一.目录
- websocket的简介
- websocket客户端
- websocket服务端
- 测试运行
WebSocket
WebSocket是HTML开始提供的一种浏览器与服务器间进行全双工通讯网络技术,依靠这种技术和服务器端的长连接,双向实时通讯.
特点:事件驱动,异步,使用ws或者wss协议的客户端socket,能够实现真正意义上的推送功能
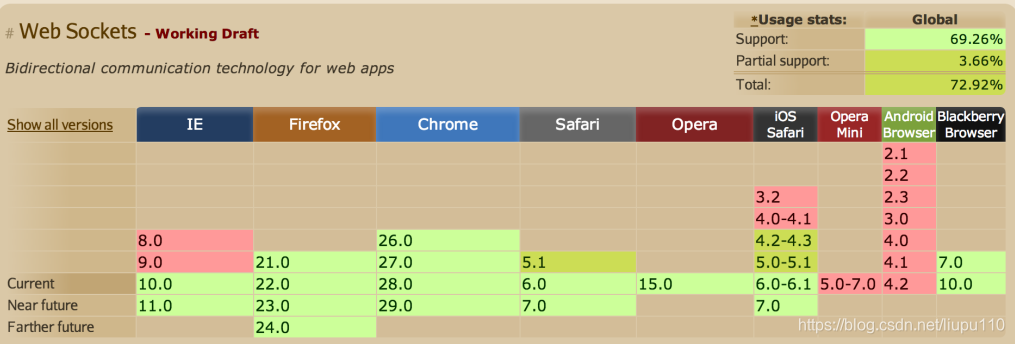
缺点:少部分浏览器不支持,浏览器支持的程度与方式有区别。
. websocket客户端
websocket允许通过Javascript建立远程服务器的连接,从而实现客户端与服务器间的双向通信,在websocket中有俩个方法
*1.send()向远程服务器发送数据
2.close()关闭websocket连接
websocket同时还定义了几个监听函数
1、onopen 当网络连接建立时触发该事件
2、onerror 当网络发生错误时触发该事件
3、onclose 当websocket被关闭时触发该事件
4、onmessage 当websocket接收到服务器发来的消息的时触发的事件,也是通信中最重要的一个监听事件。msg.data
websocket还定义了一个readyState属性,这个属性可以返回websocket所处的状态:
1、CONNECTING(0) websocket正尝试与服务器建立连接
2、OPEN(1) websocket与服务器已经建立连接
3、CLOSING(2) websocket正在关闭与服务器的连接
4、CLOSED(3) websocket已经关闭了与服务器的连接
websocket的url开头是ws,如果需要ssl加密可以使用wss,当我们调用websocket的构造方法构建一个websocket对象(new WebSocket(url))的之后,就可以进行即时通信了。*
<script>
var websocket=null;
if('WebSocket' in window){
websocket =new WebSocket('ws://liupu33.natapp1.cc/sell/webSocket');
}else{
alert('该浏览器不支持websocket!');
}
websocket.onopen=function (event) {
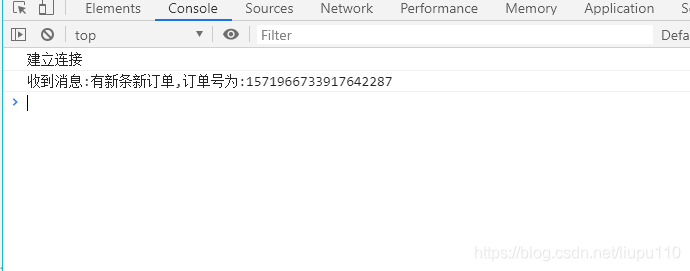
console.log('建立连接');
}
websocket.onclose=function (event) {
console.log('连接关闭');
}
websocket.onmessage=function (event) {
console.log('收到消息:' + event.data)
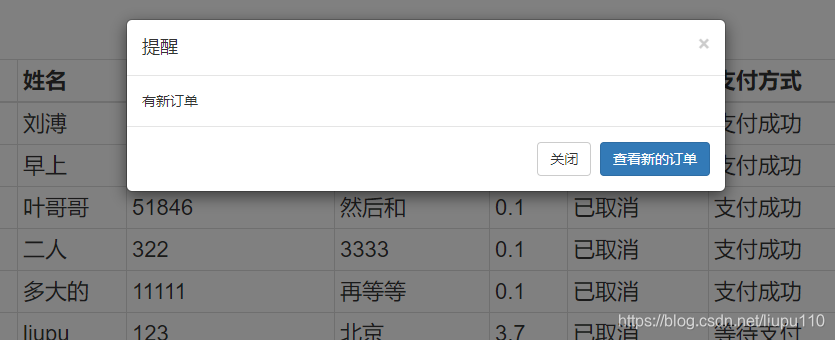
$('#myModal').modal('show');
document.getElementById('notice').play();
/* document.getElementById('span1').valueOf(event.data);*/
}
websocket.onerror=function () {
alert('websocket通信错误')
}
window.onbeforeunload=function () {
websocket.close();
}
</script>
websocket服务端
