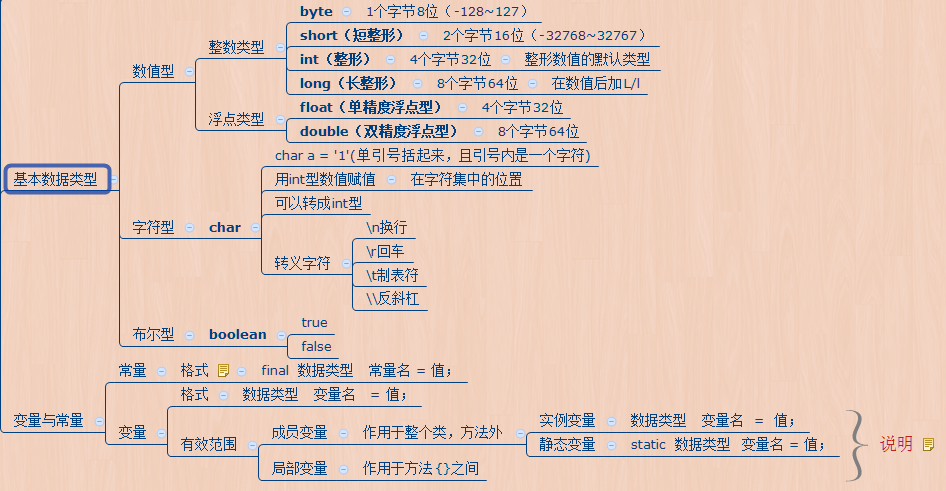
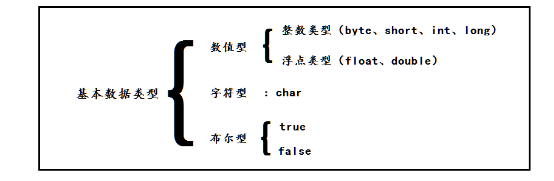
基本数据类型

1、整数类型
整数类型用来储存整数数值,即没有小数部分的数值,可以使正数、负数,也可以是零。根据所占内存的大小不同,分为byte、short、int、long 4种类型。
Byte型
整型中所分配内存空间最少的,只分配1个字节;取值分为也是最小的,在-128~127之间。
short型
短整形,分配2个字节的内存,取值范围在-32768~32767之间。
int型
整型,整型变量中应用范围最广
long型
长型,在对long型变量赋值时结尾必须加上“L”或者“l”,否则将不被认为是long型。
当数值过大,超出int型范围时就使用long型,分配8个字节内存。
2、浮点类型
浮点类型表示有小数部分的数字。在Java语言中,浮点类型分为单精度浮点型(float)和双精度浮点型(double)
Float型
单精度浮点型,在对float型进行赋值时在结尾必须添加“F”或者“f”,如果不加,系统自动将其定义为double型变量。取值范围在1.4E~45和3.4028235E~38之间。
Double型
双精度浮点型,在给double型赋值时,可以使用后缀“D”或者“d”明确表示这是一个double类型数据,但也可以不加。取值范围在4.9E~324和1.7976931348623157E~308之间。
3、字符型
Char型,用于储存单个字符,系统分配2个字节的内存。在定义字符型变量时,要用单引号括起来,且单引号中只能有一个字符,多了就不是字符类型了,而是字符串类型,需要用双引号声明。
转义字符
在字符类型中有一种特殊的字符,以反斜杠“”开头,后跟一个或多个字符,具有特定的含义,不同于字符原有的意义,叫做转义字符。
\ 反斜杠
回车
制表符
换行
4、布尔型
布尔类型又称逻辑类型,只有true和false两个值,分别代表布尔逻辑中的“真”和“假”。使用boolean关键字声明布尔类型变量,通常被用在流程控制中作为判断条件。


常量与变量
1、变量
1.1 含义:
定义一个变量,就是要告诉编译器这个变量属于哪一种数据类型,这样编译器才知道需要配置多少空间,以及能存放什么样的数据。变量都有一个变量名,变量名必须是合法的标识符,内存空间内的值就是变量值。在声明变量时可以不给予赋值,也可以直接赋给初值。
格式:数据类型 变量名称 (= 值)
1.2 变量命名规则:
(1)变量名必须是一个有效的标识符,以字母、数字和下划线组成,且首字母不能是数字,还不可以使用java中的关键字;
(2)变量名不能重复;
(3)应选择有意义的单词作为变量名。
1.3 变量的有效范围
程序代码能够访问该变量的区域,若超出变量所在区域访问变量则编译时会出现错误。
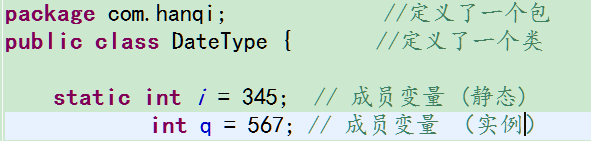
(1)成员变量:在类体中定义的变量被称为成员变量,成员变量在整个类中都有效。类的成员变量又分为静态变量和实例变量。

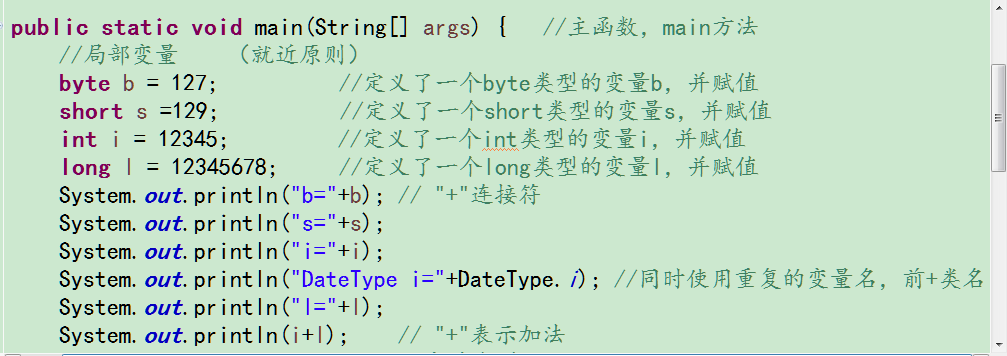
(2)局部变量:在类的方法体中定义的变量(方法内部定义“{”与“}”之间的代码中声明的变量)。局部变量只在当前代码块中有效,通俗地立即就是在其所定义的大括号内有效。

2、常量
在程序运行过程中一直不会改变的量称为常量(constant),通常也被称为“final变量”。常量在整个程序中只能被赋值一次。
格式:final 数据类型 常量名称 (= 值)

附:本课程思维导图