whiteColor].CGColor; shapeLayer.cornerRadius = 25; shapeLayer.borderWidth = 1; shapeLayer.transform = CATransform3DMakeScale(.0, .0, .0); CABasicAnimation *ani = [CABasicAnimation animationWithKeyPath:@"transform"]; ani.duration = 2; ani.repeatCount = HUGE; ani.fromValue = [NSValue valueWithCATransform3D:CATransform3DMakeScale(1, 1, 1)]; ani.toValue = [NSValue valueWithCATransform3D:CATransform3DMakeScale(.1, .1, .1)]; [shapeLayer addAnimation:ani forKey:nil]; CAReplicatorLayer *repLayer = [CAReplicatorLayer layer]; repLayer.frame = CGRectMake(0, 0, CScreenWidth, 300); [repLayer addSublayer:shapeLayer]; repLayer.instanceCount = 20; repLayer.instanceDelay = .1; repLayer.instanceTransform = CATransform3DMakeRotation(M_PI/10, 0, 0, 1); repLayer.instanceAlphaOffset = -0.05; [self.showView.layer addSublayer:repLayer]; }
效果图