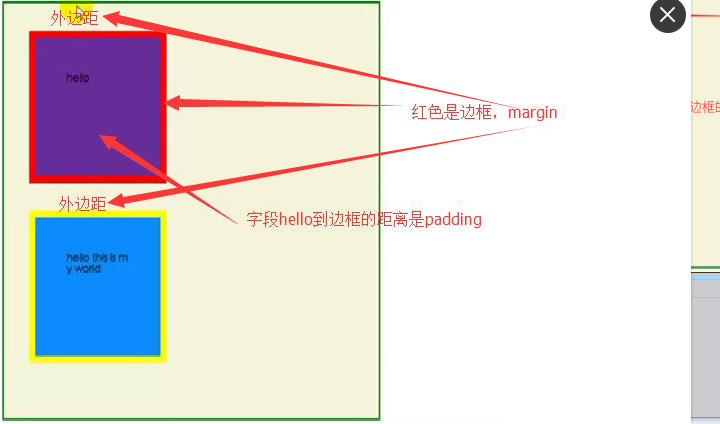
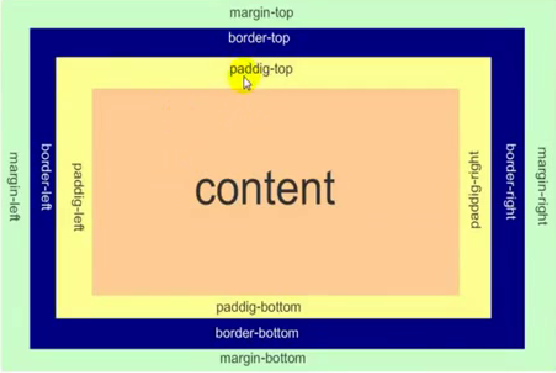
css里面一切皆是盒子,图片来自老男孩

<!DOCTYPE html>
<html lang="en">
<!--html包裹着body-->
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
span{
height: 30px;
40px;
background-color: transparent;
}
/*内联标签设置长宽高是不起作用的*/
body{
margin: 0px;
}
.in{
100px;
height: 100px;
background-color: aqua;
/*margin-top: 100px;设置小盒子去中间的一种方法,大盒子位置不变小盒子变*/
/*margin-left: 100px;*/
}
/*如果兄弟标签出现margin重叠现象,取大的margin*/
/*margin寻找边界的标准,border,padding*/
.out{
300px;
height: 300px;
background-color: black;
border: 1px solid transparent;
padding-top:200px;
padding-left:200px ;
/*padding会改变盒子本身的大小,进行扩充,进行位置调整*/
}
</style>
</head>
<div class="out"><div class="in"></div>
</div>
<body>
</body>
</html>
效果如图

简单概括起来