HTTP协议定义了很多与服务器交互的方法
HTTP1.0中定义了三种请求的方法:GET、POST、HEAD方法;
HTTP1.1中新增了六种请求方法:OPTIONS、PUT、PATCH、DELETE、TRACE和CONNECT方法。
(1)Options:允许服务器针对特定资源所支持的HTML请求方法,或web服务器发送测试服务器功能(允许客户端查看服务器性能)
(2)Get:向特定资源发送请求并返回实体主体;
(3)Post:提交数据
(4)Put:上传最新数据
(5)Head:与get请求类似,但是不会返回响应主体,用于获取报头信息
(6)Delete:请求服务器删除页面
(7)Trace:回显服务器收到的请求,用于测试和诊断
(8)Connect:HTTP1.1协议中能够将连接改为管道方式的代理服务器。
这里详细说一下HTTP跨域前的预请求OPTIONS
OPTIONS请求方法的主要用途有两个:
一、获取服务器支持的HTTP请求方法。
客户端可以对特定的URL使用OPTIONS方法,也可以对整站使用该方法。

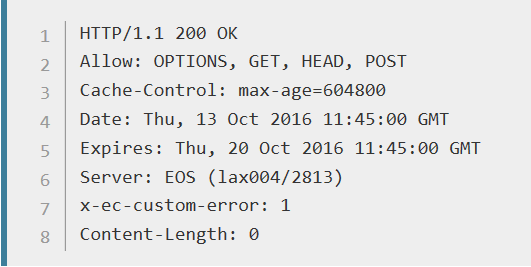
响应报文中包含Allow首部字段,该字段的值表明了服务器所支持的所有HTTP方法。

二、用来检查服务器的性能。
对于AJAX跨域请求,CORS规范要求,对那些可能对服务器数据产生副作用的HTTP请求方法(特别是GET以外的HTTP请求),浏览器必须首先使用OPTIONS方法发起一个预检请求,从而获知服务器是否允许该跨域请求。
CORS的两种请求方式:简单请求和非简单请求。
浏览器什么情况下能预检?----->发送非简单请求 (跨域且非简单请求)
同时满足一下三大条件就属于简单请求,否则属于非简单请求。
(1)请求方式只能是GET、POST、HEAD
(2)HTTP请求头限制这几种字段:Accept、Accept-Language、Content-Language、Content-Type、Last-Event-ID
(3)Content-type只能取:application/x-www-form-urlencoded、multipart/form-data、text/plain
对于简单请求,浏览器直接请求,会在请求头信息中,增加一个origin字段,来说明本次请求来自哪个源,服务器根据这个值来决定是否同意该请求。
如果origin指定的源不在许可范围内,服务器会返回一个正常的HTTP响应。浏览器发现,这个响应头信息中没有包含Access-Control-Allow-Origin字段,就知道出错了,从而抛出一个错误,被XMLHttpRequest的onerror函数捕获。注意,这种错误无法通过状态码识别,因为可能返回的是200。
如果origin指定的域名在许可范围内,服务器返回的响应头会多出几个字段,都是以Access-Control-开头。
(1)Access-Control-Allow-Origin
这个字段是必须的,表示接受任意域名的请求。
需要注意的是,如果要发送Cookie,Access-Control-Allow-Origin的值就不能设为*,必须指定明确的、与请求网页一致的域名。只有用服务器域名设置的Cookie才会上传,其他域名的Cookie并不会上传。
(2)Access-Control-Allow-Credentials
该字段可选,表示是否允许发送Cookie。默认情况下,Cookie不包括在CORS请求值中。这个值只能设为true,如果服务器不要浏览器发送Cookie,删除该字段即可。
(3)Access-Control-Expose-Headers
该字段可选,CORS请求时,XMLHttpRequest对象的getResponseHeader()方法只能拿到6个基本字段:Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma。如果想要拿到其他字段,必须在这里指定。
非简单请求是对服务器有特殊要求的请求,比如请求方式是PUT或者DELETE,或者Content-Type字段的值为application/json。都会在正式通信之前,增加一次HTTP请求,称之为预检。浏览器会先询问服务器,当前网页所在的域名是否在服务器的许可名单之中。服务器允许后,浏览器会正式发出XMLHttpRequest请求,否则会报错。
HTTP头信息
HTTP的头信息包括通用头、请求头、响应头和实体头四个部分。每个头域由一个域名、冒号和域值三部分组成。
1、通用头部:是客户端和服务器都可以使用的头部,通用头域包含Cache-Control、 Connection、Date、Pragma、Transfer-Encoding、Upgrade、Via。
2、请求头部:是请求报文特有的,他们为服务器提供一些额外信息,比如客户端希望接收什么类型的数据,如Accept头部。
3、响应头部:便于客户端提供信息,比如客户端在与哪种类型的服务器进行交互,如Server头部。
4、实体头部:用于应对实体主体部分的头部。比如可以在实体头部来说明实体主体部分的数据类型,如Content-type头部。
*1,HTTP请求头和响应头的含义
请求头:
(1)Accept 告诉WEB服务器自己接受什么样的介质类型。
