
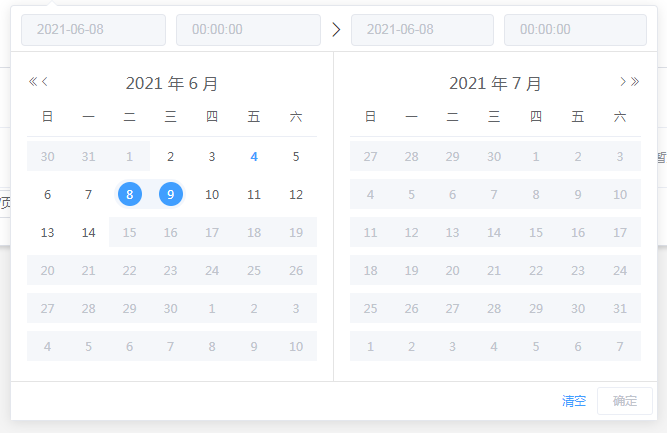
这里限制了只能选择一周的时间
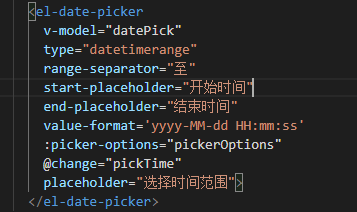
pickerOptions:{ onPick(time){ // 如果选择了只选择了一个时间 if (!time.maxDate) { let timeRange = 6*24*60*60*1000 // 6天 _minTime = time.minDate.getTime() - timeRange // 最小时间 _maxTime = time.minDate.getTime() + timeRange // 最大时间 // 如果选了两个时间,那就清空本次范围判断数据,以备重选 } else { _minTime = _maxTime = null } }, disabledDate(time) { // onPick后触发 // 该方法会轮询当3个月内的每一个日期,返回false表示该日期禁选 if(_minTime && _maxTime){ return time.getTime() < _minTime || time.getTime() > _maxTime } } },