1、简介
DatePicker日期选择器,自带spinner和calendar两种模式,相关属性:
android:calendarTextColor : 日历列表的文本的颜色
android:calendarViewShown:是否显示日历视图
android:datePickerMode:组件外观,可选值:spinner,calendar 前者效果如下,默认效果是后者
android:dayOfWeekBackground:顶部星期几的背景颜色
android:dayOfWeekTextAppearance:顶部星期几的文字颜色
android:endYear:去年(内容)比如2010
android:firstDayOfWeek:设置日历列表以星期几开头
android:headerBackground:整个头部的背景颜色
android:headerDayOfMonthTextAppearance:头部日期字体的颜色
android:headerMonthTextAppearance:头部月份的字体颜色
android:headerYearTextAppearance:头部年的字体颜色
android:maxDate:最大日期显示在这个日历视图mm / dd / yyyy格式
android:minDate:最小日期显示在这个日历视图mm / dd / yyyy格式
android:spinnersShown:是否显示spinner
android:startYear:设置第一年(内容),比如19940年
android:yearListItemTextAppearance:列表的文本出现在列表中。
android:yearListSelectorColor:年列表选择的颜色
TimePicker时间选择器,只有一个属性android:timePickerMode设置spinner和clock(默认);
CalendarView日历选择器,相关属性:
android:firstDayOfWeek:设置一个星期的第一天 android:maxDate :最大的日期显示在这个日历视图mm / dd / yyyy格式 android:minDate:最小的日期显示在这个日历视图mm / dd / yyyy格式 android:weekDayTextAppearance:工作日的文本出现在日历标题缩写
三种选择器使用时大都是自定义控件,系统提供很无奈!
2、简单使用
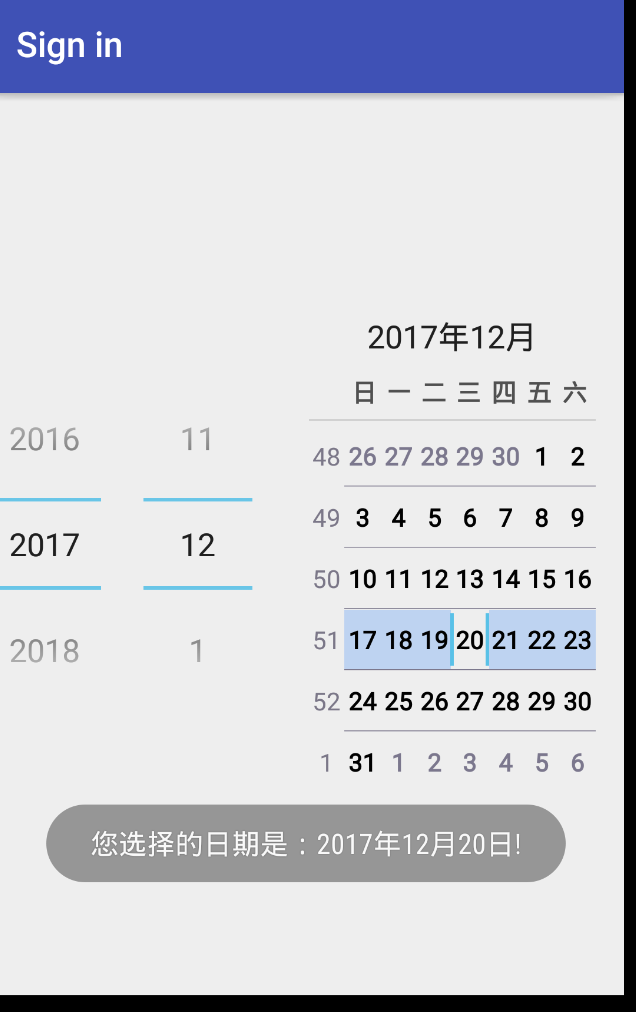
DatePicker的使用:

