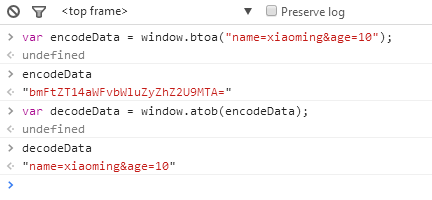
javascript的api本来就支持Base64,因此我们可以很方便的来进行编码和解码。
var encodeData = window.btoa("name=xiaoming&age=10")//编码
var decodeData = window.atob(encodeData)//解码。

下面来个具体的例子来说明如何对url中参数进行转码,并取得解码后的参数
假如要跳转的url = "stu_info.html?name=xiaoming&age=10"
转码:url = "stu_info.html?"+window.btoa("name=xiaoming&age=10");
跳转:window.open(url)或者window.locaton.href = url;
解码:解码时我们首先要从url中获得参数列表,
我们可以通过var paramsString = window.location.search来获取url中?号开始的内容(url的查询部分)即"?name=xiaoming&age=10";
然后去掉?号 paramsString = paramsString.substring(1) //"name=xiaoming&age=10"
去掉& paramsString = paramsString.split("&");//["name=xiaoming","age=10"]
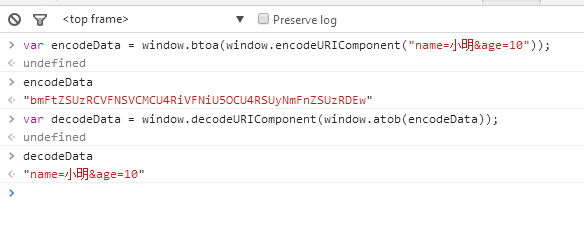
需要指出的是 window.btoa这中编码方式不能直接作用于Unicode字符串。只能将ascci字符串或二进制数据转换成Base64编码过的字符串。如果要对Unicode字符进行编码可以将做如下转换。
var encodeData = window.btoa(window.encodeURIComponent("name=小明&age=10"))//编码
var decodeData = window.decodeURIComponent(window.atob(encodeData))//解码。