引入依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
配置
package com.imooc.sell.config;
import org.springframework.context.annotation.Bean;
import org.springframework.stereotype.Component;
import org.springframework.web.socket.server.standard.ServerEndpointExporter;
@Component
public class WebSocketConfig {
@Bean
public ServerEndpointExporter serverEndpointExporter() {
return new ServerEndpointExporter();
}
}
package com.imooc.sell.service;
import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Component;
import javax.websocket.OnClose;
import javax.websocket.OnMessage;
import javax.websocket.OnOpen;
import javax.websocket.Session;
import javax.websocket.server.ServerEndpoint;
import java.util.concurrent.CopyOnWriteArraySet;
@Component
@ServerEndpoint("/webSocket")
@Slf4j
public class WebSocket {
private Session session;
private static CopyOnWriteArraySet<WebSocket> webSocketSet=new CopyOnWriteArraySet<>();
@OnOpen
public void opOpen(Session session){
this.session=session;
webSocketSet.add(this);
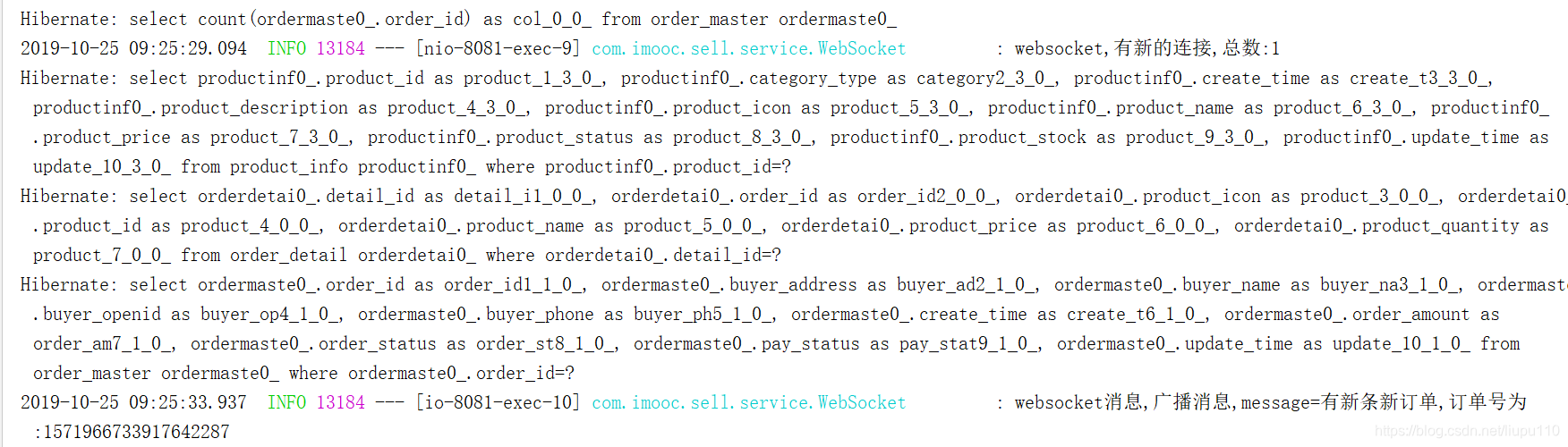
log.info("websocket,有新的连接,总数:{}",webSocketSet.size());
}
@OnClose
public void onClose(){
webSocketSet.remove(this);
log.info("websocket,连接断开,总数:{}",webSocketSet.size());
}
@OnMessage
public void onMessage(String message){
log.info("websocket,收到客户端发来的消息:{}",message);
}
public void sendMessage(String message){
for (WebSocket webSocket :webSocketSet){
log.info("websocket消息,广播消息,message={}",message);
try{
webSocket.session.getBasicRemote().sendText(message);
} catch (Exception e){
e.printStackTrace();
}
}
}
}
测试运行