页面跳转
页面跳转分tabber页跳转和非tabber页跳转
非tabber页跳转:
1.使用标签
<navigator url="/pages/redirect/redirect?id=666">通过标签跳转到新页面</navigator> 传递参数id=666
redirect:
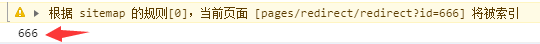
Page({ /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { console.log(options.id); } })
设置预览当前页面:
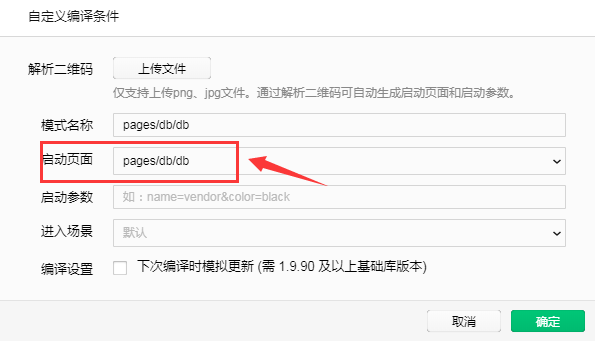
添加编译模式


修改启动页面,预览



2.绑定事件
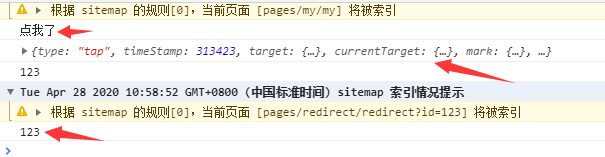
<view><text class="c1" bindtap="clickMe" data-nid="123">点我跳转</text></view> 使用data-变量名形式传递参数nid=123
js:
Page({ ... /** * 点击绑定的事件 */ clickMe:function(e){ console.log('点我了'); console.log(e); /*得到参数nid*/ var nid = e.currentTarget.dataset.nid; console.log(nid); //跳转(非tabbar页面) wx.navigateTo({ url: '/pages/redirect/redirect?id='+nid, }) } })


tabber页跳转:
<view class="to-index-btn" bindtap="toIndexPage" wx:if="{{ !list.length }}"> 去逛逛 </view>
js:
toIndexPage: function () { wx.switchTab({ url: "/pages/category/category" }); },
数据绑定
<text>数据绑定</text> <view>消息 : {{message}}</view>
js
// pages/bind/bind.js Page({ /** * 页面的初始数据 */ data: { message:'hello world', } )}

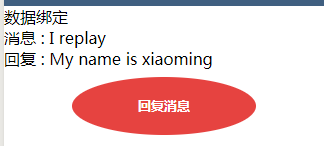
<text>数据绑定</text> <view>消息 : {{message}}</view> <view>回复 : {{content}}</view> <button class="to-btn" bindtap="reply">回复消息</button>
js
reply:function(e){ //获取data console.log(this.data.message); //设置和修改data this.setData({ content: 'My name is xiaoming', message:'I replay',}) },