// promise里面有一个特别的任务,就是微任务 // 同步任务>微任务>宏任务 setTimeout(() => { console.log("setTimeout"); }, 0); //代表的是宏任务 new Promise(resove=>{ console.log("promise"); //是同步任务 resove() },reject=>{ }).then(()=>{ //then相当等待,里面的结果必须等待上面resove()了才可以执行 console.log("成功了"); //代表的是微任务 }) console.log("hello");
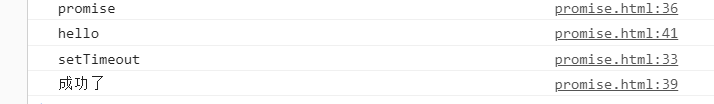
这里面输出的结果是:

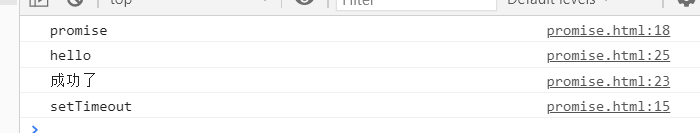
new Promise(resove => { setTimeout(() => { // console.log("setTimeout"); //宏任务 resove() console.log("setTimeout"); }, 0); console.log("promise"); //同步任务 }).then(() => { //待上面resove()了,才可以执行里面的代码 console.log("成功了"); //微任务 }) console.log("hello"); //同步任务 /* 不管什么任务,一旦放入了主线程中执行,必须等主线程里的任务执行完,才可以执行下一个放入主线程的任务 所以 代码执行时,一开始先到定时器,定时器是异步的并且是宏任务,先放入内存中,不执行。
再往下走,经过了第一个同步任务promise,放入主线程中执行,再走,发现then,不执行,
继续往下,第二个同步任务(hello)执行,
现在同步走完,开始执行异步的任务,进到定时器里,说明这里将定时器放入主线程了,不管console.log("setTimeout"); 放在resove()的上面还是下面,都会先输出setTimeout,因为要先将定时器先处理完,
所以最后再输出 '成功了' . 所以这个例子也告诉我们,同步任务>微任务>宏任务 并不是绝对的 */