开通微信免充值代金券需要接口升级,有客户提过要求简单了解了下流程
准备工作:微信官方下载一份支付api demo
https://pay.weixin.qq.com/wiki/doc/api/micropay.php?chapter=11_1
1.需要获取商户沙箱密钥,主要是代替原有的支付密钥请求接口
获取方法
获取密钥接口:https://api.mch.weixin.qq.com/sandboxnew/pay/getsignkey
我们可以直接在微信官方https://pay.weixin.qq.com/wiki/doc/api/micropay.php?chapter=20_1
设置签名请求参数,直接用《微信支付接口签名校验工具》生成xml
var result = HttpService.Post(@"<xml> <mch_id><![CDATA[商户id]]></mch_id> <nonce_str><![CDATA[随机数]]></nonce_str> <sign>AB2454DCD76053F18974D5133BB9742F</sign> </xml>", "https://api.mch.weixin.qq.com/sandboxnew/pay/getsignkey", false, 6);
如果成功会返回一个密钥 没有成功自己检测商户信息是否有问题
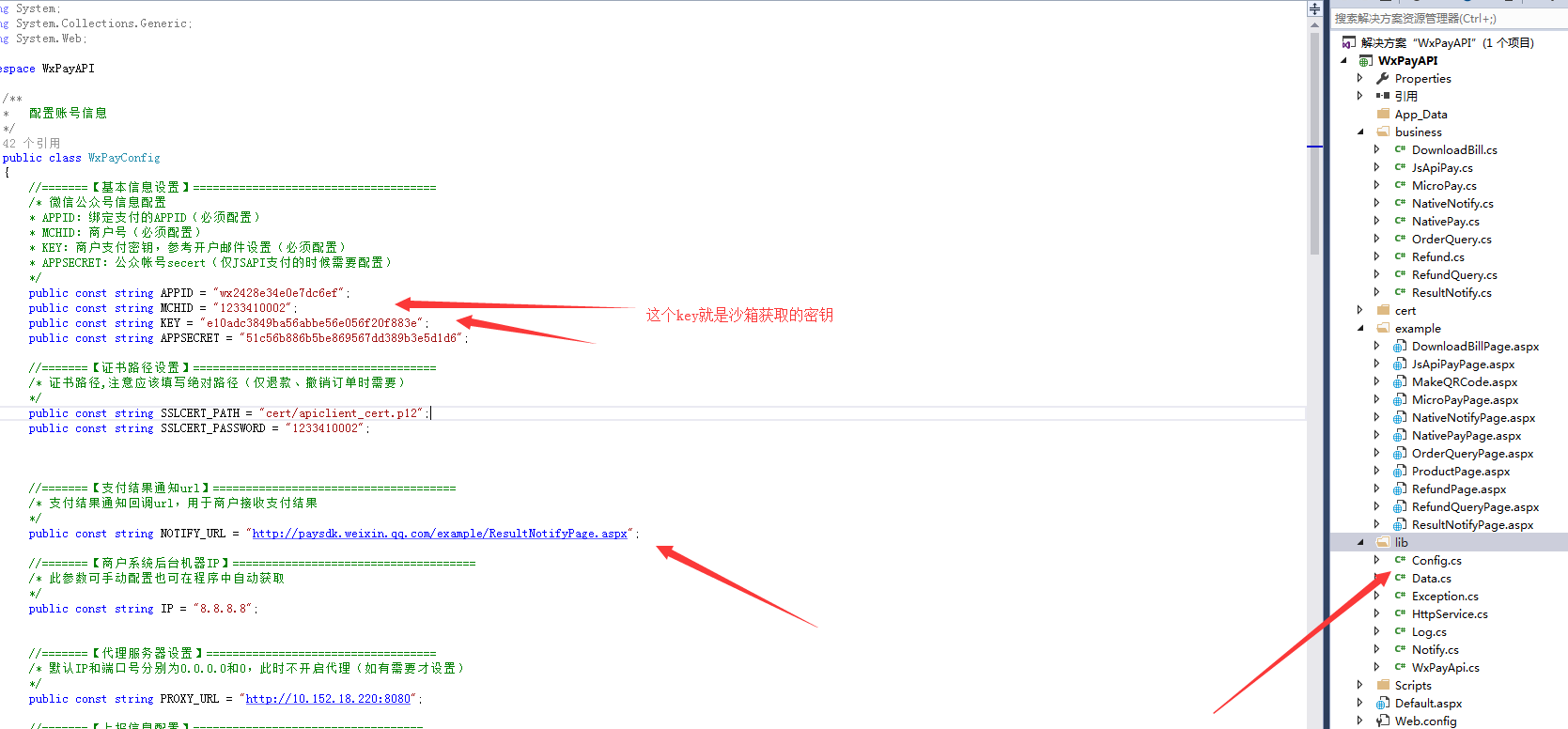
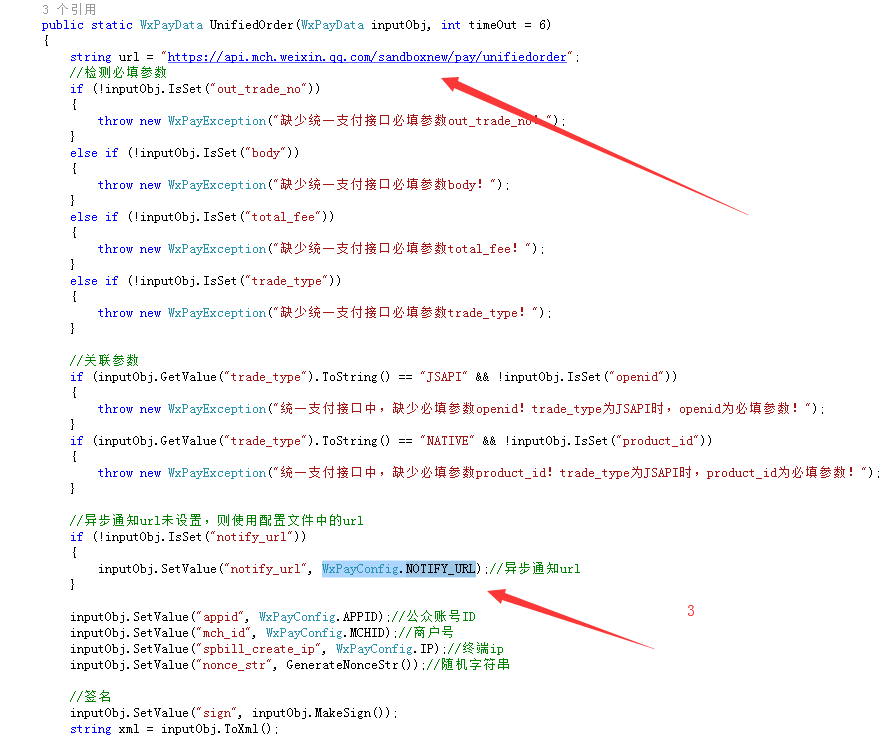
2.修改文件Config.cs文件配置为自己的 回调地址必须为自己的不然接收不到信息

3.测试用例
下单:https://api.mch.weixin.qq.com/sandboxnew/pay/unifiedorder
订单查询:https://api.mch.weixin.qq.com/sandboxnew/pay/orderquery
退款:https://api.mch.weixin.qq.com/sandboxnew/pay/refund
退款查询:https://api.mch.weixin.qq.com/sandboxnew/pay/refundquery
