v-text & v-html
瞬间一目了然
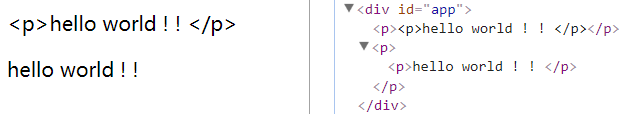
<div id="app">
<p v-text="hello"></p>
<p v-html="hello"></p>
</div>
<script>
new Vue({
el: '#app',
data: {
hello: '<p>hello world ! ! </p>'
}
})
</script>

v-bind
动态地绑定一个或多个特性,或一个组件 prop 到表达式。
示例:
<!-- 绑定一个属性 -->
<img v-bind:src="imageSrc">
<!-- 缩写 -->
<img :src="imageSrc">
<!-- 内联字符串拼接 -->
<img :src="'/path/to/images/' + fileName">
<!-- class 绑定 -->
<div :class="{ red: isRed }"></div>
<div :class="[classA, classB]"></div>
<div :class="[classA, { classB: isB, classC: isC }]">
<!-- style 绑定 -->
<div :style="{ fontSize: size + 'px' }"></div>
<div :style="[styleObjectA, styleObjectB]"></div>
<!-- 绑定一个有属性的对象 -->
<div v-bind="{ id: someProp, 'other-attr': otherProp }"></div>
<!-- 通过 prop 修饰符绑定 DOM 属性 -->
<div v-bind:text-content.prop="text"></div>
<!-- prop 绑定。“prop”必须在 my-component 中声明。-->
<my-component :prop="someThing"></my-component>
<!-- 通过 $props 将父组件的 props 一起传给子组件 -->
<child-component v-bind="$props"></child-component>
<!-- XLink -->
<svg><a :xlink:special="foo"></a></svg>
v-model
实现数据的创建和双向绑定。
v-if v-show v-else v-else-if v-for
v-on
事件监听器
v-once
只渲染元素和组件一次。随后的重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过。这可以用于优化更新性能。
<div id="app">
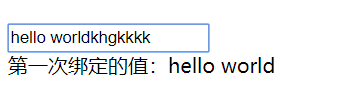
<input type="text" v-model="hello">
<div v-once>第一次绑定的值:{{hello}}</div>
</ul>
</div>
<script>
new Vue({
el: '#app',
data: {
hello: 'hello world'
}
})
</script>

### v-pre 跳过这个元素和它的子元素的编译过程。可以用来显示原始 Mustache 标签。跳过大量没有指令的节点会加快编译。 ```
{{hello}}
{{hello}}
### v-cloak 这个指令保持在元素上直到关联实例结束编译。和 CSS 规则如 [v-cloak] { display: none } 一起用时,这个指令可以隐藏未编译的 Mustache 标签直到实例准备完毕。 ```
{{hello}}
{{hello}}