Title:Objects as Points
Authors: Xingyi Zhou (UT Austin), Dequan Wang (UC Berkeley), Philipp Kr¨ahenb¨uhl (UT Austin)
一篇非常好的目标检测anchor-free的文章,只利用一个点(BoundingBox的中心点)来预测object的位置和大小、尺寸。并且没有NMS后处理。在速度和精度的trade-off上表现优异。
基本思想
- 输入图像$I:W imes H imes 3$
-
目标:产生一个keypoint heatmap $hat{Y} in {[0,1]}^{frac{W}{R} imes frac{H}{R} imes C}$;$R$是步长,所以输出尺寸变小;$C$是keypoint的类型。预测值$hat{Y}_{x,y,c}=1$代表一个检测的keypoint,$hat{Y}_{x,y,c}=0$表示背景。
-
训练的真值:对于类别为$c$的ground truth keypoint $pinmathcal{R}^2$,取整操作计算对应的低分辨率$ ilde{p}=left lfloor frac{p}{R} ight floor$(对应的小尺寸位置,怎么算的?一个RXR的块中有一个点是center),然后利用高斯核$Y_{xyc}=exp(-frac{(x- ilde{p}_x)^2+(y- ilde{p}_y)}{2 sigma^{2}_{p}})$形成一个heatmap $Y in {[0,1]}^{frac{W}{R} imes frac{H}{R} imes C}$
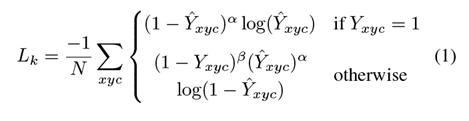
- 损失函数(之一)是penalty-reduced pixelwise logistic regression with focal loss

-
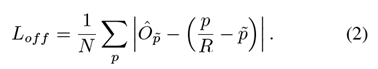
为了减少输出时步长带来的离散化误差,额外为每个center point预测一个local offset $hat{O} in mathcal{R}^{frac{W}{R} imes frac{H}{R} imes 2}$.所有的类别c都享有同样的offset prediction。训练公式是

-
尺寸回归:
 是object $k$ with class $c_k$的外接矩形,其中心显然是
是object $k$ with class $c_k$的外接矩形,其中心显然是 ,用$hat{Y}$来预测中心点。对应的bounding box 尺寸是
,用$hat{Y}$来预测中心点。对应的bounding box 尺寸是 ,为了减少计算负担,用一个单一的尺寸预测
,为了减少计算负担,用一个单一的尺寸预测 应用于所有的object categories。有:
应用于所有的object categories。有:

-
总的Loss function

-
interference阶段:分离出每个类别的热力图中的峰值,检测所有响应点(像素)是否大于或等于8邻域点,保留前100个。hat{P}_c是c类对应的n个检测的中心点
 的集合。每个检测点有一对坐标$(x_i,y_i)$,检测框可以计算得到:
的集合。每个检测点有一对坐标$(x_i,y_i)$,检测框可以计算得到:


- 四种主网络分别是ResNet-18, ResNet-101, DLA-34, and Hourglass-104
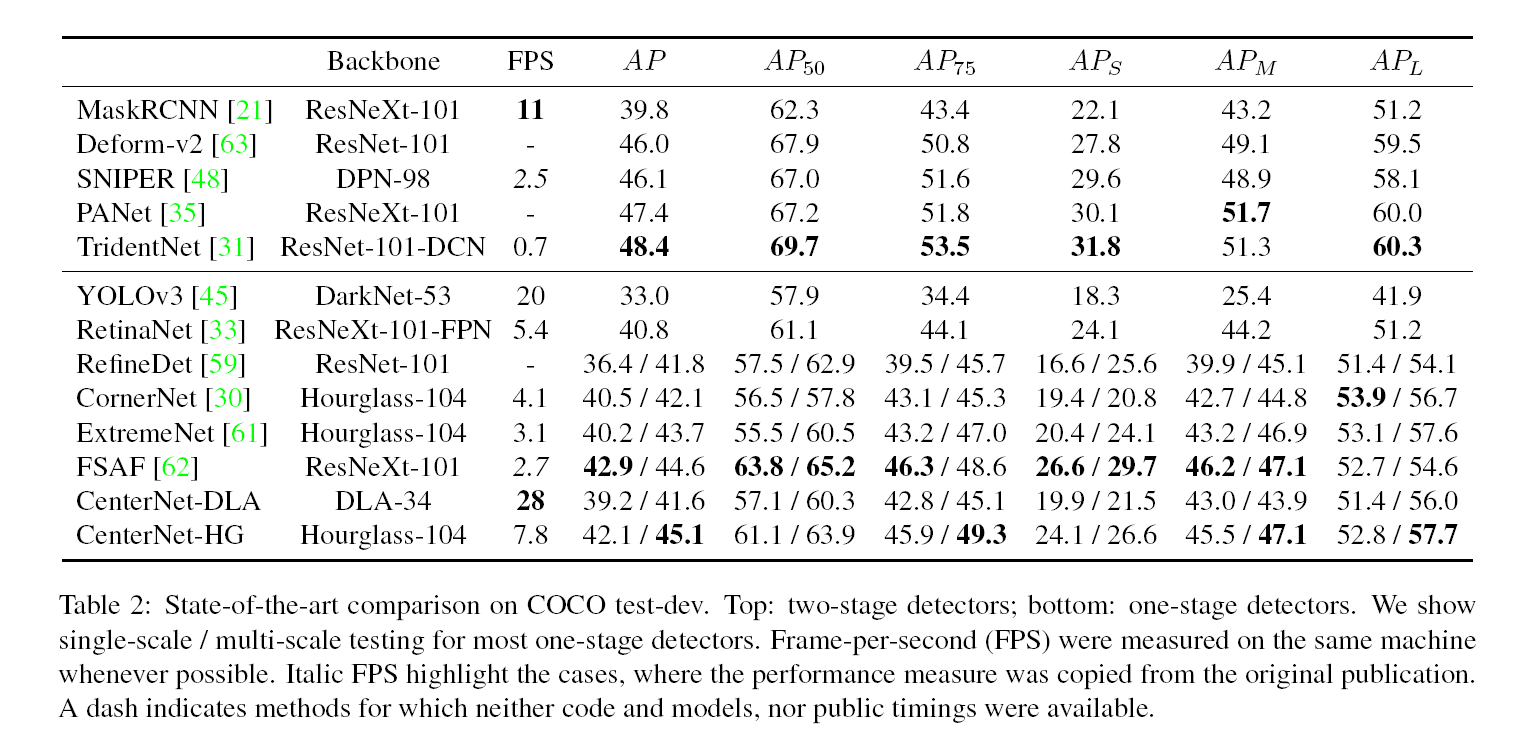
实验结果