下载对账单:https://api.mch.weixin.qq.com/sandboxnew/pay/downloadbill
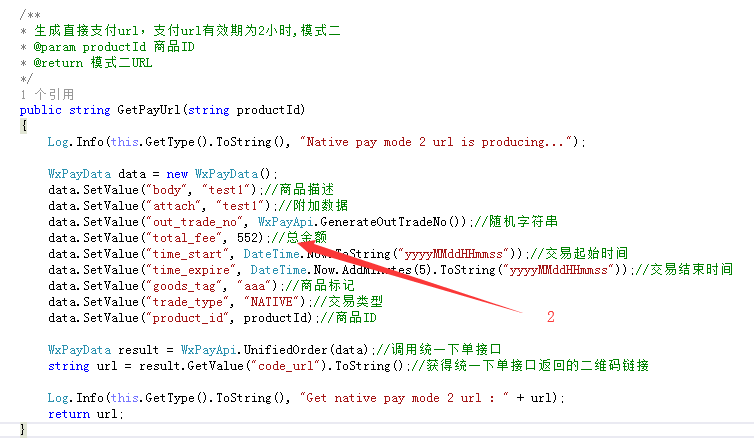
我这用的是扫码测试需要修改api:https://api.mch.weixin.qq.com/sandboxnew/pay/unifiedorder
可以直接在微信demo里面操作
这里面金额是需要除100后的金额,



这里APPID是没有不用关注
3.回调
修改后直接请求成功后会直接响应到回调地址 ,返回的二维码扫码是‘码已过期,请重新生成‘不用管 只看回调返回的数据
微信说明上也有这句:验证商户具备正确解析及识别免充值代金券字段的能力。
如下就是我请求返回的结果 已经很清楚了 字段说明参考文档
我设置的5.52 优惠coupon_fee =1就是0.01 settlement_total_fee 551就是5.51
<xml> <openid><![CDATA[sandboxopenid]]></openid> <trade_type><![CDATA[NATIVE]]></trade_type> <coupon_fee><![CDATA[1]]></coupon_fee> <cash_fee_type><![CDATA[CNY]]></cash_fee_type> <nonce_str><![CDATA[33d94923bbb44a7284439268b62322bc]]></nonce_str> <time_end><![CDATA[20180921113430]]></time_end> <err_code_des><![CDATA[SUCCESS]]></err_code_des> <return_code><![CDATA[SUCCESS]]></return_code> <mch_id><![CDATA[1360830802]]></mch_id> <settlement_total_fee><![CDATA[551]]></settlement_total_fee> <sign><![CDATA[C25C1D28E3E0AA75868A2C97C2FBBF8A]]></