事件响应:
public class LoginActivity extends AppCompatActivity implements DatePicker.OnDateChangedListener { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_login); DatePicker datePicker = (DatePicker)findViewById(R.id.datepicker); Calendar calendar = Calendar.getInstance(); int year=calendar.get(Calendar.YEAR); int monthOfYear=calendar.get(Calendar.MONTH); int dayOfMonth=calendar.get(Calendar.DAY_OF_MONTH); datePicker.init(year,monthOfYear,dayOfMonth,this); } @Override public void onDateChanged(DatePicker view, int year,int month,int day){ Toast.makeText(LoginActivity.this,"您选择的日期是:"+year+"年"+(month+1)+"月"+day+"日!",Toast .LENGTH_SHORT).show(); } }
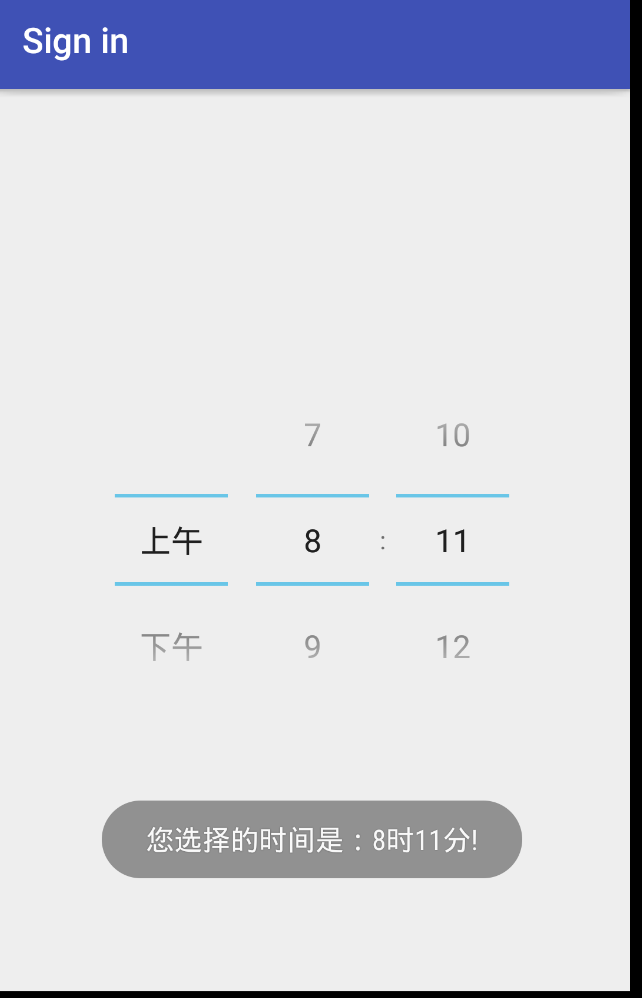
TimePicker的使用:

事件响应(模式为spinner):
public class LoginActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_login); TimePicker timePicker = (TimePicker)findViewById(R.id.timepicker); timePicker.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() { @Override public void onTimeChanged(TimePicker timePicker, int i, int i1) { Toast.makeText(LoginActivity.this,"您选择的时间是:"+i+"时"+i1+"分!",Toast.LENGTH_SHORT) .show(); } }); } }
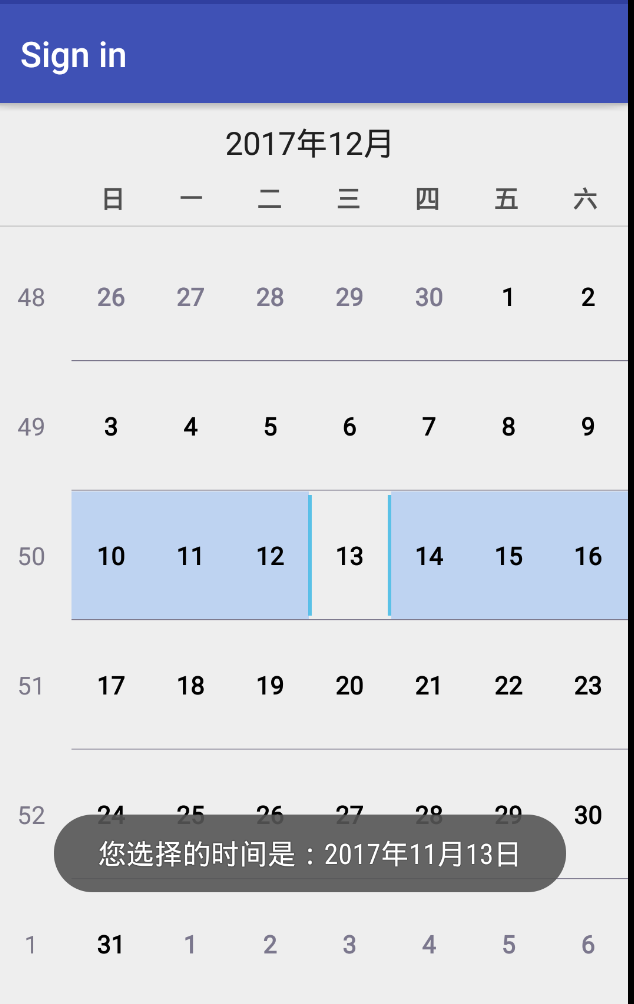
CalendarView的使用:

事件响应:
public class LoginActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_login); CalendarView cv_test = (CalendarView) findViewById(R.id.calendarview); cv_test.setOnDateChangeListener(new CalendarView.OnDateChangeListener() { @Override public void onSelectedDayChange(CalendarView view, int year, int month, int dayOfMonth) { Toast.makeText(LoginActivity.this,"您选择的时间是:"+ year + "年" + month + "月" + dayOfMonth + "日", Toast.LENGTH_SHORT).show(); } }); } }