- Accept:text/xml 代表客户端希望接收的数据类型是xml类型
- Accept:application/json 代表客户端希望接收的数据类型是json类型
(2)Accept-Charset: ISO-8859-1(浏览器可以接收的编码类型)
(3)Accept-Encoding: gzip,compress(浏览器可以接收压缩编码类型) 浏览器申明自己接收的编码方式
(4)Accept-Language: en-us,zh-cn(浏览器可以接收的语言和国家类型)
(5)Host: www.it315.org:80(浏览器请求的主机和端口)
(6)Referer: http://www.it315.org/index.jsp(请求来自于哪个页面)
(7)Origin:请求源,指示请求来自于哪个站点,该字段并不包含任何页面路径信息(截止到端口)
该首部用于跨域请求或者POST请求,除了不包含路径信息,该字段与Referer字段相似。
(8)User-Agent: Mozilla/4.0 (用户代理的字符串值)
(9)Cookie:(浏览器暂存服务器发送的信息)
(10)Connection: 请求:
- Connection:close(告诉服务器在完成本次请求的响应后,断开连接,不要等待本次连接的后续请求) http1.0
- Connection:keep alive(在完成本次请求后,保持连接,等待本次连接的后续请求) http1.1
设置连接时间:keep-Alive:timeout=5,max=1000
timeout是超时时间,单位是s,超过这个时间后就断开连接;max是最多的连接次数,若超过这个次数就强制断开连接。
(11)Date: Tue, 11 Jul 2000 18:23:51 GMT(请求发送的日期和时间)
(12)Cache-Control:浏览器应遵循的缓存机制。
(13)If-Modefined-Since:允许在对应的资源未被修改的情况下返回304未修改 对应响应头的Last-Modefined
(14)If-None-Match:允许在对应的资源未被修改的情况下返回304未修改 对应响应头的ETag
响应头:
(1)Location: http://www.it315.org/index.jsp(用于重定向接收者到一个新的URL地址)
(2)Server:apache tomcat(服务器的类型)
(3)Content-Encoding: gzip(服务器发送的压缩编码方式)
(4)Content-Length: 80(服务器发送显示的字节码长度)
(5)Content-Language: zh-cn(服务器发送内容的语言和国家名)
(6)Content-Type: image/jpeg; charset=UTF-8(服务器发送内容的类型和编码类型)
(7)Set-Cookie:SS=Q0=5Lb_nQ; path=/search(服务器发送Cookie相关的信息)
(8)Expires: 设置响应报文的过期时间
(9)Cache-Control:服务器应遵循的缓存机制。
Cache-Control:no-cache(服务器控制浏览器不要缓存网页)
(10)Last-Modefined:服务器通过这个头告诉浏览器,缓存资源的最后修改时间
(11)ETag:缓存相关的头,为每一个资源分配唯一的编号
(12)Pragma: no-cache(服务器控制浏览器不要缓存网页)
(13)Connection: close/Keep-Alive(HTTP请求的版本的特点)
(14)Date: Tue, 11 Jul 2000 18:23:51 GMT(响应网站的时间)
(15)Status:响应状态
Accept与content-type的区别
(1)类型不同,Accpet属于请求头,content-type属于实体头(客户端与服务器端均存在)
(2)作用不同,Accept代表客户端希望接收的数据类型;content-type代表发送端(客户端|服务器端)发送的实体数据的数据类型。
两者合起来,Accept:text/xml;Content-type:text/html 代表希望接收的数据类型是xml格式,本次请求的数据的数据格式是html。
Content-type常见的几种值: 使用content-type来表示具体请求中的媒体类型信息。
常见的媒体格式类型:
text/html:HTML格式
text-plain:纯文本格式
text/xml:XML格式
image/gif:gif图片格式
image/jpeg:jpg图片格式
image/png:png图片格式
以application开头的媒体格式类型:
application/xhtml+xml:XHTML格式
application/xml:XML数据格式
application/json:json数据格式
application/json与application/x-www-form-urlencoded的区别
application/json的作用是告诉服务器发送内容是json格式的字符串,服务器会对json字符串进行解析;
application/x-www-form-urlencoded是jQuery的Ajax请求默认方式,在请求发送的过程中会对数据进行序列化处理,以键值对的方式。