sign> <cash_fee><![CDATA[551]]></cash_fee> <coupon_id_0><![CDATA[123456]]></coupon_id_0> <coupon_fee_0><![CDATA[1]]></coupon_fee_0> <coupon_type_0><![CDATA[NO_CASH]]></coupon_type_0> <is_subscribe><![CDATA[Y]]></is_subscribe> <return_msg><![CDATA[OK]]></return_msg> <fee_type><![CDATA[CNY]]></fee_type> <bank_type><![CDATA[CMC]]></bank_type> <attach><![CDATA[test1]]></attach> <device_info><![CDATA[sandbox]]></device_info> <out_trade_no><![CDATA[136083080220180921113426239]]></out_trade_no> <result_code><![CDATA[SUCCESS]]></result_code> <total_fee><![CDATA[552]]></total_fee> <appid><![CDATA[wxfe5ddf2ec8db03c3]]></appid> <coupon_count><![CDATA[1]]></coupon_count> <transaction_id><![CDATA[4301227903220180921113430575395]]></transaction_id> <err_code><![CDATA[SUCCESS]]></err_code> </xml>
其他请求同理,参考示例修改参数
注意金额不能有小数
沙箱支付金额(1)无效,请检查需要验收的case——需根据测试用例的金额支付,如订单金额 5.52 元,其中 0.01 元使用免充值券,实际支付 5.51 元。
支付和退款的测试用例金额是不一样的,请重新下单进行请求(即下两个订单,一个是测试用例1003的,一个是测试用例1004的)。